The OkSo app is the drawing app to express, grasp, and organize your thoughts and ideas. Draw to explain. Draw to grasp.
Instructions on how to Add your showcase example to okso.app
Some of you are visual learners. You need to see pictures and visualizations to explain and grasp concepts. You keep a pencil and a piece of paper at hand. Sometimes it feels like connecting two circles with an arrow would speak more apparent than describing such circles' relationship with words. Visualizations, drawings, and sketches help you organize your thoughts and knowledge.
The process of visualization is not always easy. It requires some thinking and energy. That's why you might find yourself taking a deep breath, and saying "Ok! So..." to yourself or your vis-à-vis before diving deep into the concept. That's the reason for the Thinker with the "Ok! So..." in the logo.
The physical paper or the notepad is good but it has its limitations:
- You may forget it at home.
- The page space might not be enough to contain all the details.
- Often you only have pens of one or two colors.
- If you made a typo you can't just undo/redo it, the sketch is not really editable.
The OkSo app tries to overcome these limitations and gives users the possibility to "Draw to explain" and "Draw to grasp".
The limitations mentioned above are being addressed as follows:
- The OkSo app is available online and thus it is always with you. Currently, you may export all your drawings to the file and share them between devices manually (i.e. via Google Docs or Dropbox). All your drawings are stored in your browser. We don't send your data to the back-end. The possibility to automatically sync your drawings between devices is in our Roadmap.
- It gives you an "infinite" canvas.
- No color limits.
- You may edit your drawings and undo/redo your edits.
Many online drawing apps give you these (and not only) possibilities. Take a look at tldraw or excalidraw, for example. These apps are awesome! Even more, the OkSo app is built on top of the @tldraw/tldraw NPM package itself.
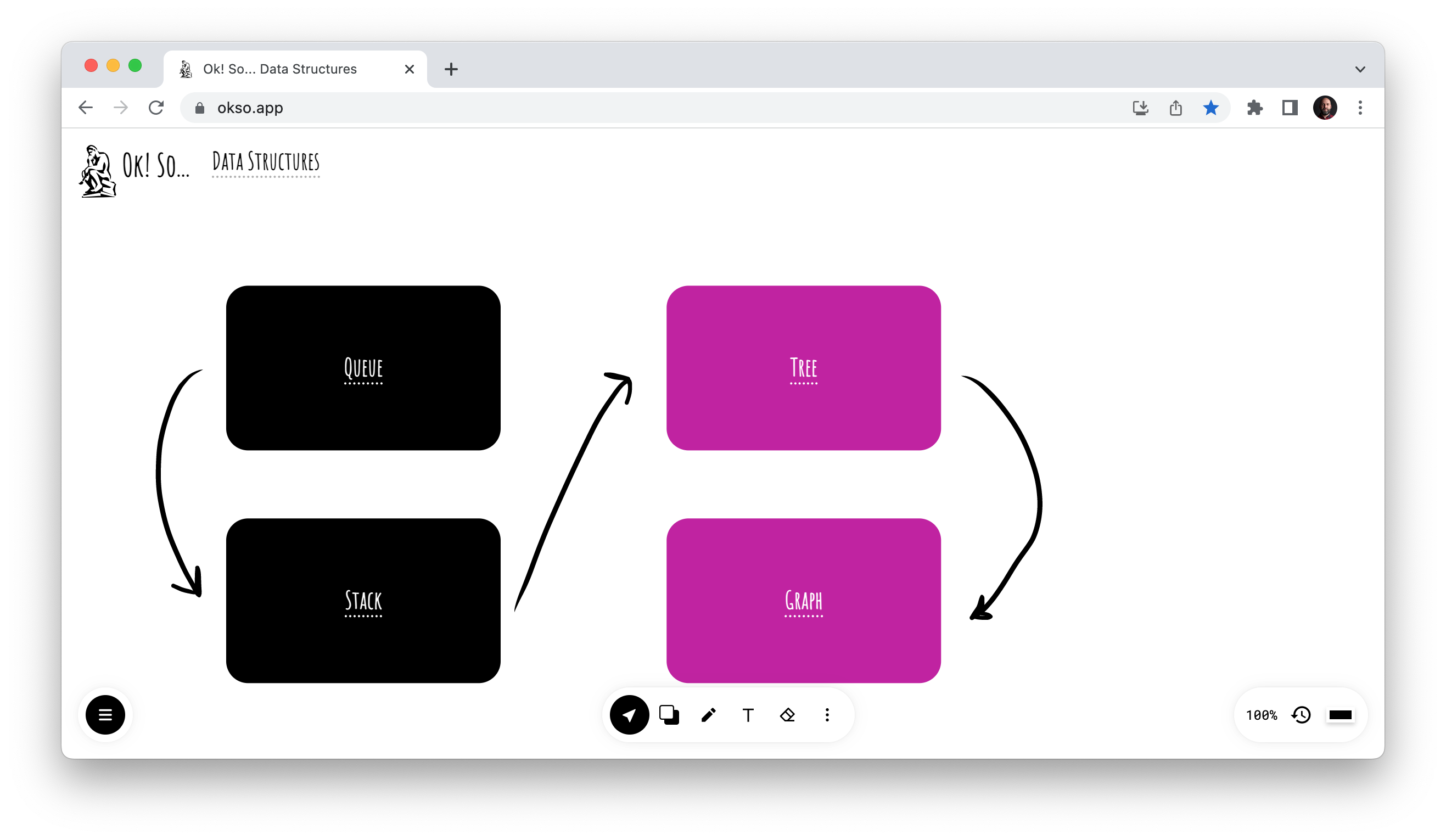
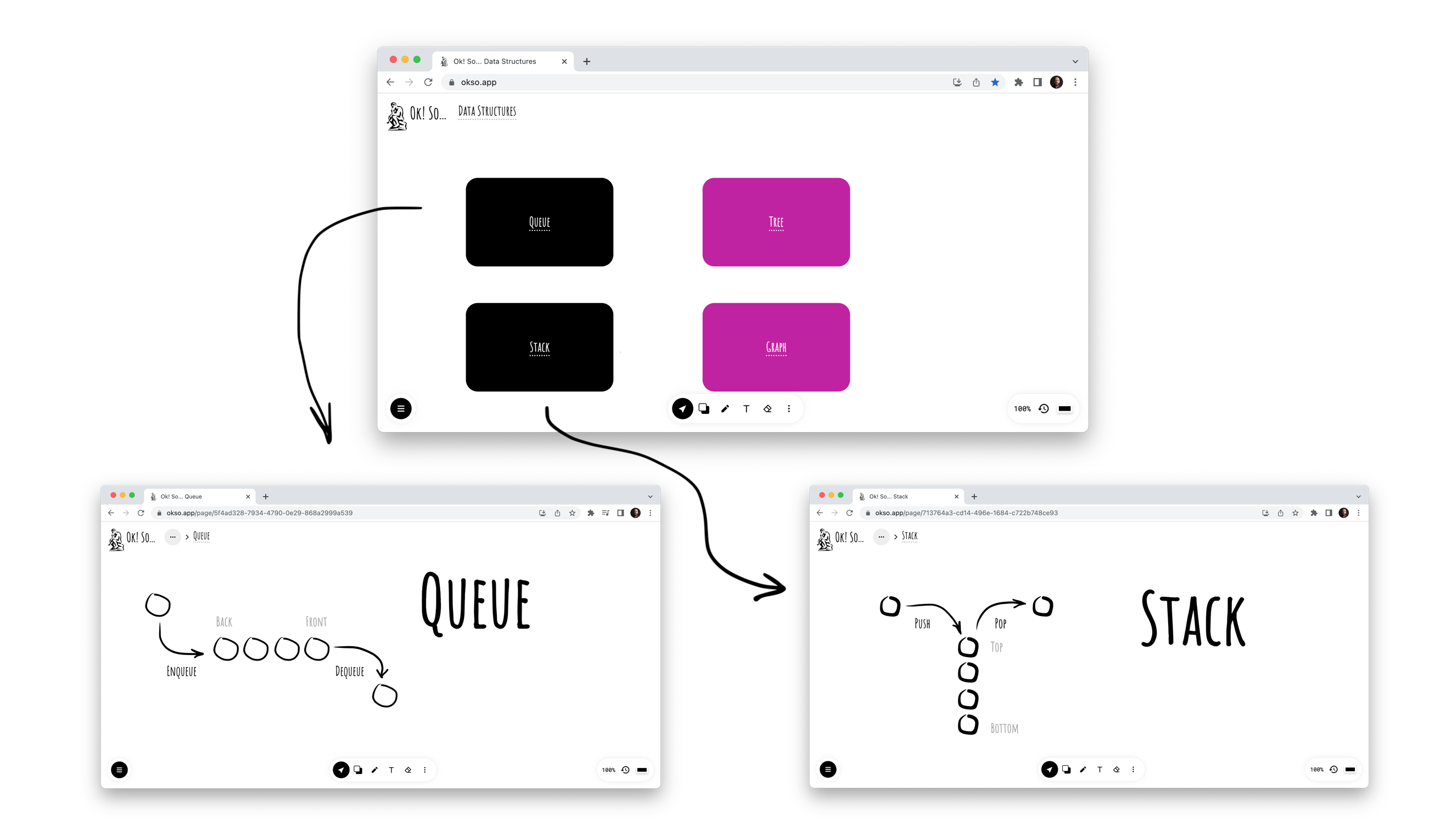
However, what the OkSo app tries to do on top of that is to experiment with the way you organize your drawings. It uses the concept of nested pages. The page (to be more precise the link to a page) is a first-class citizen of your drawing along with other shapes like freehand curves, rectangles, ellipses, or texts. So you may embed/draw links to sub-pages inside the page. It means that you may organize your drawings in the nested tree structure.
