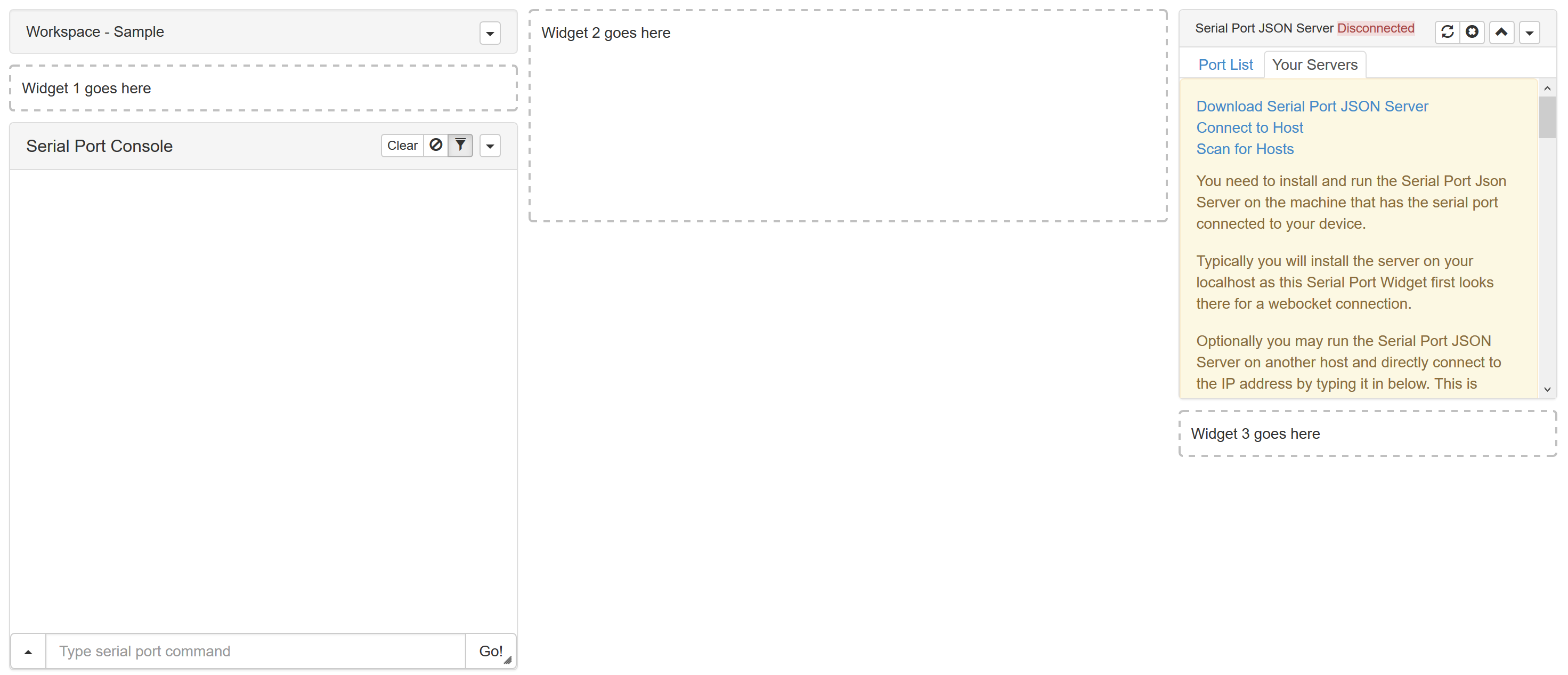
A ChiliPeppr Workspace for working with a TinyG having a 4th (rotational) axis.
All ChiliPeppr workspaces/widgets/elements are defined using cpdefine() which is a method that mimics require.js. Each defined object must have a unique ID so it does not conflict with other ChiliPeppr objects.
| Item | Value |
|---|---|
| ID | com-chilipeppr-workspace-tinyg-4th-axis |
| Name | Workspace / TinyG 4th Axis |
| Description | A ChiliPeppr Workspace for working with a TinyG having a 4th (rotational) axis. |
| chilipeppr.load() URL | http://raw.githubusercontent.com/treib/workspace-tinyg-4th-axis/master/auto-generated-workspace.html |
| Edit URL | http://ide.c9.io/treib/workspace-tinyg-4th-axis |
| Github URL | http://github.com/treib/workspace-tinyg-4th-axis |
| Test URL | https://preview.c9users.io/treib/workspace-tinyg-4th-axis/workspace.html |
You can use the code below as a starting point for instantiating this workspace from ChiliPeppr's Edit Boot Script dialog box. The key is that you need to load your workspace inlined into the standard #pnlWorkspace div so the DOM can parse your HTML, CSS, and Javascript. Then you use cprequire() to find your workspace's Javascript and get back the instance of it to init() it.
// This code should be pasted into the ChiliPeppr Edit Boot Javascript dialog box
// located in the upper right corner of any chilipeppr.com page.
