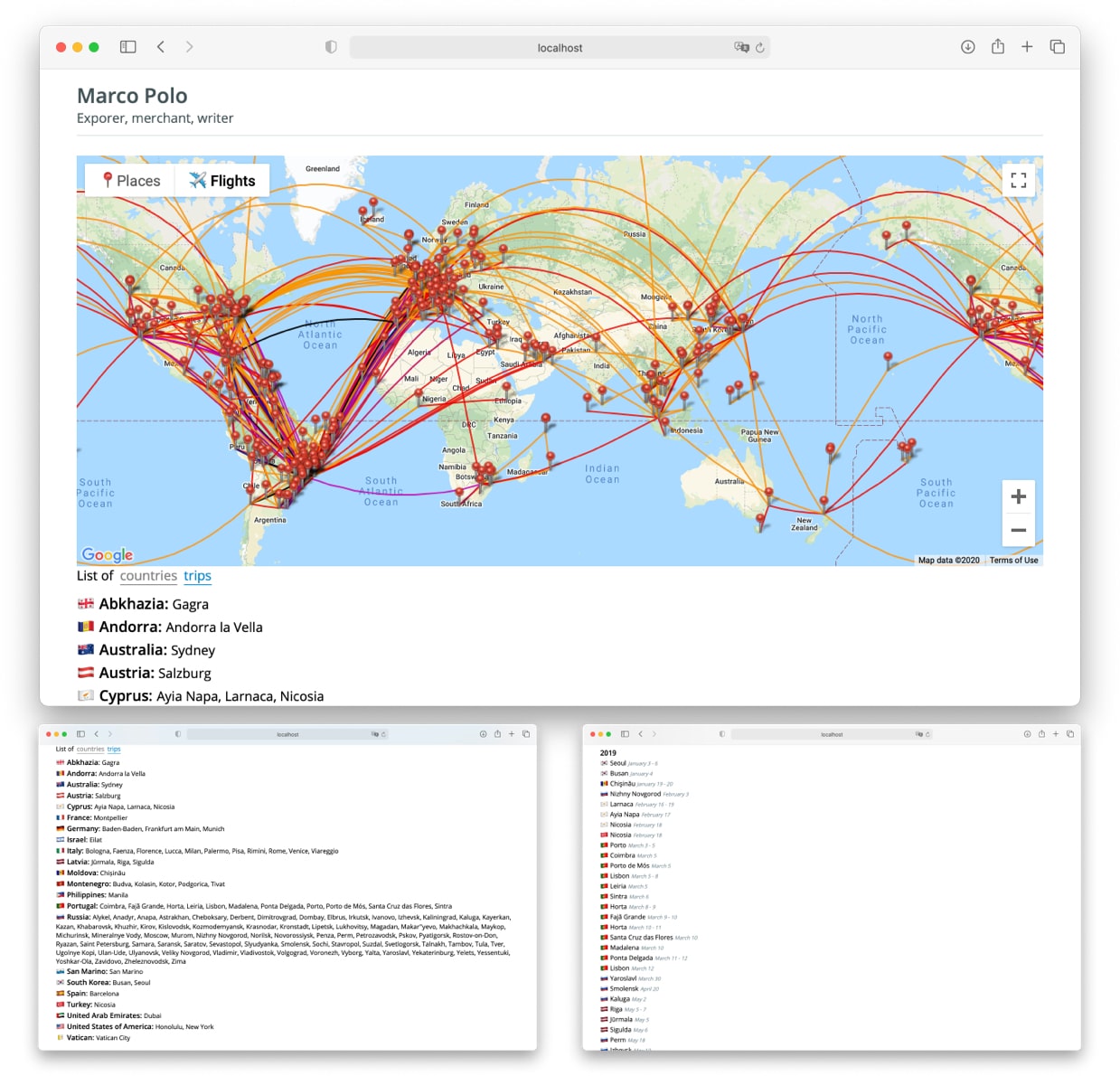
An intuitive app for tracking visited cities, flights, and capturing the essence of your adventures!
- 📍 Plot and view visited cities on a map
✈️ Trace and view your flight paths- 📆 Access an organized list of travels, categorized by countries and years
- 🔄 Seamlessly switch between Cities Map and Flights Map views
- 🛡 Keep all your precious data self-hosted and secure
Check out the latest version demo here.