For example, here is one of the variants you may organize your drawings/pages:
Root drawing
├─ Goals
│ ├─ 2021
│ ├─ 2022
│ └─ ...
├─ Career
└─ Learning
├─ Machine Learning
└─ Algorithms breakdown
├─ Binary search
├─ Power Set
└─ ...
Each item in this tree is a separate drawing/page itself. The content of each page might be anything you are using your notepad for. For example:
- My 2022 goals
- My career plans
- The "Drawing App" system design
- Binary search algorithm breakdown
- Brainstorming the startup ideas
- The AI learning path
- Logistics for my next trip
- You name it...
The fact that the link to the sub-page is just a regular shape allows you to use size- and color-coding, to group the links together, and to easily distinguish them visually.
Also, compared to the flat lists, you'll not be overwhelmed by a large number of pages, since they may be organized in a tree structure. You will only see the links to the sub-pages of a particular level. You can "travel" easily between the sub-pages back and forth, deeper and deeper until you find a page you need.
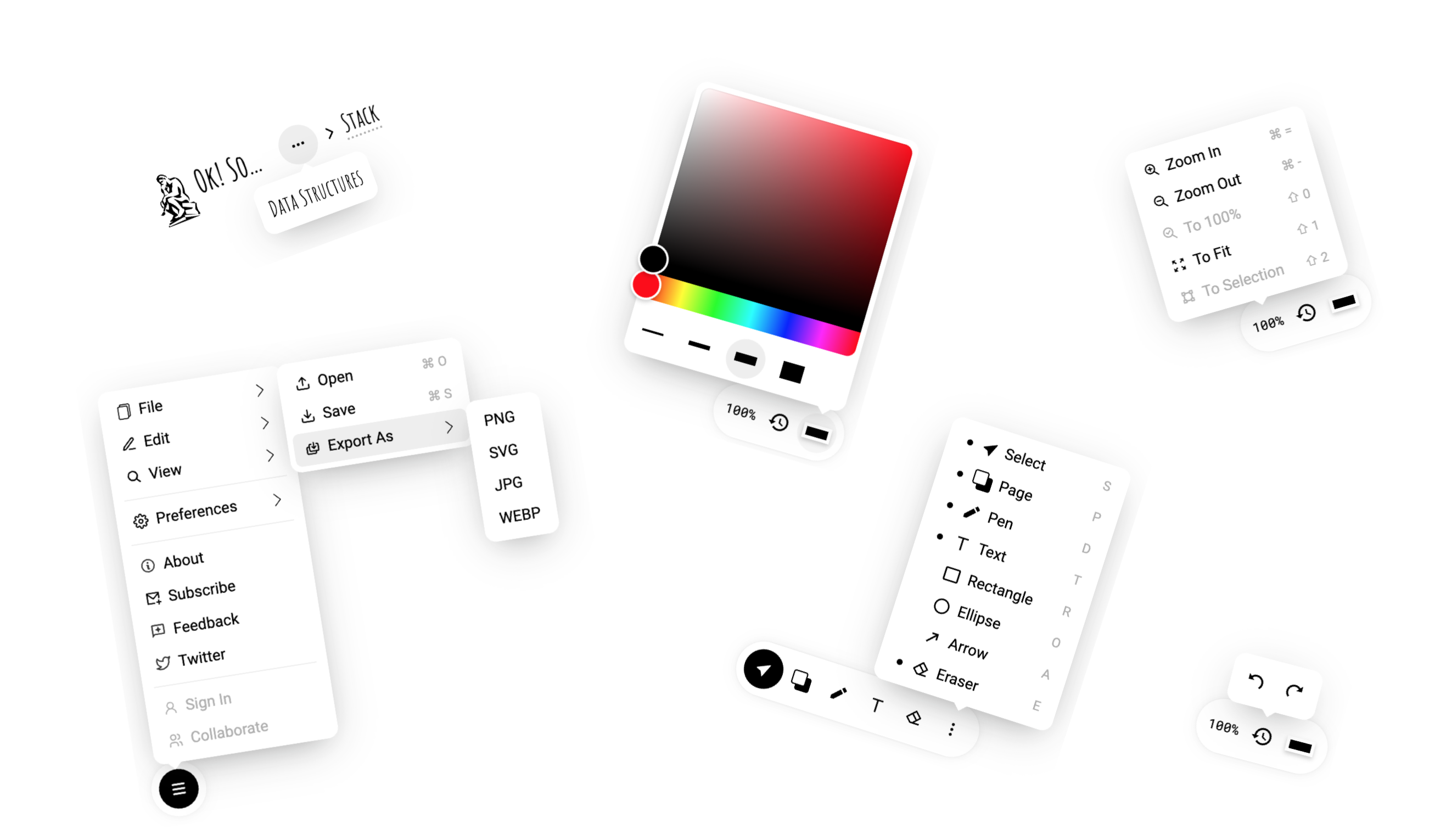
Another approach, that the OkSo app takes compared to the other drawing apps is to be as simple and as minimalist as possible (just like your physical notepad). This relates not only to the UI but to the list of tools and features in particular (therefore the rectangle, the ellipse, and the arrow are hidden from the tools panel by default). For example, instead of having a reach collection of primitives, what about just drawing the "DataBase Cylinder" icon from scratch? Yes, one of the real reasons for that is plain simple laziness and desire to code less :D However, I believe, this approach also feels more authentic and artistic. When you use a whiteboard during the technical interview or during the brainstorming you draw such primitives easily, aren't you? Plus, having such basic functionalities as copy-pasting, cloning, and resizing should allow you to deliver your thought fast and easily.
The OkSo app is a Progressive Web App (PWA). It means that you may install it on your device (add to your home screen) for faster access (see the instructions for iOS and MacOS and also the instructions for Android).
