By Google Creative Lab, Sydney
Contents:
- What is the Balloon Pop code example?
- How does it work?
- Requirements
- Developer Setup
- Debug
- Attributions
- Contributors
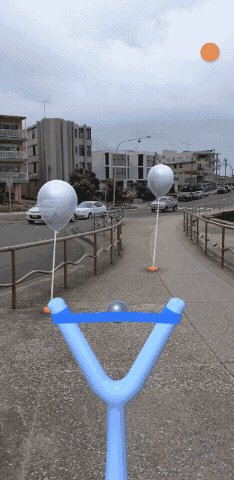
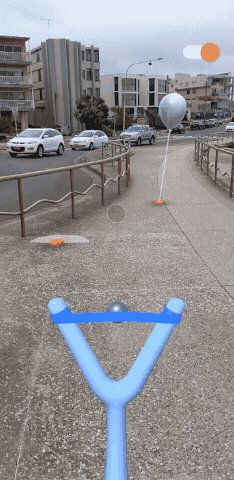
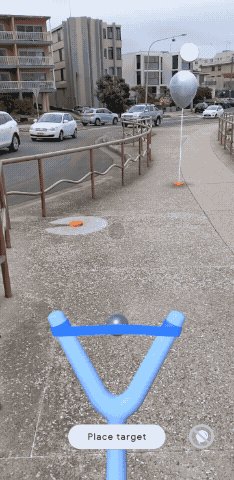
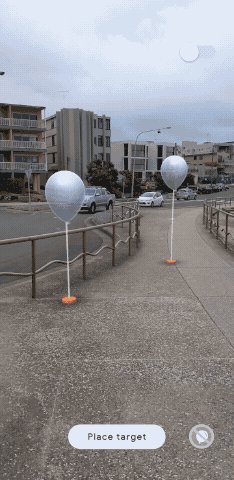
Balloon Pop is a simple sandbox style game that showcases a multiplayer experience using the ARCore Geospatial API and Firebase.
Place geospatial anchors in the world, and they will stay fixed to the ground in AR. In this demo, balloons are placed as targets and hit using a ball that reacts to distance in world space. The multiplayer aspect means that nearby users can pop the same balloons using Firebase.
The Balloon Pop Unity project can be built to create a mobile game/app.
The project uses Unity 2019.4.36f1 and Google's ARCore Geospatial API.
The Geospatial API anchors balloons to specific GPS coordinates in the real world. The API can track a user's latitude, longitude and altitude on the earth. A user can place a balloon at a location N meters directly ahead of them, at their current altitude (using data from the ARCore Geospatial API).
The balloon anchor's latitude, longitude and altitude is stored on a Firestore database in the cloud. A multiplayer experience is created by loading balloons nearby and anchoring them at the same position in the real world. Users can pop balloons and even watch balloon pops triggered by other players.
Your app will require the following:
- Internet and GPS access.
- The experience works best outdoors.
- A compatible device: Android: Google Pixel 2 or later device for optimum performance.
The app has not been released to the public on a mobile app store, but the code can be downloaded and built in Unity. So far the experience has only been tested on fairly recent Android phones, such as a Pixel or Samsung Galaxy 7 or higher.
-
Download Unity version 2019.4.36f1 for compatibility. We recommend using Unity Hub.
-
Clone this repo to your machine (optionally fork this repository if you plan on expanding on it).
-
Open the project in Unity 2019.4.36f1, and open the 'BalloonPopAR' scene (if it doesn't open automatically).
-
Follow the steps below in the 'ARCore Geospatial API Key' section
-
Follow the steps below in the 'Firestore Balloon Database' section
-
Deploy to an ARCore compatible device.
You will need an API Key with ARCore Geospatial API enabled for your app to use GeoAR features.
Follow the steps here to in order to obtain an API key.
Add the API Key to your Unity Project:
-
Open the Unity Project Settings
-
Under 'XR Plug-in Management', click on 'ARCore Extensions'
-
Past the Android API Key into the 'Android API Key' textfield
-
'Geospatial' should be turned on
The project uses the Firestore database in Firebase to save balloon coordinates, send balloon pops and listen for changes in balloons near the user. This allows the game to keep a shared global state of balloon locations, creating a multiplayer experience of balloon placing and popping.
Import the following plugins - using Assets > Import Package > Custom Package menu item - from the Firebase Unity SDK:
After importing the Firebase packages you may run into a compatibility issues with the ExternalDependencyManager (EDM) that ships with both Firebase and and ARCore Extensions. We recommend using whichever version is newer.
