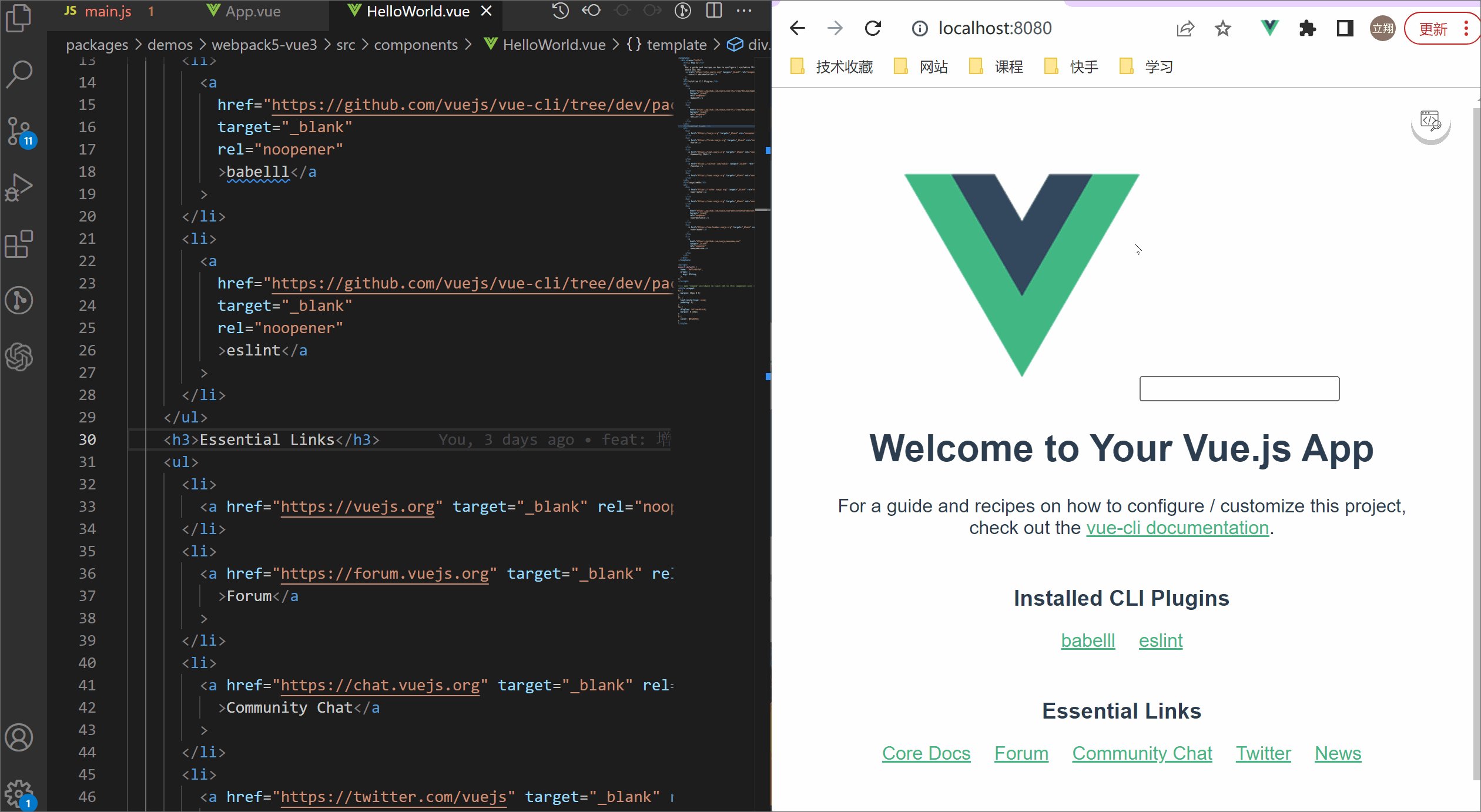
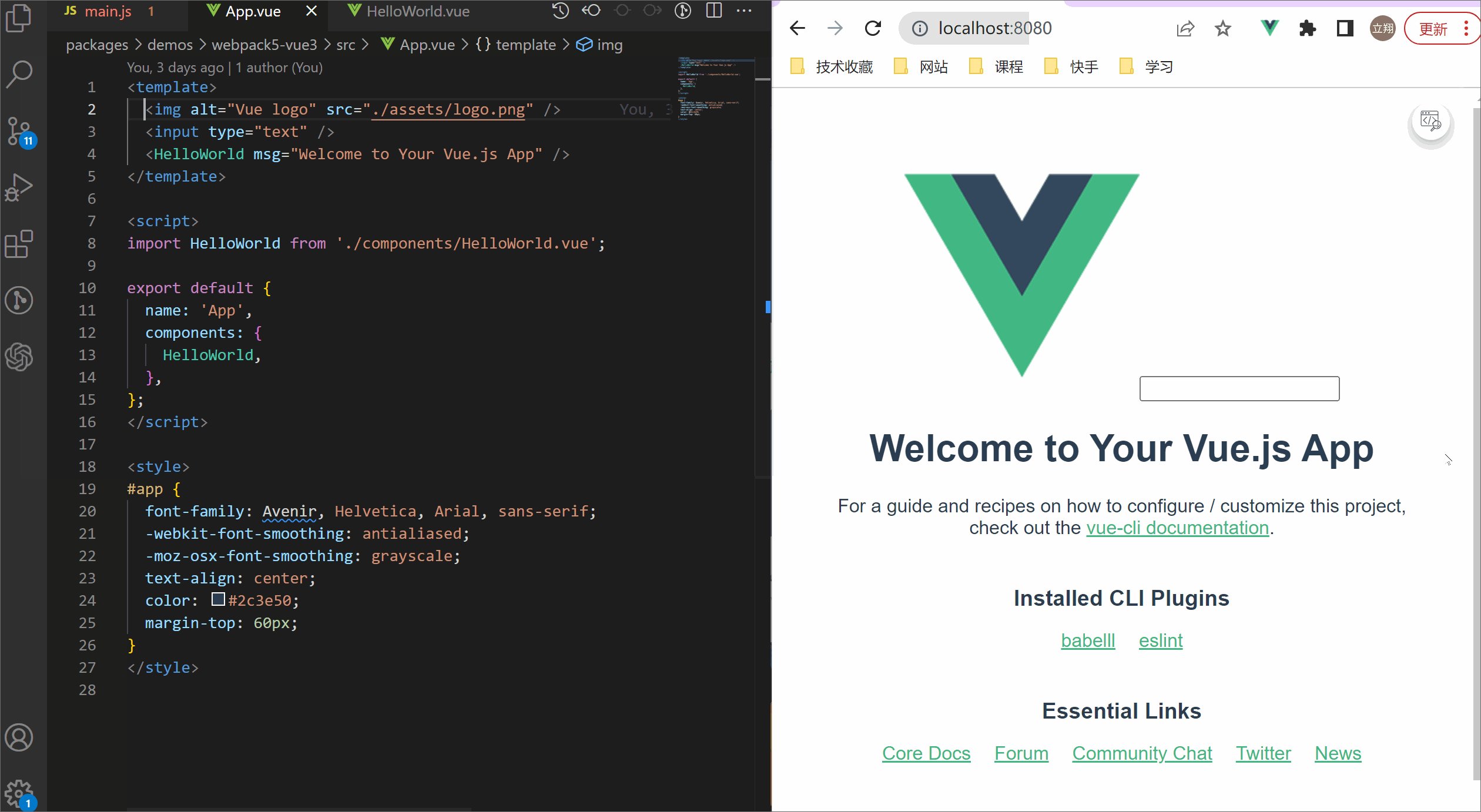
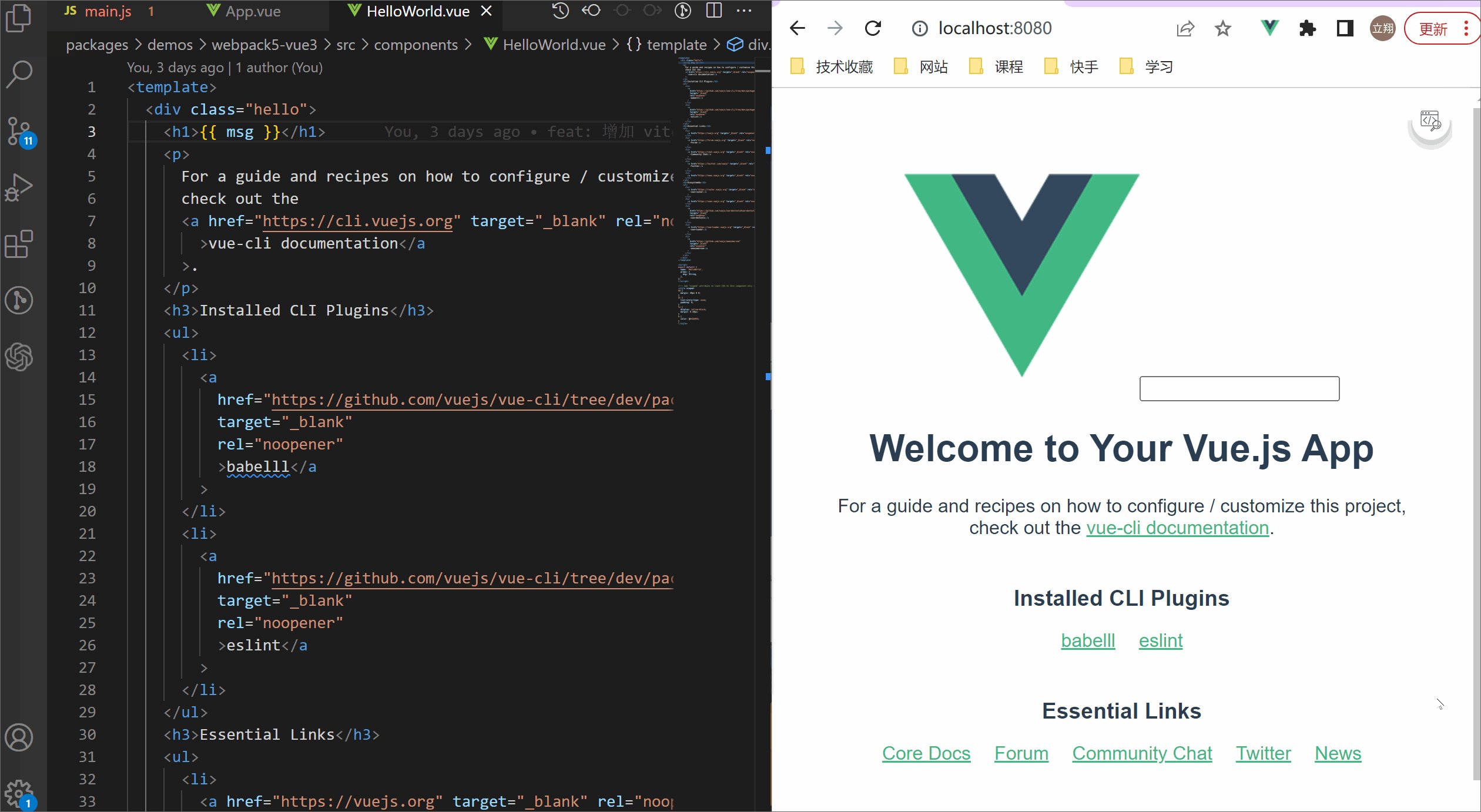
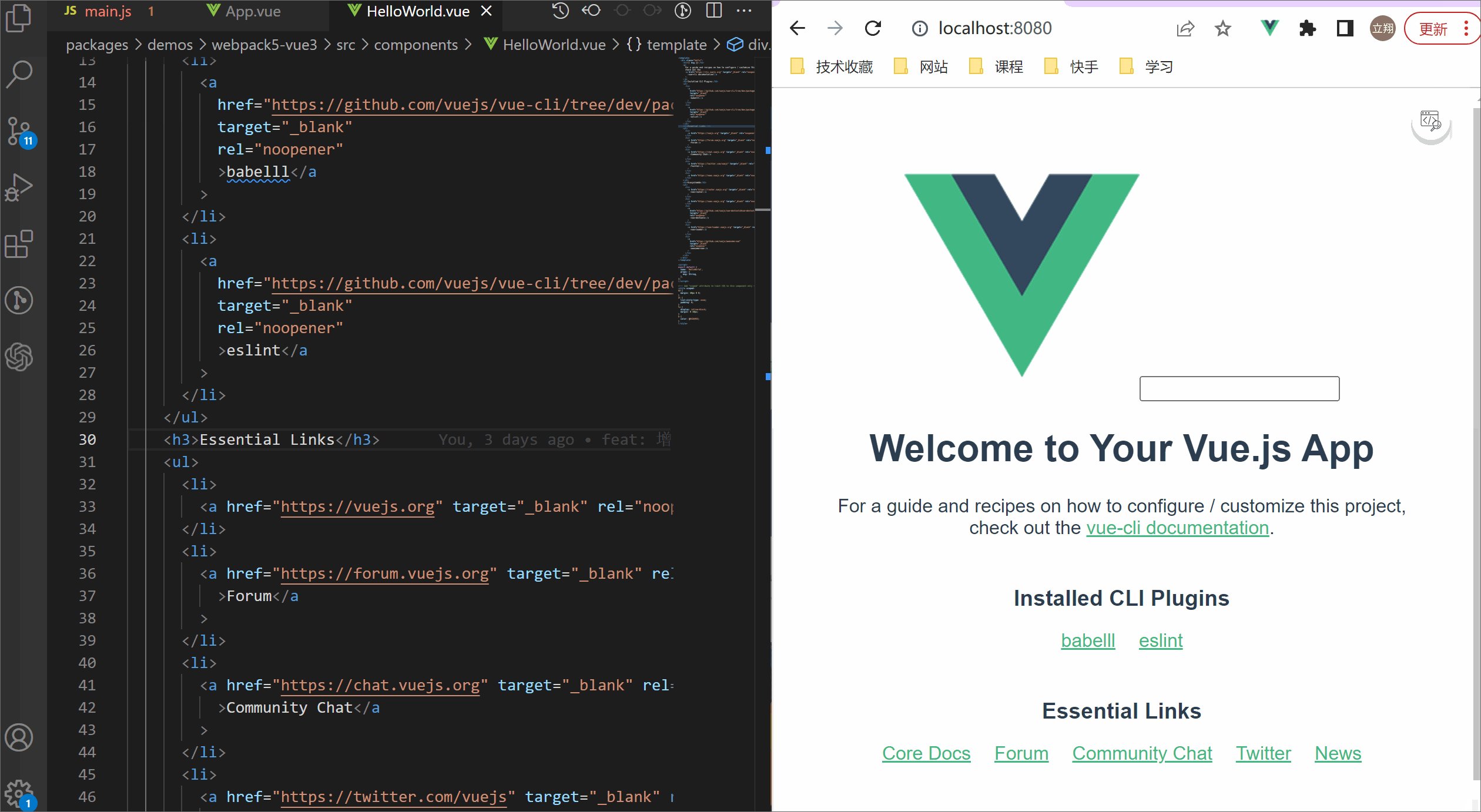
点击页面上的元素,能够自动打开你的代码编辑器并将光标定位到元素对应的代码位置。
- 在 Webpack 中使用: webpack-code-inspector-plugin
- 在 Vite 中使用: vite-code-inspector-plugin
下面是编译器、web 框架以及代码编辑器支持列表:
-
当前支持以下打包工具
✅ webpack(4.x/5.x)
✅ vite -
当前支持以下 Web 框架
✅ vue2
✅ vue3 -
当前支持以下代码编辑器
VSCode | Sublime Text | webstorm | phpstorm | HBuilderX | atom | brackets | VSCodium | appcode | clion | idea | pycharm | rubymine | MacVim | goland | rider
任何使用问题可以加入 QQ 群 769748484 或者添加作者微信 zhoulx1688888 进行咨询与反馈: