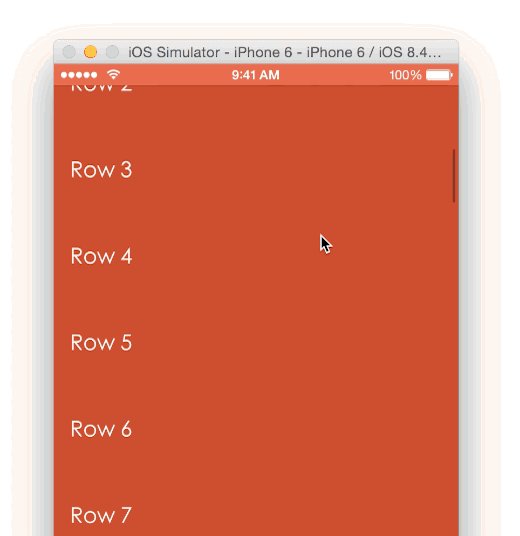
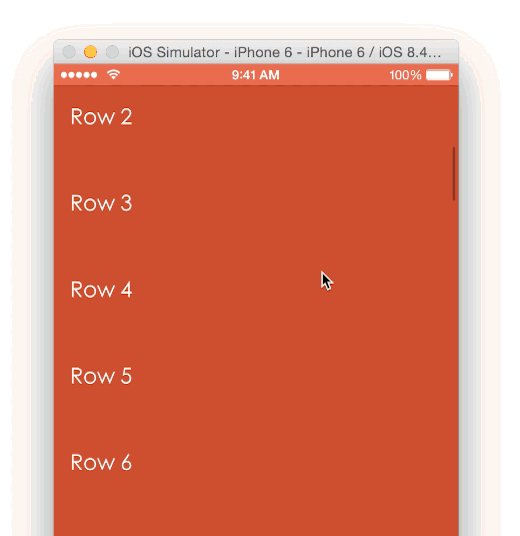
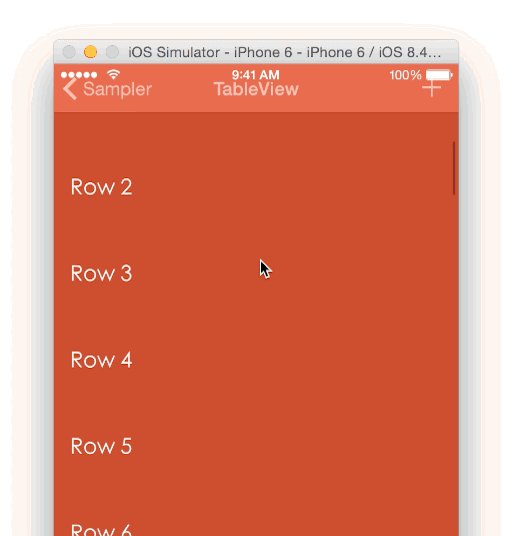
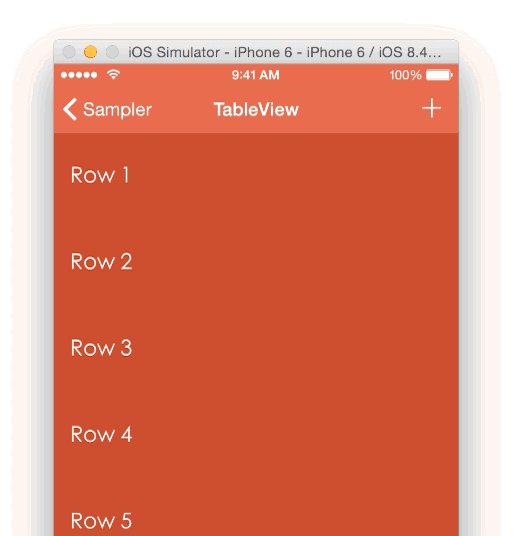
A custom UINavigationController that enables the scrolling of the navigation bar alongside the scrolling of an observed content view
- Version
2.xis written as a subclass ofUINavigationController, in Swift. - Version
2.0.0introduce Swift 2.0 syntax. - Version
3.0.0introduce Swift 3.0 syntax. - Version
4.0.0introduce Swift 4.0 syntax.
