An advanced webview using Chrome Custom Tabs on Android and SFSafariViewController on iOS.
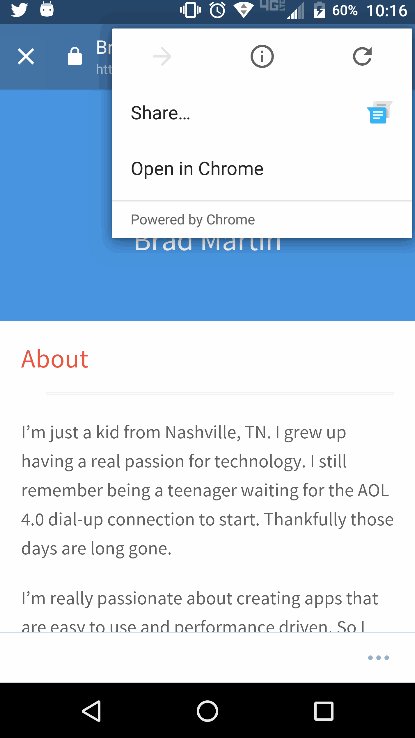
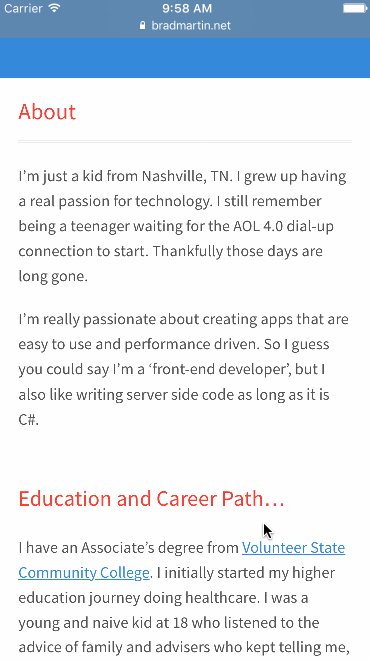
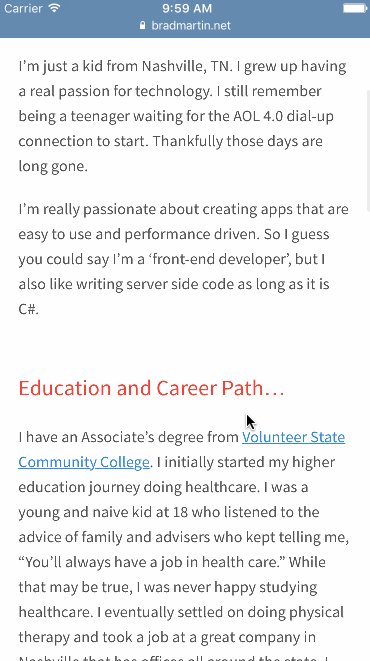
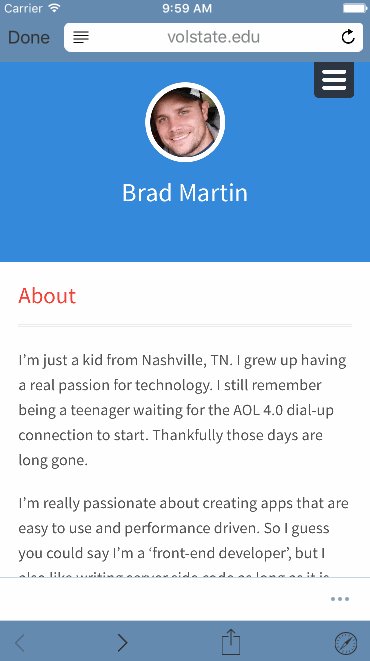
Here is a video showing off Chrome CustomTabs in NativeScript.
| Android | iOS |
|---|---|
 |
 |
To install execute
tns plugin add nativescript-advanced-webview
import { openAdvancedUrl, AdvancedWebViewOptions } from 'nativescript-advanced-webview';
//// or
import * as AdvancedWebView from 'nativescript-advanced-webview'
public whateverYouLike() {
let opts: AdvancedWebViewOptions = {
url: 'https://www.youtube.com/watch?v=dQw4w9WgXcQ',
toolbarColor: '#ff4081',
toolbarControlsColor: '#333', // iOS only
showTitle: false // Android only
};
openAdvancedUrl(opts);
}var AdvancedWebView = require("nativescript-advanced-webview");
exports.openChromTabs = function(args){
//var gotoUrl = args.view.bindingContext.url;
var opts = {
url: args.view.bindingContext.url,
toolbarColor: '#ff4081',
toolbarControlsColor: '#333', // iOS only
showTitle: false // Android only
};
console.log(args.view.bindingContext.url);
AdvancedWebView.openAdvancedUrl(opts);- openAdvancedUrl(options: AdvancedWebViewOptions)
- url: string
- toolbarColor: string
- toolbarControlsColor: string - ** iOS only **
- showTitle: boolean - ** Android only **

