This is a Gatsby starter project for a recipes website. It's configured to pull recipe data from Flotiq and can be easily deployed to your cloud hosting - Heroku, Netlify, Gatsby Cloud, etc.
Live Demo: https://flotiq-starter-recipes.herokuapp.com
Screenshot
-
Start project from template using Gatsby CLI
gatsby new gatsby-starter-recipes https://github.com/flotiq/gatsby-starter-recipes.git
-
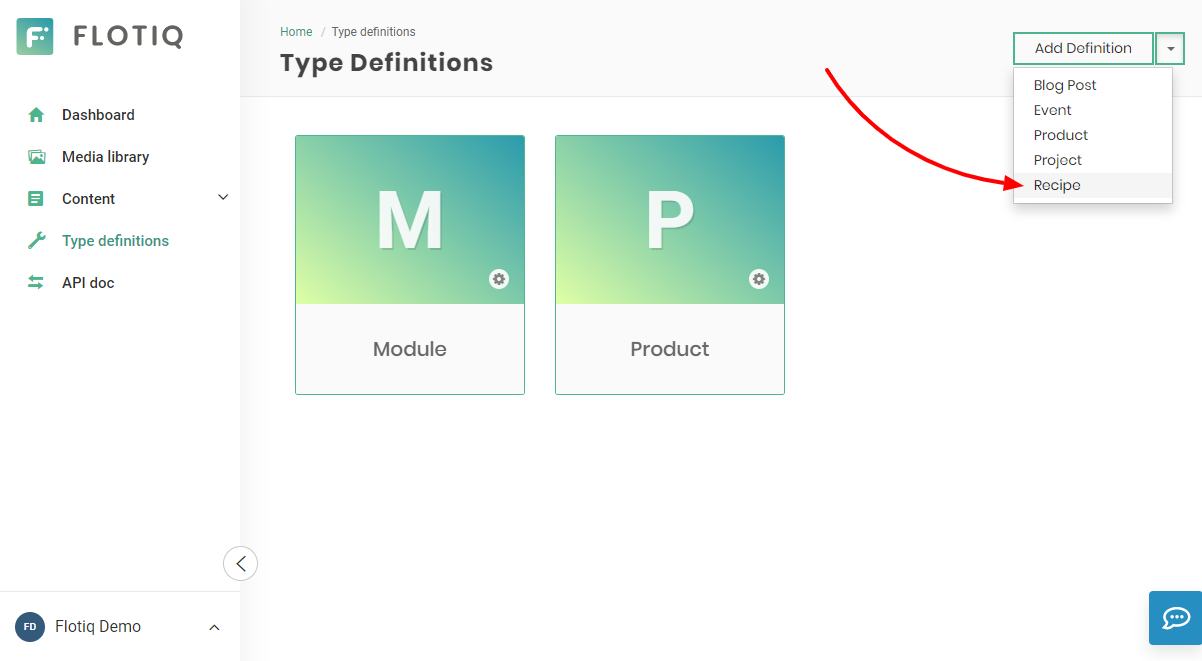
Setup "Recipe" Content Type in Flotiq
Create your Flotiq.com account. Next, create the
RecipeContent Type:Note: You can also create
Recipeusing Flotiq REST API. -
Configure application
The next step is to configure our application to know from where it has to fetch the data.
You need to create a file called
.envinside the root of the directory, with the following structure:GATSBY_FLOTIQ_BASE_URL=https://api.flotiq.com GATSBY_FLOTIQ_API_KEY=YOUR FLOTIQ API KEY -
Start developing
Navigate into your new site’s directory and start it up.
cd gatsby-starter-recipes npm install gatsby developIf you wish to import example recipes to your account, before running
gatsby developrun:node ./.flotiq/importExample.js
It will add 4 images and 2 recipes to your Flotiq account.
