CÁPSULA DO TEMPO ⏳🚀👩🏻🚀✨
Sobre o projeto
Página desenvolvida com Backend, Frontend e Banco de Dados na Next Level Week Spacetime da RocketSeat. Esse projeto visa ser uma cápsula do tempo na qual são armazenadas memórias, contendo o registro em imagem e um texto descritivo.
Funcionalidades
✅ Autenticação com GitHub
Ao se conectar à página para que o usuário seja logado, ao clicar em 'crie sua conta' ocorrerá um redirecionamento para autenticar-se com o GitHub. E, assim, será possível obter os dados do usuário como o nome e foto. Para isso foi utilizada a tecnologia NextAuth.js.
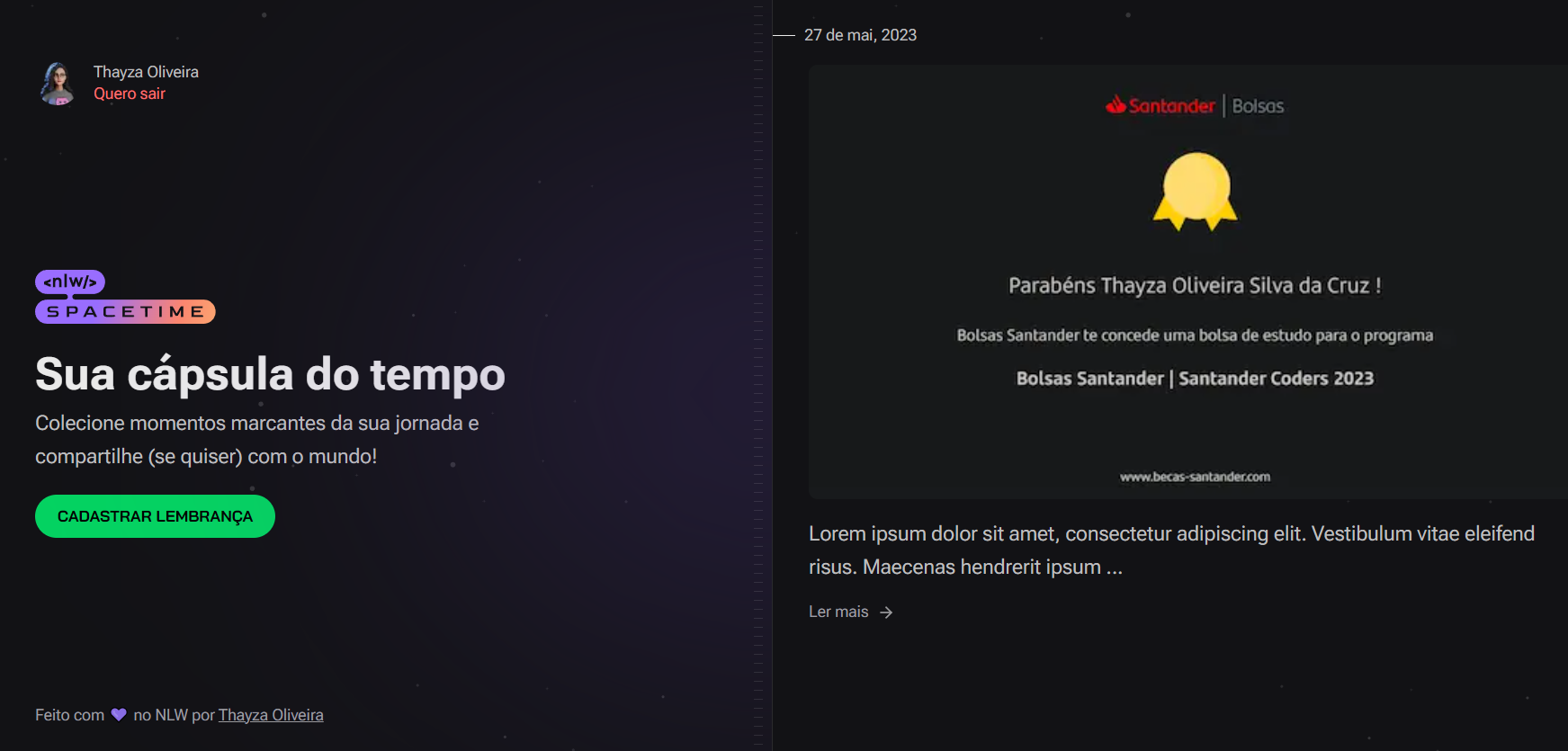
Ao se conectar com a página, já estando autenticado com o GitHub, o usuário terá como página principal a listagem de suas memórias cadastradas. Essa funcionalidade é feita por meio de uma busca no banco de dados carregando o token do usuário logado, e retornando um array de memórias e então elas são mapeadas e organizadas na interface final. Caso esse array esteja vazio, a página sugerindo para o usuário criar uma nova memória será renderizada.
Para criar uma nova memória, basta que o usuário clique no botão cadastrar lembrança ou então, para a primeira memória clicar em 'criar agora' ao lado direito da página. Será solicitado o arquivo em mídia, um texto descritivo e um check caso seja desejado tornar a memória pública.
Para rodar o projeto em sua máquina local basta clonar o projeto, acessar as pastas e instalar as dependências seguindo os seguintes comandos em seu terminal de preferência:
git clone https://github.com/tthayza/ nlw-spacetime-ignite.git cd nlw-spacetime-ignite cd server npm install npm run dev
cd .. cd web npm install npm run dev
TypeScript | TailwindCSS | React | Next.js 13 | NextAuth | Prisma | Figma | Fastify