Quick Local Try-Out:
- Generate a local build:
yarn build:demo
- Launch
dist/index.htmlin your browser.
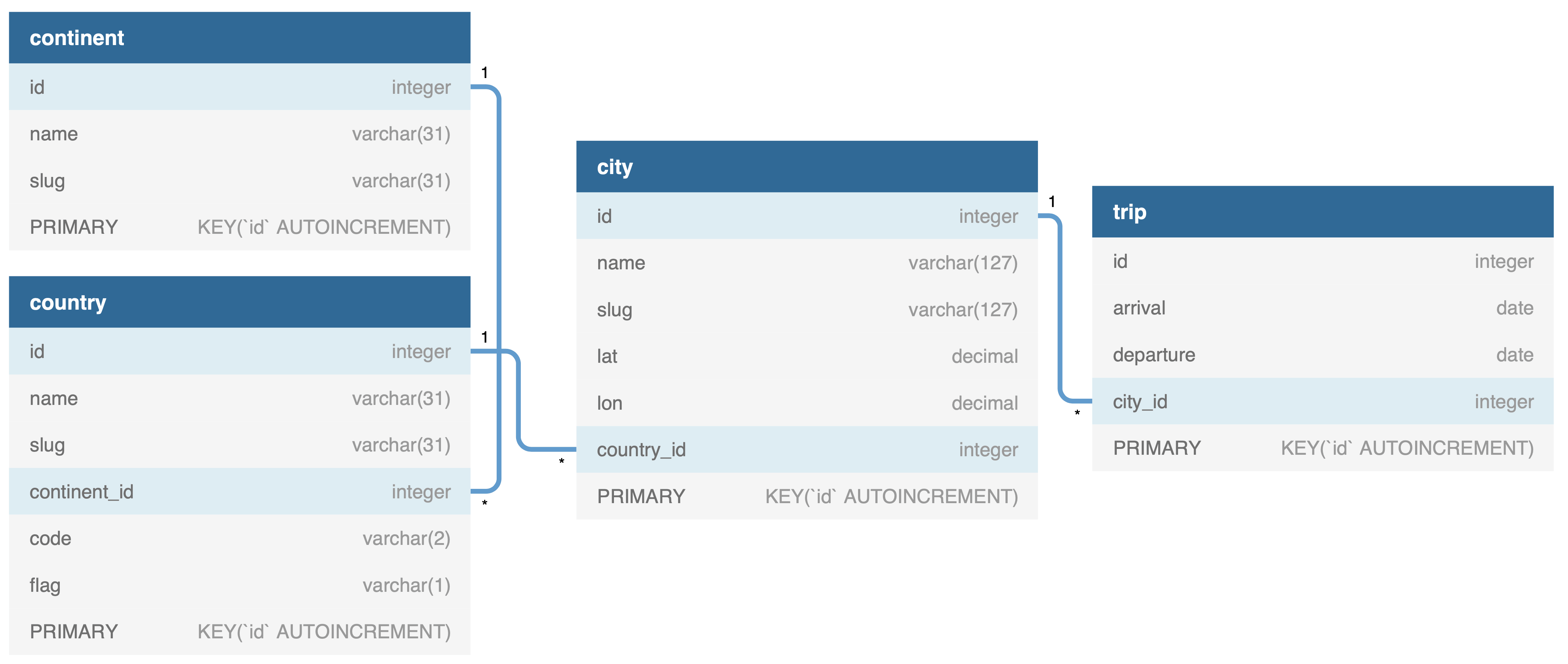
NOTE: A basic understanding of relational databases is needed.
Utilize your preferred tool to populate the SQLite database db.sqlite3. The table sequence is: continent, country, city, trip.
Our app leverages my.flightradar24.com for flight data. If you're not on it yet, sign up and complete your profile.
Adjust the config.js with your details:
| Key | Description |
|---|---|
| siteTitle | The title for the browser tab |
| title | Your name |
| googleMapApiKey | Google Map API Key |
| flightradarUsername | Your username on my.flightradar24.com |
-
Install Dependencies
yarn install
-
Build the App
yarn build
After building, just open the index.html inside the dist folder.
- JavaScript - Our primary development language.
- Node.js - For script execution.
- SQLite - Data storage solution.
- Webpack - Frontend code bundling.
- Yarn - Dependency management.
- ESLint - Ensuring consistent code style.
- Jest - Unit testing.
Licensed under the MIT License.