// The ChiliPeppr environment has a standard div called #pnlWorkspace that
// this workspace should be loaded into.
chilipeppr.load(
"#pnlWorkspace",
"http://raw.githubusercontent.com/treib/workspace-tinyg-4th-axis/master/auto-generated-workspace.html",
function() {
// Callback after workspace loaded into #pnlWorkspace
// Now use require.js to get reference to instantiated workspace
cprequire(
["inline:com-chilipeppr-workspace-tinyg-4th-axis"], // the id you gave your workspace
function(myWorkspaceTinyg4thAxis) {
// Callback that is passed reference to the newly loaded workspace
console.log("Workspace / TinyG 4th Axis just got loaded.", myWorkspaceTinyg4thAxis);
myWorkspaceTinyg4thAxis.init();
}
);
}
);This workspace publishes the following signals. These signals are owned by this workspace and are published to all objects inside the ChiliPeppr environment that listen to them via the chilipeppr.subscribe(signal, callback) method. To better understand how ChiliPeppr's subscribe() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this workspace) | |
This workspace subscribes to the following signals. These signals are owned by this workspace. Other objects inside the ChiliPeppr environment can publish to these signals via the chilipeppr.publish(signal, data) method. To better understand how ChiliPeppr's publish() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this workspace) | |
This workspace publishes to the following signals that are owned by other objects. To better understand how ChiliPeppr's subscribe() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this workspace) | |
This workspace publishes to the following signals that are owned by other objects. To better understand how ChiliPeppr's publish() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this workspace) | |
The table below shows, in order, the methods and properties inside the workspace object.
| Method / Property | Type | Description |
|---|---|---|
| id | string | "com-chilipeppr-workspace-tinyg-4th-axis" The ID of the widget. You must define this and make it unique. |
| name | string | "Workspace / TinyG 4th Axis" |
| desc | string | "A ChiliPeppr Workspace for working with a TinyG having a 4th (rotational) axis." |
| url | string | "http://raw.githubusercontent.com/treib/workspace-tinyg-4th-axis/master/auto-generated-workspace.html" |
| fiddleurl | string | "http://ide.c9.io/treib/workspace-tinyg-4th-axis" |
| githuburl | string | "http://github.com/treib/workspace-tinyg-4th-axis" |
| testurl | string | "http://workspace-tinyg-4th-axis-treib.c9users.io/workspace.html" |
| widgetConsole | object | Contains reference to the Console widget object. Hang onto the reference so we can resize it when the window resizes because we want it to manually resize to fill the height of the browser so it looks clean. |
| widgetSpjs | object | Contains reference to the Serial Port JSON Server object. |
| init | function | function () The workspace's init method. It loads the all the widgets contained in the workspace and inits them. |
| getBillboard | function | function () Returns the billboard HTML, CSS, and Javascript for this Workspace. The billboard is used by the home page, the workspace picker, and the fork pulldown to show a consistent name/image/description tag for the workspace throughout the ChiliPeppr ecosystem. |
| addBillboardToWorkspaceMenu | function | function () Inject the billboard into the Workspace upper right corner pulldown which follows the standard template for workspace pulldown menus. |
| setupResize | function | function () Listen to window resize event. |
| onResize | function | function () When browser window resizes, forcibly resize the Console window |
| loadTemplateWidget | function | function (callback) Load the Template widget via chilipeppr.load() so folks have a sample widget they can fork as a starting point for their own. |
| loadSpjsWidget | function | function (callback) Load the Serial Port JSON Server widget via chilipeppr.load() |
| loadConsoleWidget | function | function (callback) Load the Console widget via chilipeppr.load() |
| loadWorkspaceMenu | function | function (callback) Load the workspace menu and show the pubsubviewer and fork links using our pubsubviewer widget that makes those links for us. |
ChiliPeppr is a hardware fiddle, meaning it is a website that lets you easily create a workspace to fiddle with your hardware from software. ChiliPeppr provides a Serial Port JSON Server that you run locally on your computer, or remotely on another computer, to connect to the serial port of your hardware like an Arduino or other microcontroller.
You then create a workspace at ChiliPeppr.com that connects to your hardware by starting from scratch or forking somebody else's workspace that is close to what you are after. Then you write widgets in Javascript that interact with your hardware by forking the base template widget or forking another widget that is similar to what you are trying to build.
ChiliPeppr is massively capable such that the workspaces for TinyG and Grbl CNC controllers have become full-fledged CNC machine management software used by tens of thousands.
ChiliPeppr has inspired many people in the hardware/software world to use the browser and Javascript as the foundation for interacting with hardware. The Arduino team in Italy caught wind of ChiliPeppr and now ChiliPeppr's Serial Port JSON Server is the basis for the Arduino's new web IDE. If the Arduino team is excited about building on top of ChiliPeppr, what will you build on top of it?