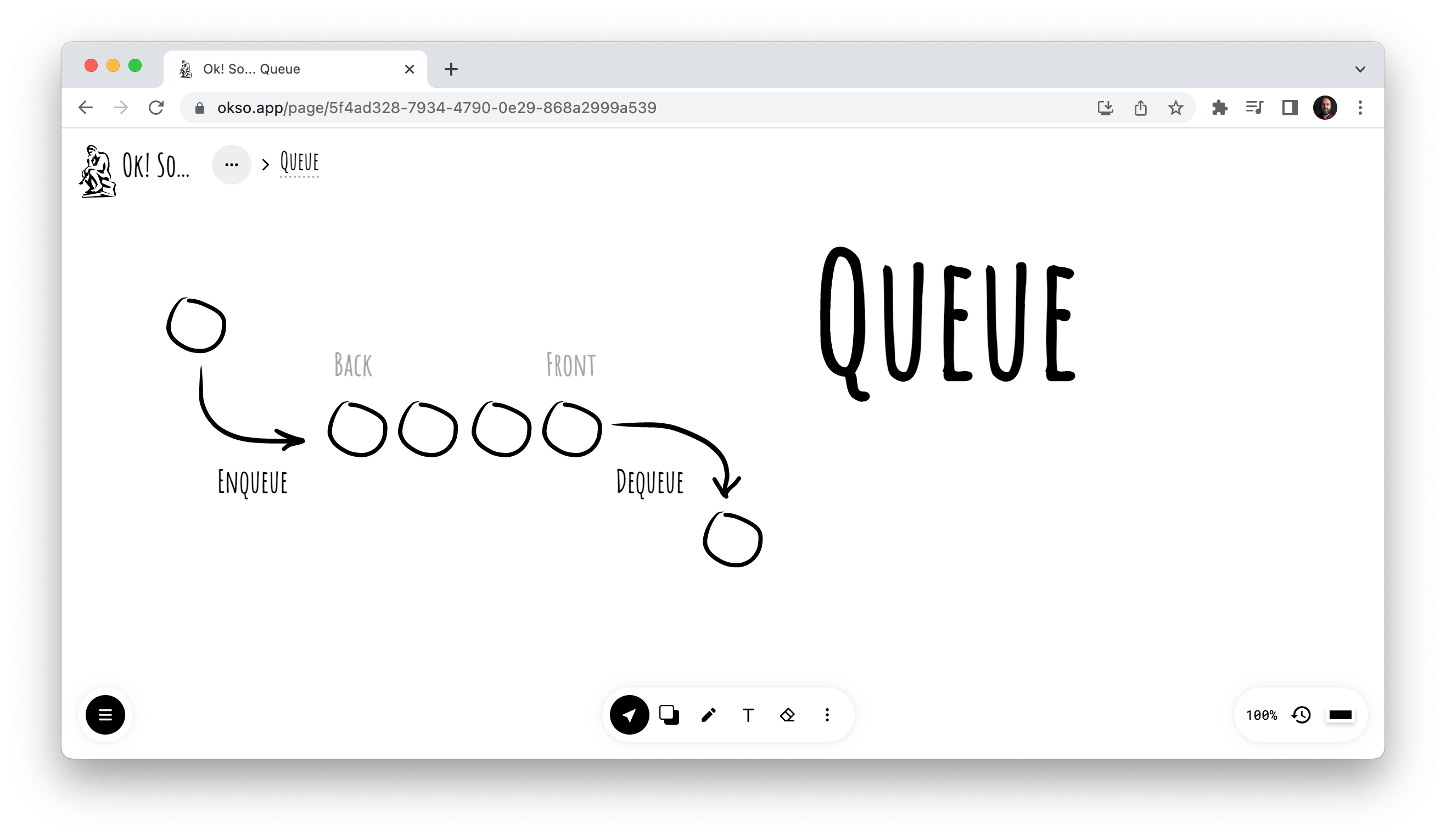
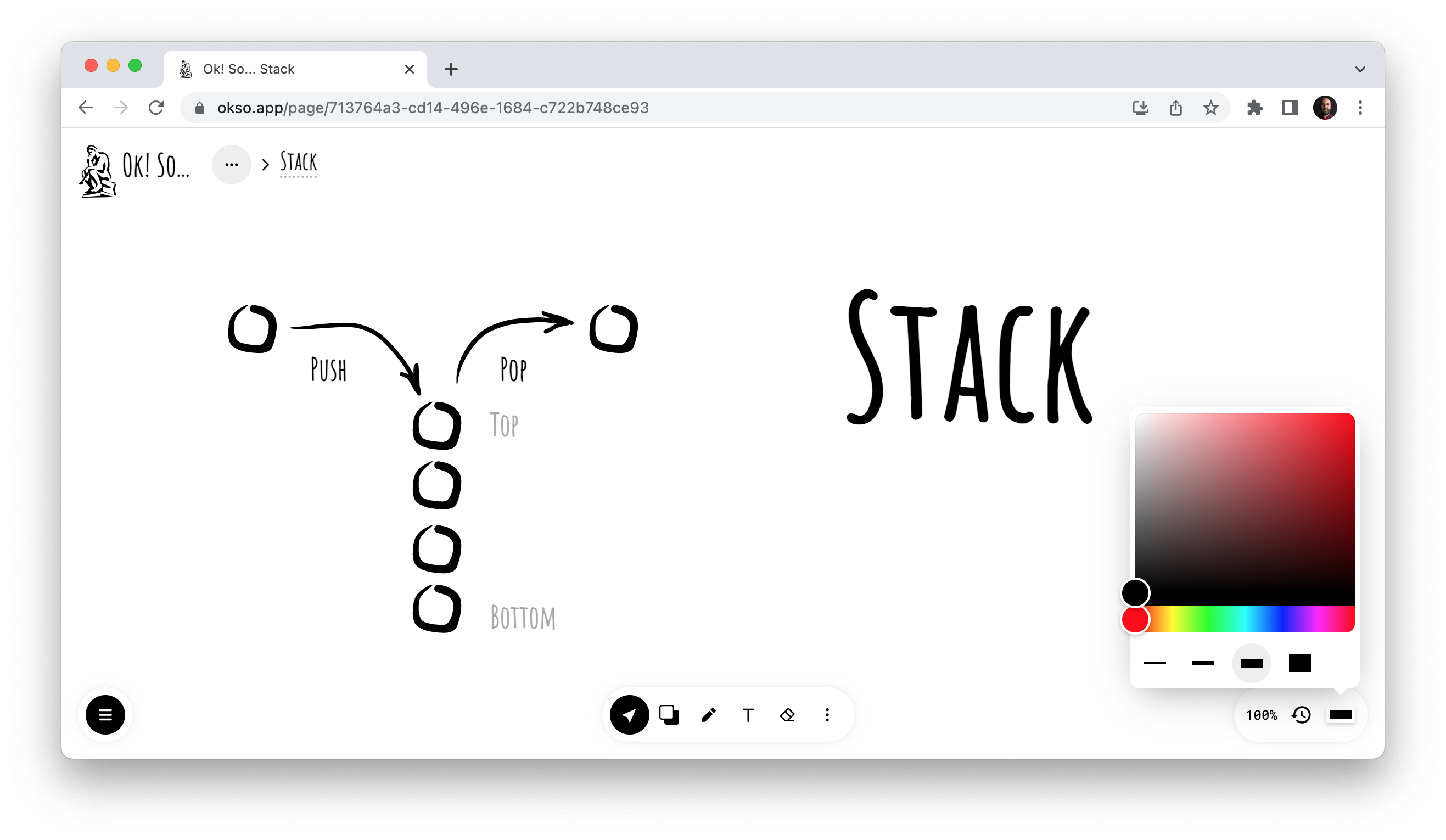
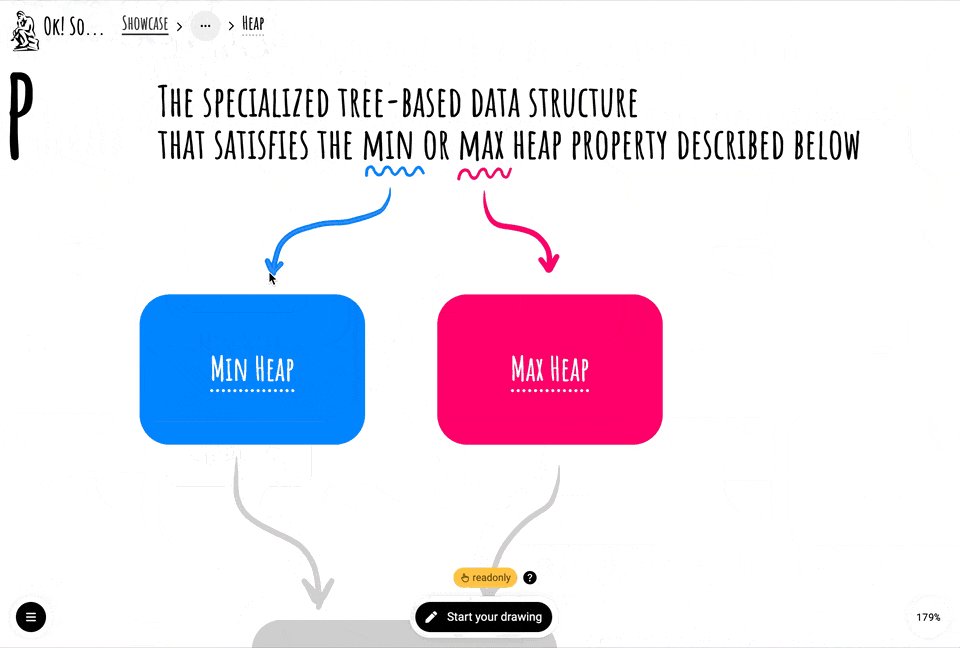
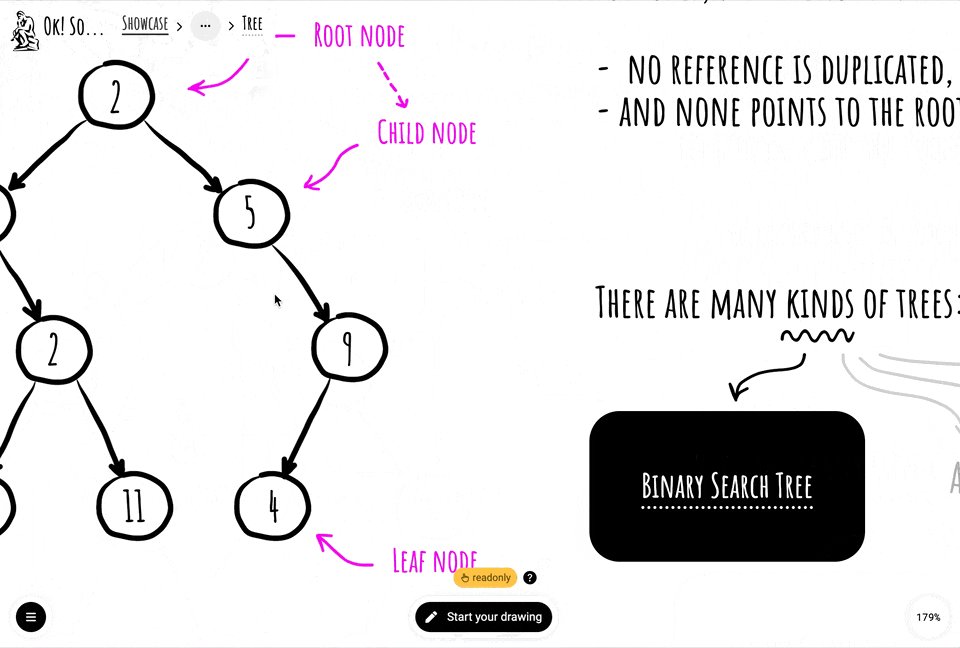
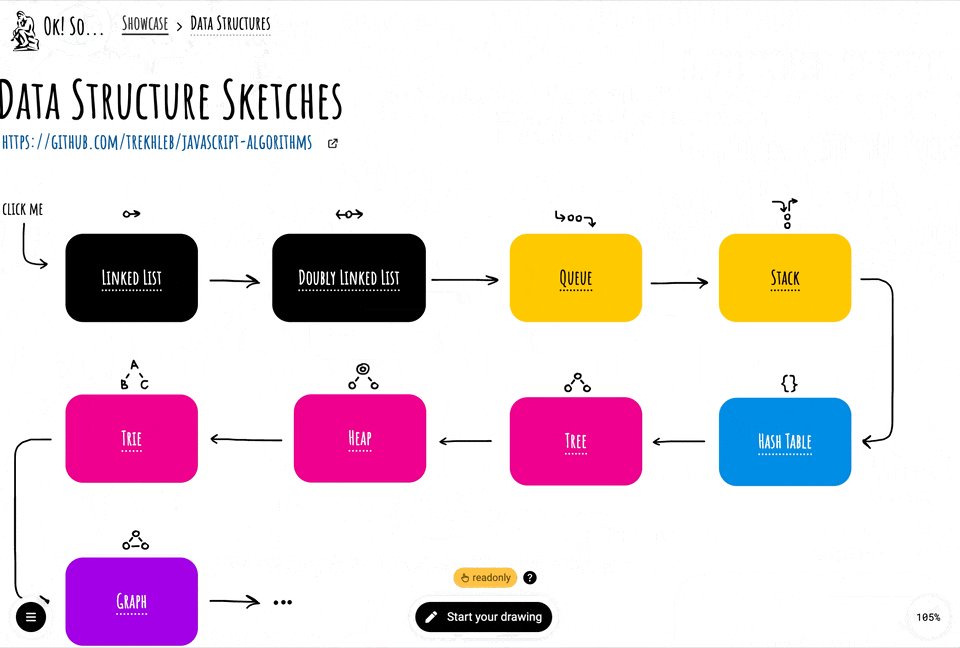
Here is a demo of how the okso.app may be