Note: You need to put your Read and write API key in
.envfor import to work. You don't need Recipe content type in your account. If you already have recipes with idsrecipe-1andrecipe-2they will be overwritten. -
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link: http://localhost:8000/___graphql`. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open a project directory in your code editor of choice and edit
src/templates/index.js. Save your changes and the browser will update in real time! -
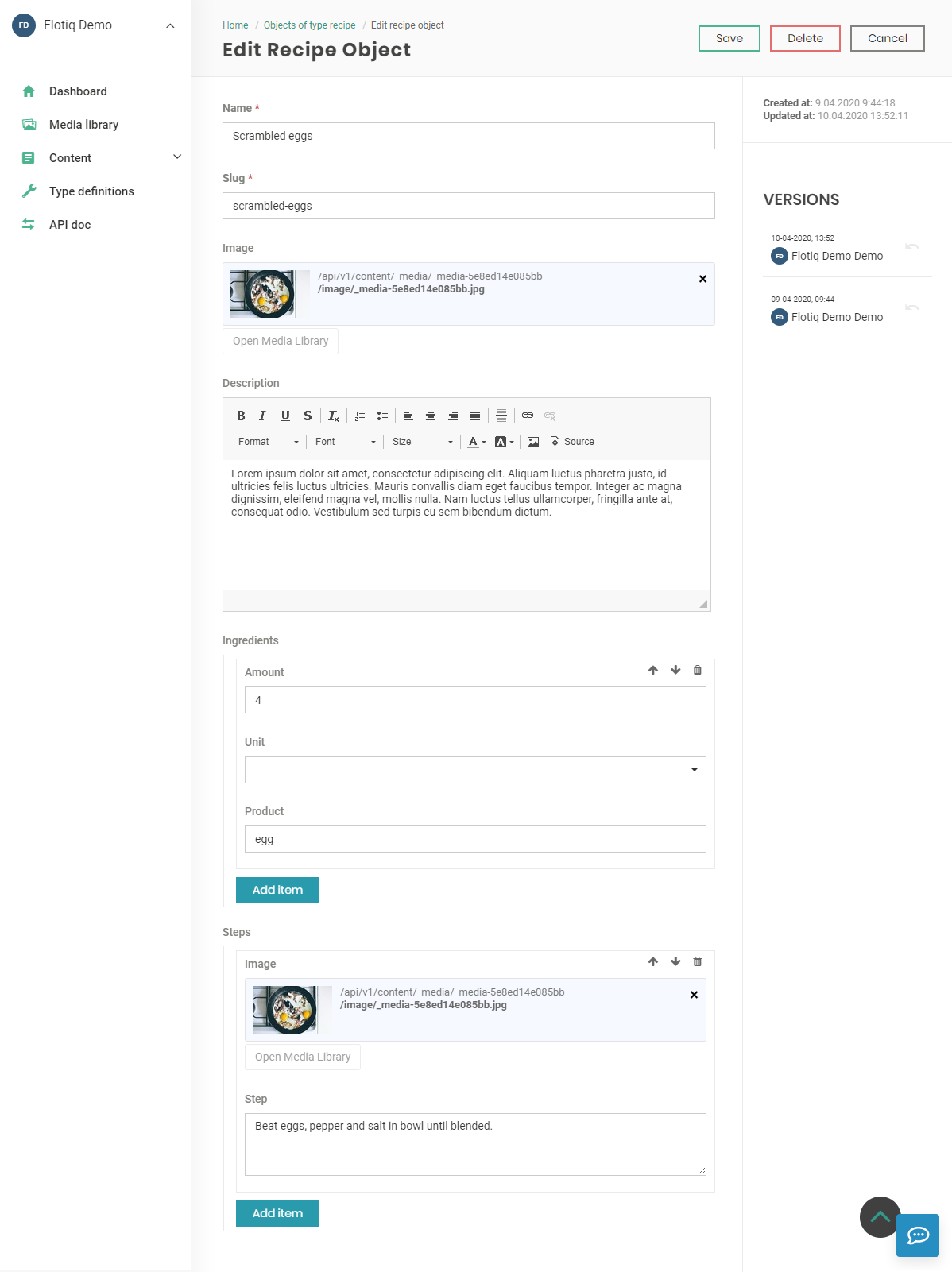
Manage your recipes using Flotiq editor
You can now easily manage your recipes using Flotiq editor
You can deploy this project to Heroku in 3 minutes:
Or to Netlify:
If you wish to to talk with us about this project, feel free to hop on our discord server.
If you found a bug, please report it in issues.