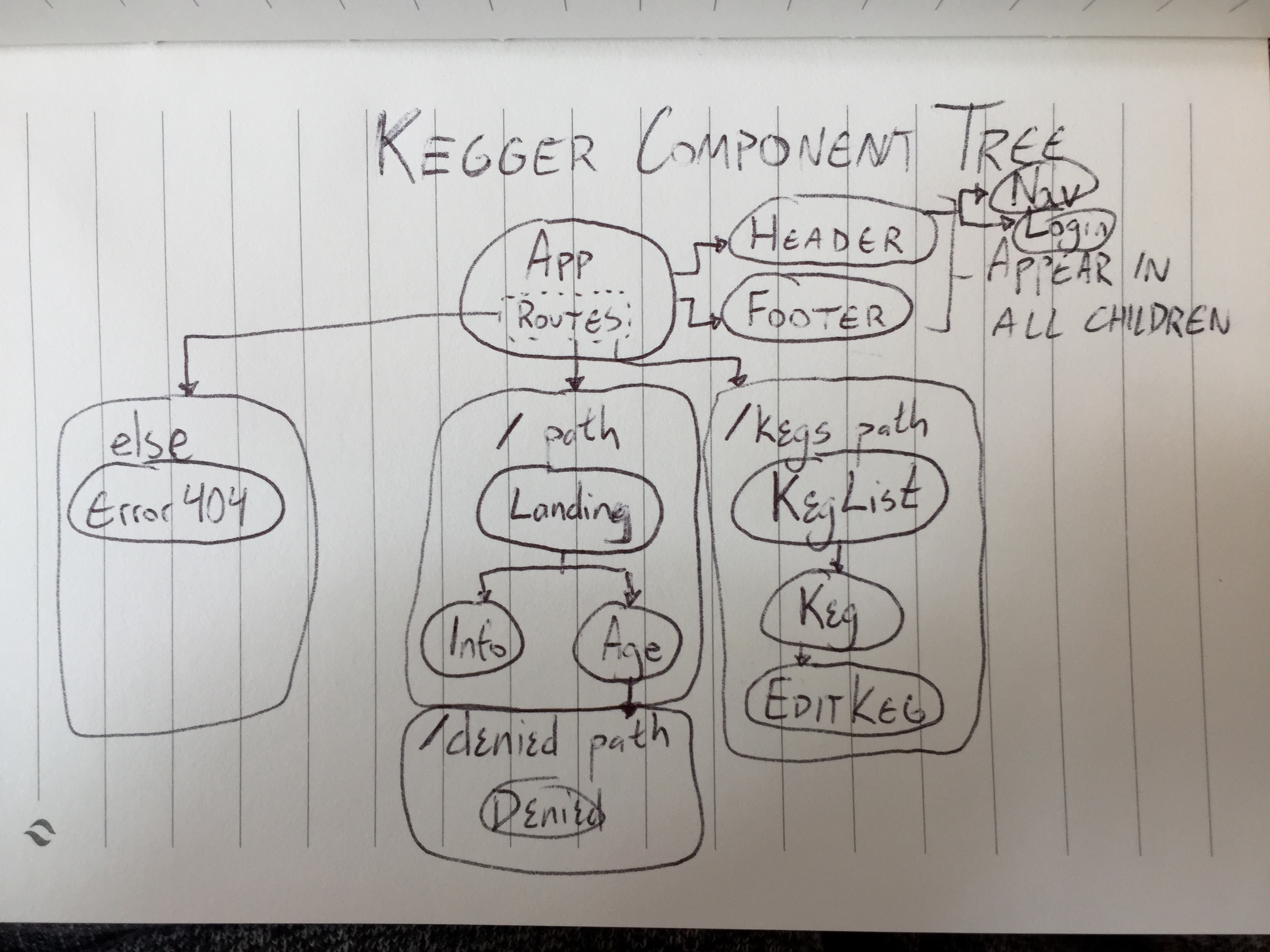
- The planned structure of components is as follows:

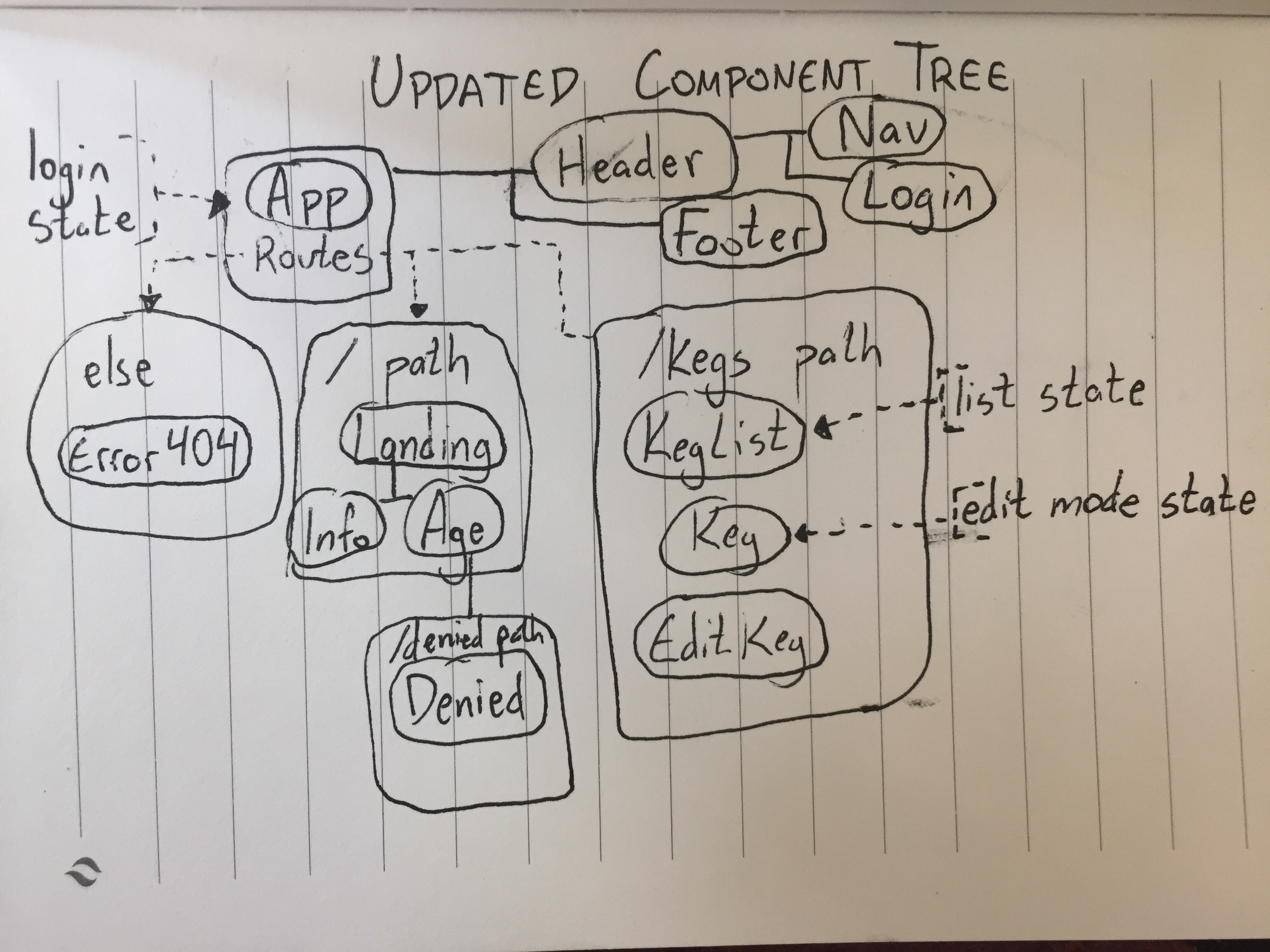
- The updated component tree, including state, is as follows:

- React is being stubborn, creating lots of empty space despite my attempts to remove margin and padding.
- I'm unsure how I'll implement a login capability next week. I know I'll need to use state, which means I'll have to turn it into a classical program, but that means I can't use styling with consts.
- Ended up making an AddKeg component outside of my component tree diagram for putting in a new keg.
- This is a React project, mimicking a previous Angular project.
- React is certainly more forgiving than Angular, in terms of how easy it is to make components. However, I find myself making a LOT more components than I did with Angular.
- Open your preferred browser
- copy / paste https://github.com/travisty12/kegger-react
- Make sure you're in your Desktop directory
- Open your terminal and navigate to the chat directory (cd desktop --cd kegger-react)
- Once in your terminal and proper directory run the command
npm install(provided you are free of errors continue and run the next command)npm run start(should automatically open in your default browser)- This will result in running on a local host
There is constant blank space around the sides, despite setting components to 100vw width - not sure why Mobile view is completely flawed. Currently the biggest point of focus for future feature fixing.
- HTML
- CSS
- React
- JavaScript
- JSX
- Webpack
- NPM
This software is licensed under the ISC license
Copyright (c) 2019 Travis Toal