used to explain/grasp the idea behind some basic data structures:
You may also check the full demo video on YouTube to get more context.
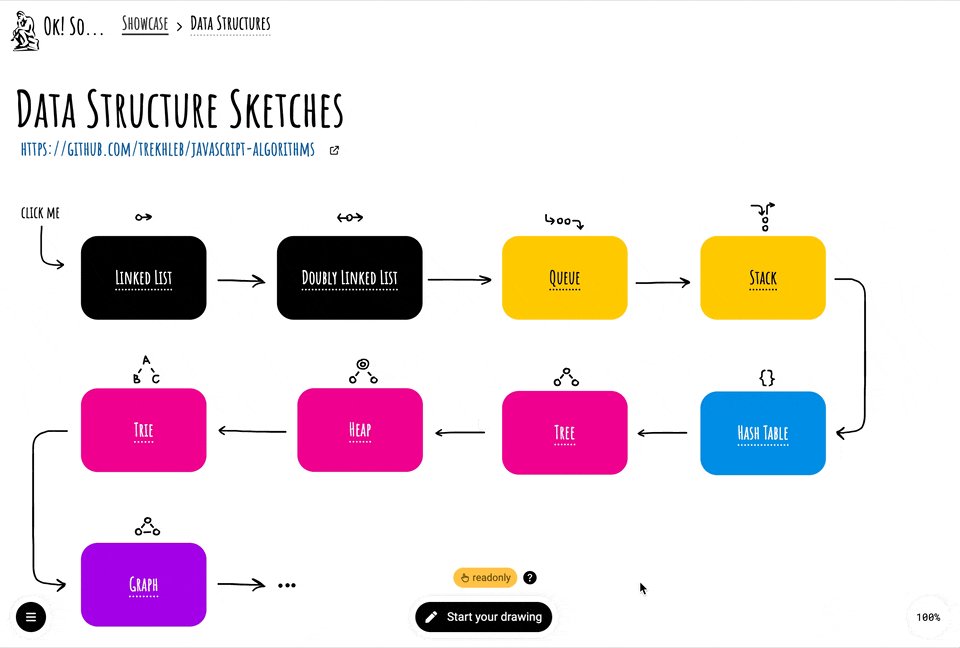
The OkSo Showcase contains some drawings examples that were made using the okso.app:
You may also check the full demo video on YouTube to get more context.
Note, that the app is in its early beta stage and some features from our Roadmap are still in progress and will be delivered soon.
Meanwhile:
- feel free to subscribe to the product updates if you're interested
- leave feedback (i.e. suggest a feature or report a bug)
- and follow OkSo on Twitter
- you may also contribute to the OkSo Showcase
❗️ The actual source-code of the app is not open-sourced at the moment.