React with Express
React contact form with Express back-end
Email form data as pdf attachment using Nodemailer and PDFKit
Installation
Install dependencies for both the React front-end and Express back-end.
This is assuming you have npm already installed.
$ cd express-back-end
$ npm install
$ cd react-front-end
$ npm install
Running
This will require two separate terminals.
$ cd express-back-end
$ npm start
In a second terminal window.
$ cd react-front-end
$ npm start
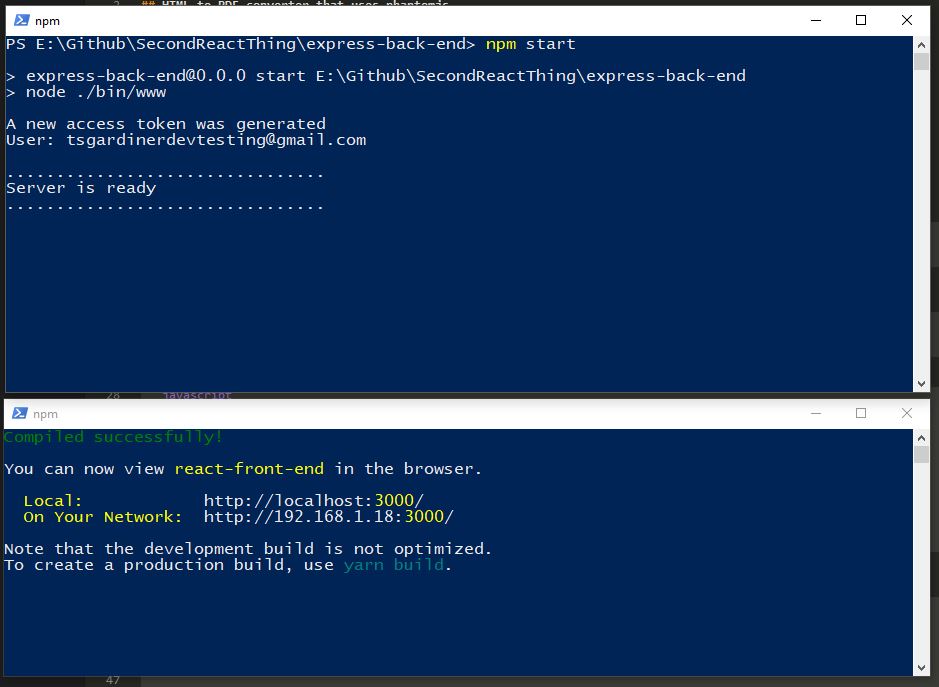
It should look something like this.
Updating receiving email address
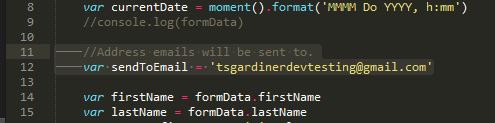
//Address emails will be sent to.
var sendToEmail = 'tsgardinerdevtesting@gmail.com' This is located in express-back-end/pdf/generate-pdf.js file on line:12.
Adding Gmail account with OAuth2
This example should keep working with the current gmail account settings.
If you wish to change these update the express-back-end/credentials/credentials.js file.
Here are two guides I used for this:
This will help get things up and running.
React contact forms with Nodemailer
A more detailed guide on how to use GoogleApi project settings with OAuth 2.0 Playground
Sending mail with Gmail using OAuth2