If ARCore Extensions has a newer EDM you may uncheck the 'ExternalDependencyManager" when importing these packages:
- FirebaseAuth.unitypackage
- FirebaseFirestore.unitypackage
If Firebase is using a newer EDM we suggest installing the lite version of ARCore Extensions per the instructions here.
-
Add a new project in the Firebase Console.
-
In the 'Build' -> 'Firestore Database' section of your project click 'Create a database'.
-
Select production mode and choose a relevant region for your Cloud Firestore data to be stored.
-
Create a new collection in your database and name it 'balloons'.
-
Go to your 'Project settings' -> 'General' -> 'Your apps' and click the 'Add app' button. Click the button with the Unity icon on it.
-
Choose a unique package name (for Android), then download the 'google-services.json' config file for the Android build.
-
Now place the 'google-services.json' config file in the 'StreamingAssets' folder within the Unity project. (Assets -> StreamingAssets -> 'google-services.json').
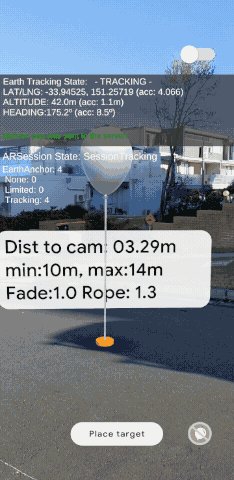
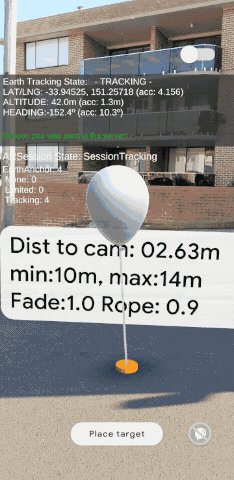
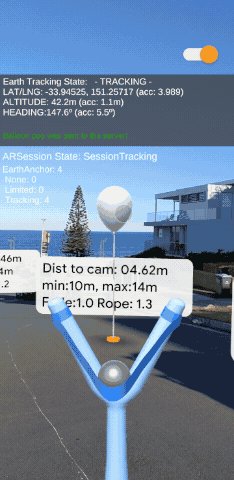
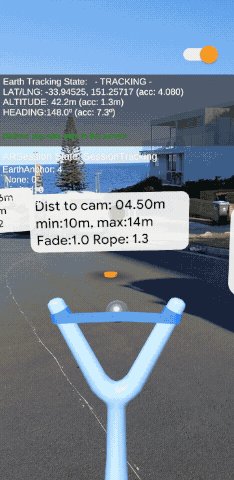
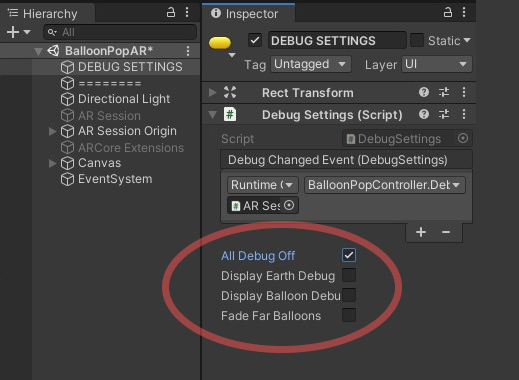
Within the 'BalloonPopAR' Unity scene, there is a GameObject called "DEBUG SETTINGS". You can use this to toggle some debug info about the Geospatial API by toggling 'Display Earth Debug'. You can also toggle a information panel to be shown on every balloon which displays some useful information about each balloon.
Cloud 3D model 'Cloudsculpt2' on Sketchfab
The 3D model was slightly modified.
Author: curiositysphere
License: CC BY 4.0
(Creative Commons)
This is not an official Google product, but an AR Experiment developed at the Google Creative Lab. We’ll do our best to support and maintain this experiment but your mileage may vary.
We encourage open sourcing projects as a way of learning from each other. Please respect our and other creators’ rights, including copyright and trademark rights when present, when sharing these works and creating derivative work.
You must disclose the use of ARCore’s Cloud Anchors or Geospatial APIs prominently in your application by including the following text, as well as a link to learn more on a notice screen: https://developers.google.com/ar/cloud-anchors-privacy.
To power this session, Google will process visual data from your camera. Learn more.
You can do this by implementing the recommended user notice flow available in our Cloud Anchor sample apps and Geospatial API sample apps.