Portfolio
Description
As an aspiring developer, it is crucial that my skills are put on display for potential employers to see my work. One of the best ways to do that is to create a website that show-cases projects that took the most skill, or something that stands out among others. Herein lies the project: Create a website that houses skills learned through the UNC Charlotte Bootcamp so that employers will have an idea of what I am capable of.
Table of Contents
- Code Utilized
- What to Expect
- Rendered Website
- License
- Lessons Learned
Code Utilized
This portfolio was made ustilizing React, JavaScript, and CSS.
What To Expect
When the portfolio is loaded:
- A header presents my name as well as navigation for the page.
- The navigation buttons will redirect to the respective page when clicked.
- The about page is a small bio about myself and why I am persuing development.
- The project page displays interactive tiles that present notable applications and web pages that I have created.
- The application that stands out the most is my most recent project and is presented first and larger than the others.
- All of the application tiles are links to the published work.
- When the screen is re-sized, the content on the page reacts appropriately so it is readable on various devices and screen sizes.
- All contact information (with the exception of the phone number) has links that navigate to the contact type for easier communication.
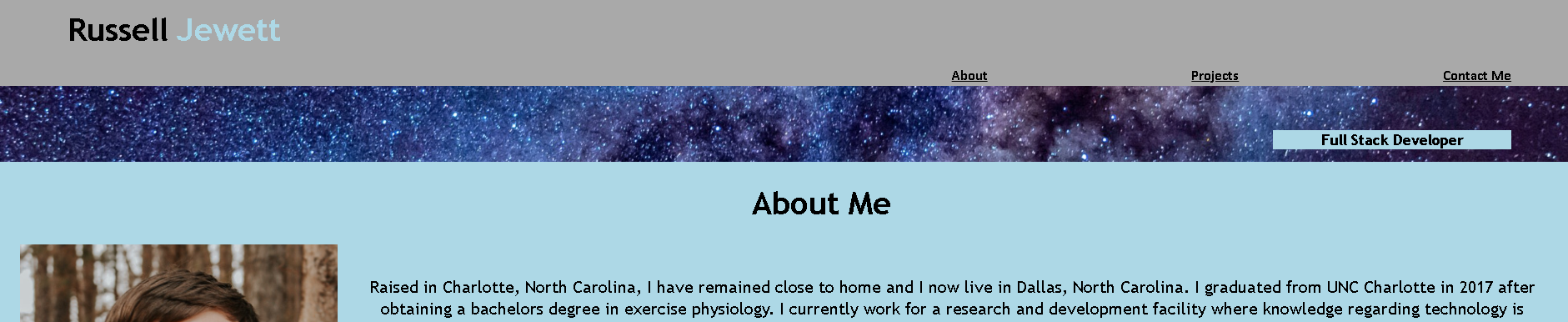
Rendered Website
Click here to view the website!
License
This project is using MIT.
Lessons Learned
Recreating an application is not as daunting as I initially thought. React makes adding and editing various files much less complicated than scrolling through hundreds of lines of code to find what you are looking for. React is seriously powerful, and I am grateful to have been introduced to it.
More about React
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Learn More
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
Code Splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
Analyzing the Bundle Size
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
Making a Progressive Web App
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
Advanced Configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
Deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
npm run build fails to minify
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify