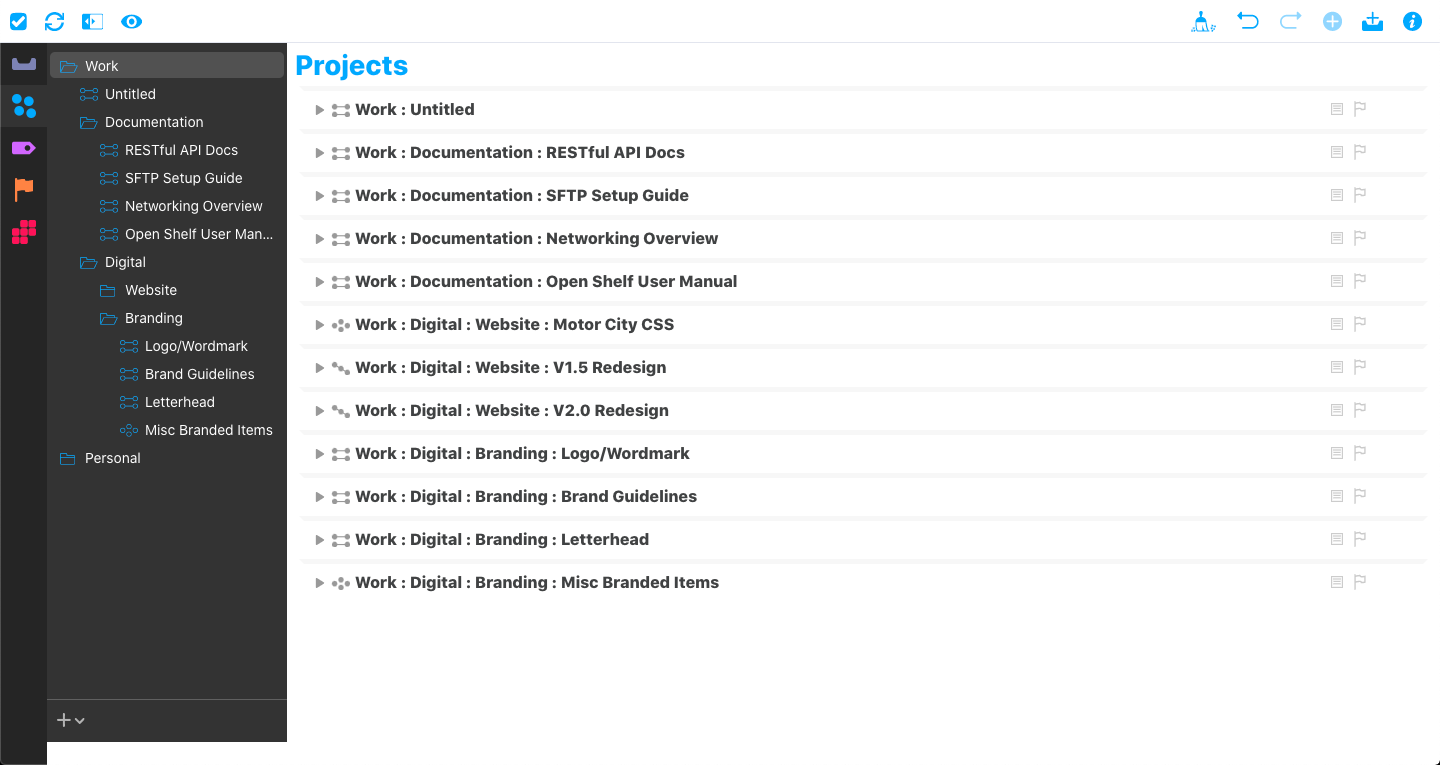
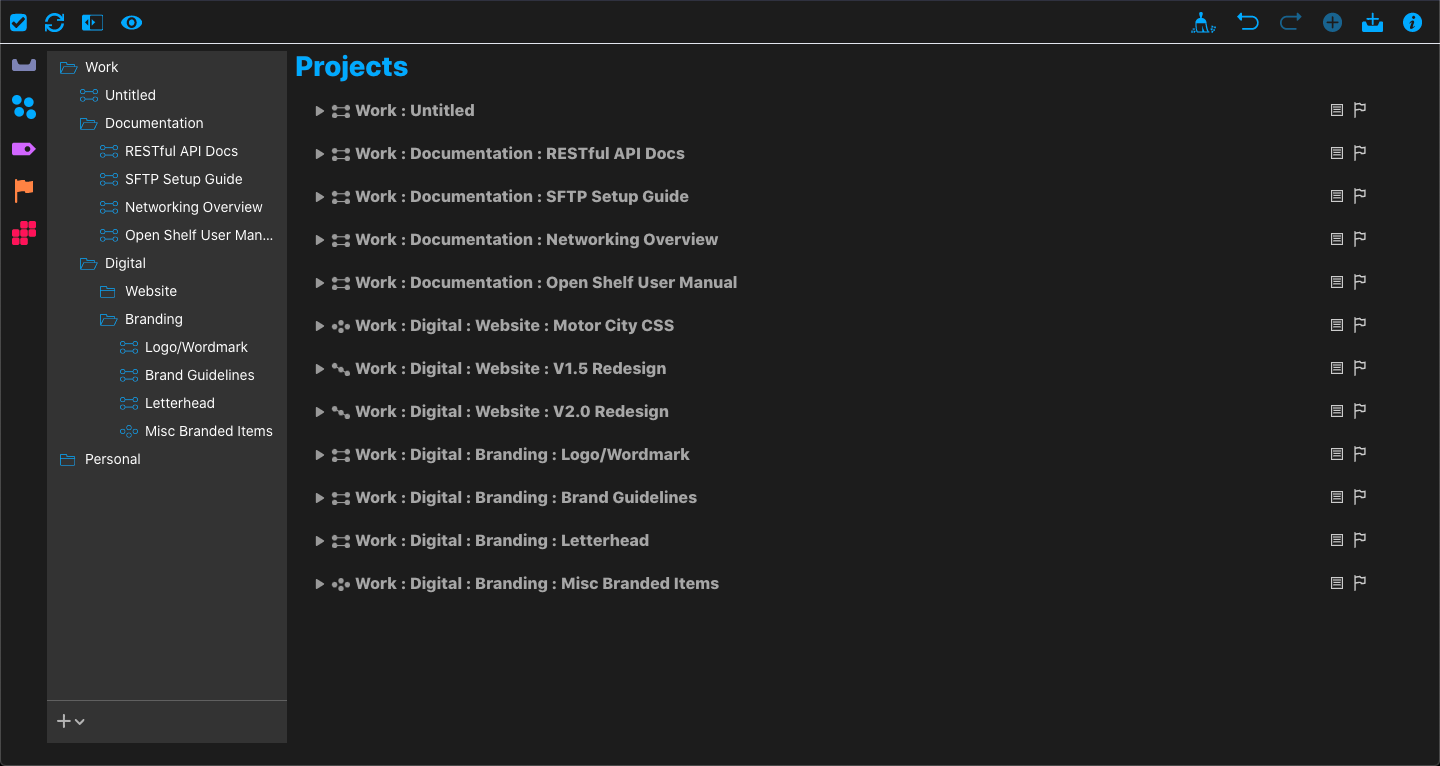
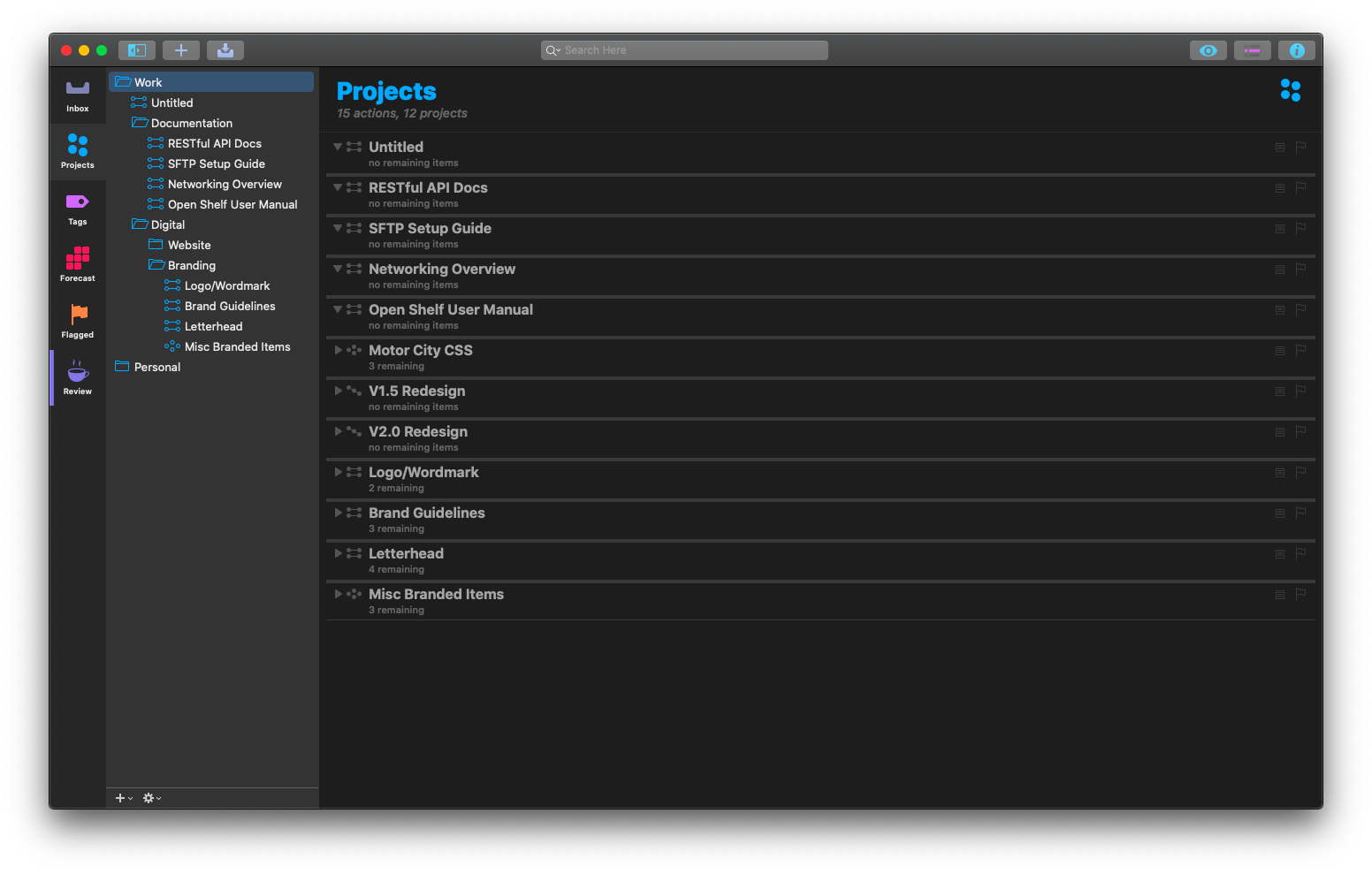
Stylebot CSS file to enable Dark Mode on OmniFocus3 web to match the Dark Mode on their macOS desktop app. While Dark Mode was a great addition to the desktop and mobile apps, the web app is stuck with a hybrid theme of Dark Mode sidebar and Light Mode body.
These settings change the web-app to look like the desktop app for uniformity.
Before you continue, ensure you have met the following requirements:
- You have the OmniFocus3 subscription or have purchased the Web Add-on.
- You are using the Chrome Browser.
- You have the Stylebot Chrome extension installed.
- Click on the Stylebot extension icon in your Chrome browser.
- Click on "Options"
- Click on "Styles"
- Click on "Add a new style..."
- Enter
web.omnifocus.cominto the URL field. - Copy and paste contents of
css/omniFocus.cssinto the body of - Click "Save"
If you see any issues with any of the style changes I've made, feel free to submit a PR.
- Fork this repository.
- Create a branch:
git checkout -b <branch_name>. - Make your changes and commit them:
git commit -m '<commit_message>' - Push to the original branch:
git push origin <project_name>/<location> - Create the pull request.
Alternatively see the GitHub documentation on creating a pull request.