This is a Gatsby starter project for a blog. It's configured to pull blog posts data from Flotiq and can be easily deployed to your cloud hosting - Heroku, Netlify, Gatsby Cloud, etc.
Live Demo: https://flotiq-blog.herokuapp.com/
Screenshot
See how this blog is built and deployed on Heroku:
-
Start project from template using Gatsby CLI
gatsby new my-blog-starter https://github.com/flotiq/gatsby-starter-blog
-
Setup "Blog Post" Content Type in Flotiq
Create your Flotiq.com account. Next, create the
Blog PostContent Type:Note: You can also create
Blog Postusing Flotiq REST API. -
Configure application
The next step is to configure our application to know from where it has to fetch the data.
You need to create a file called
.envinside the root of the directory, with the following structure:GATSBY_FLOTIQ_BASE_URL=https://api.flotiq.com FLOTIQ_API_KEY=YOUR FLOTIQ API KEY -
Start developing
Navigate into your new site’s directory and start it up.
cd my-blog-starter/ npm install gatsby developIf you wish to import example blog posts to your account, before running
gatsby developrun:node ./example/importExample.js
It will add 1 image and 2 blog posts to your Flotiq account.
Note: You need to put your Read and write API key in
.envfor import to work. You don't need Blog Post content type in your account. If you already have posts with idsblogpost-1andblogpost-2they will be overwritten. -
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link: http://localhost:8000/___graphql`. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open a project directory in your code editor of choice and edit
src/templates/index.js. Save your changes and the browser will update in real time! -
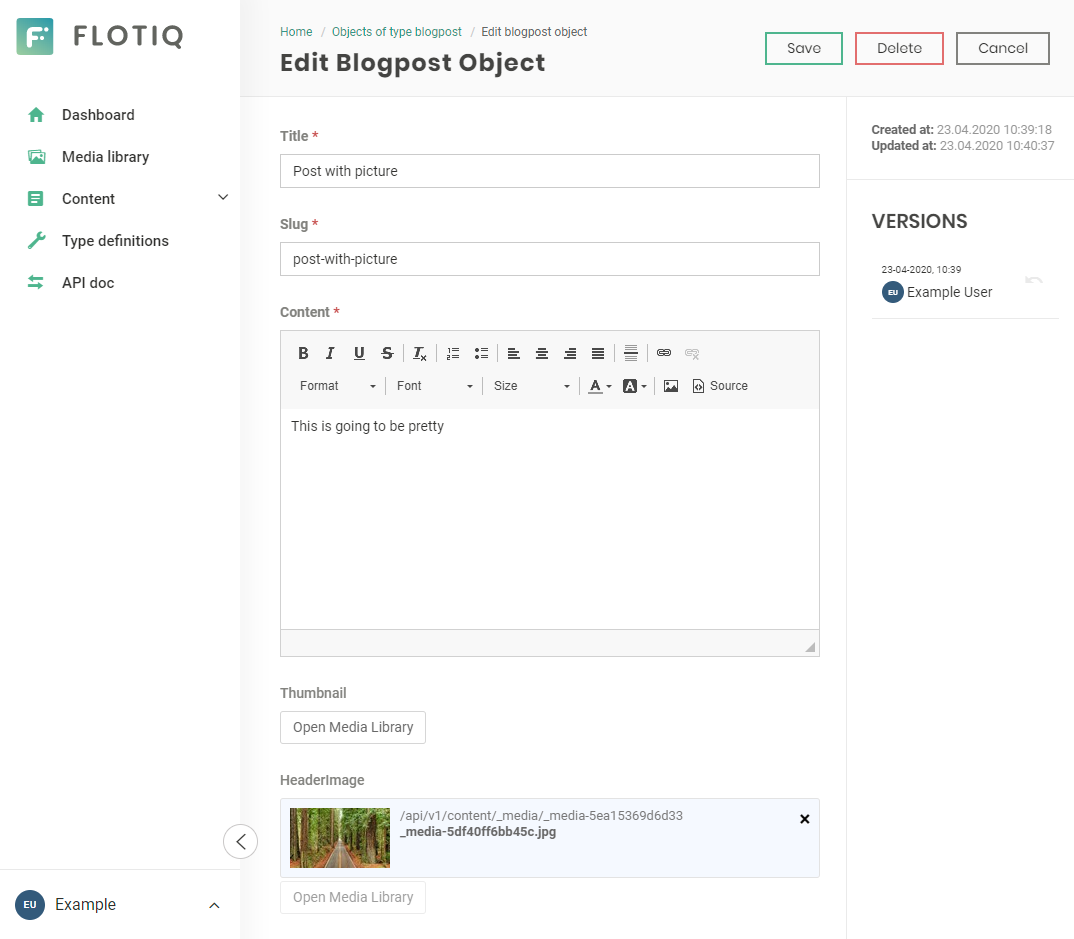
Manage your posts using Flotiq editor
You can now easily manage your posts using Flotiq editor
You can deploy this project to Heroku in 3 minutes:
Or to Netlify:
If you wish to to talk with us about this project, feel free to hop on our discord server.
If you found a bug, please report it in issues.