👋 Welcome to Advanced React Security Patterns!
Each folder has our demo materials for the modules in the course.
In general, each module contains an Orbit app and API.
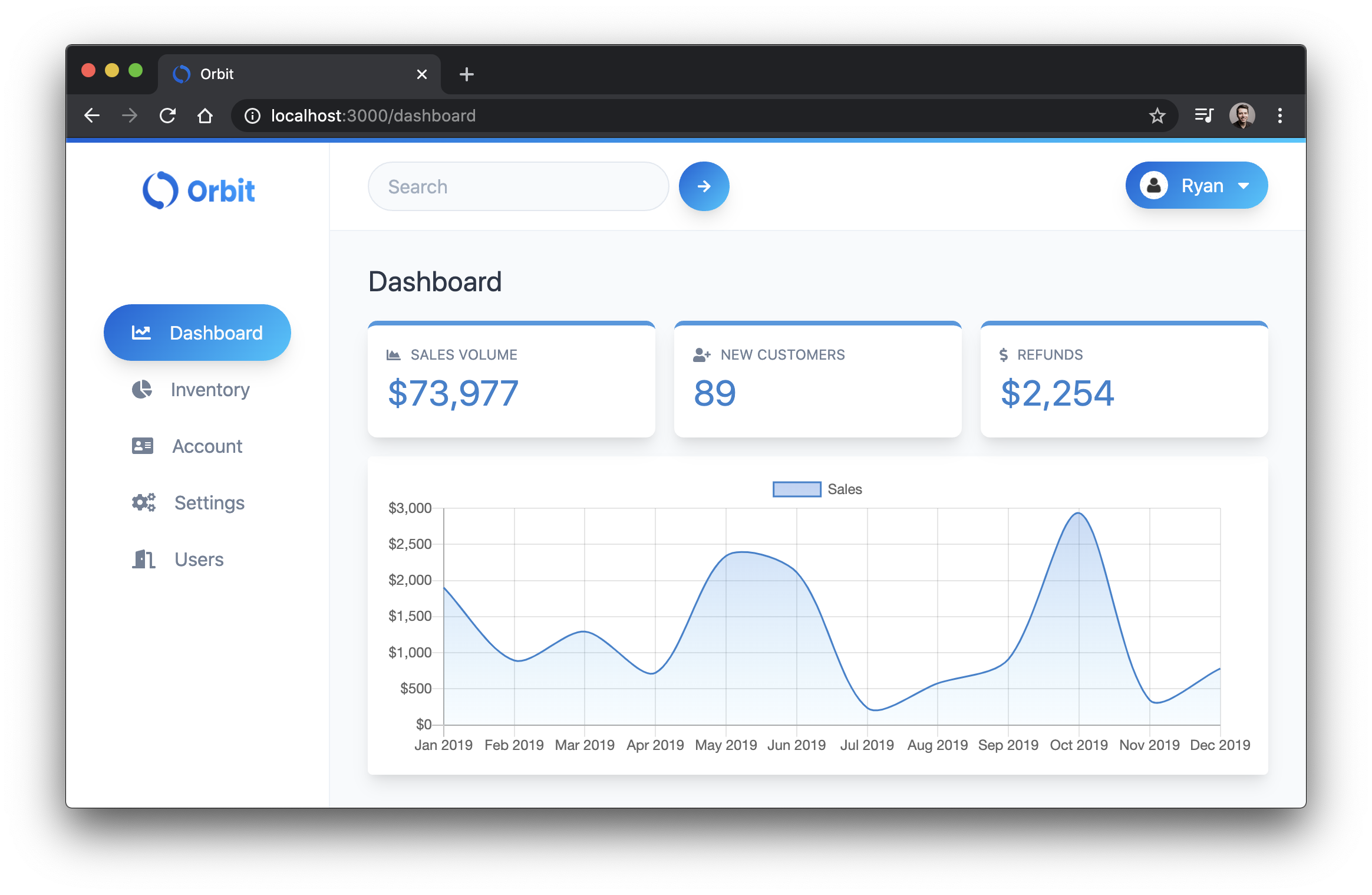
Here's the dashboard for the app

For a more in-depth tour, check out this video:
There are two parts to the app in this project: orbit-app and orbit-api. These are the front end React application and the backend Node API respectively.
There are more specific instructions in each module. In genera, we need to install dependencies for both orbit-app and orbit-api. Change directories into each and install with npm or yarn.
With npm:
cd orbit-app
npm install
cd ../orbit-api
npm installWith yarn:
cd orbit-app
yarn
cd ../orbit-api
yarnThe React app contains a file called .env.local. This file has a single variable called REACT_APP_API_URL which is used to connect to the backend. You can leave this as is.
The backend contains a file called .env.example. This file needs to be renamed to .env and provided with values.
For ATLAS_URL, provide the connection string to your MongoDB Atlas cluster. You can use other MongoDB providers, or even use a local MongoDB connection. Learn how to create a MongoDB instance with Atlas here.
For JWT_SECRET, provide a long, strong, unguessable secret, much like you would in production.
The React app is built with create-react-app. Run it with the script provided in its package.json file.
cd orbit-app
npm startThe Node API comes with a script in its package.json which allows you to run it in development mode with nodemon.
Open a new terminal window, change directories into the API, and start it up.
cd orbit-api
npm run devThe Node API will be running at http://localhost:3001.
Navigate to http://localhost:3000 to see the app running!
MIT