If you are looking for the category implementation in Objective-C, make sure to checkout version 1.x and prior, although the 2.x is recomended.
pod 'AMScrollingNavbar'
use_frameworks!
github "andreamazz/AMScrollingNavbar"
Make sure to use a subclass of ScrollingNavigationController for your UINavigationController. Either set the class of your UINavigationController in your storyboard, or create programmatically a ScrollingNavigationController instance in your code.
Use followScrollView(_: delay:) to start following the scrolling of a scrollable view (e.g.: a UIScrollView or UITableView).
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
if let navigationController = navigationController as? ScrollingNavigationController {
navigationController.followScrollView(tableView, delay: 50.0)
}
}- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[(ScrollingNavigationController *)self.navigationController followScrollView:self.tableView delay:50.0f];
}Use stopFollowingScrollview() to stop the behaviour. Remember to call this function on disappear:
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
if let navigationController = navigationController as? ScrollingNavigationController {
navigationController.stopFollowingScrollView()
}
}To DRY things up you can let your view controller subclass ScrollingNavigationViewController, which provides the base setup implementation. You will just need to call followScrollView(_: delay:):
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
if let navigationController = navigationController as? ScrollingNavigationController {
navigationController.followScrollView(tableView, delay: 50.0)
}
}To move another view, like a toolbar, alongside the navigation bar you can provide the view or multiple views as the followers parameter:
if let navigationController = navigationController as? ScrollingNavigationController {
navigationController.followScrollView(tableView, delay: 50.0, followers: [toolbar])
}Note that when navigating away from the controller the followers might keep the scroll offset. Refer to Handling navigation for proper setup.
You can also pass a UITabBar in the followers array:
if let navigationController = navigationController as? ScrollingNavigationController {
navigationController.followScrollView(tableView, delay: 50.0, followers: [tabBarController.tabBar])
}You can set a delegate to receive a call when the state of the navigation bar changes:
if let navigationController = navigationController as? ScrollingNavigationController {
navigationController.scrollingNavbarDelegate = self
}Delegate function:
func scrollingNavigationController(_ controller: ScrollingNavigationController, didChangeState state: NavigationBarState) {
switch state {
case .collapsed:
print("navbar collapsed")
case .expanded:
print("navbar expanded")
case .scrolling:
print("navbar is moving")
}
}If the view controller with the scroll view pushes new controllers, you should call showNavbar(animated:) in your viewWillDisappear(animated:):
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
if let navigationController = navigationController as? ScrollingNavigationController {
navigationController.showNavbar(animated: true)
}
}When the user taps the status bar, by default a scrollable view scrolls to the top of its content. If you want to also show the navigation bar, make sure to include this in your controller:
func scrollViewShouldScrollToTop(_ scrollView: UIScrollView) -> Bool {
if let navigationController = navigationController as? ScrollingNavigationController {
navigationController.showNavbar(animated: true)
}
return true
}You can control the speed of the scrolling using the scrollSpeedFactor optional parameter:
controller.followScrollView(view, delay: 0, scrollSpeedFactor: 2)Check out the sample project for more details.
Andrea Mazzini. I'm available for freelance work, feel free to contact me.
Want to support the development of these free libraries? Buy me a coffee ☕️ via Paypal.
Syo Ikeda and everyone kind enough to submit a pull request.
The MIT License (MIT)
Copyright (c) 2017 Andrea Mazzini
Permission is hereby granted, free of charge, to any person obtaining a copy of
this software and associated documentation files (the "Software"), to deal in
the Software without restriction, including without limitation the rights to
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
the Software, and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.