ChatGPT Android demonstrates OpenAI's ChatGPT on Android with Stream Chat SDK for Compose.
The purpose of this repository is to demonstrate below:
- Demonstrates ChatGPT's unofficial APIs.
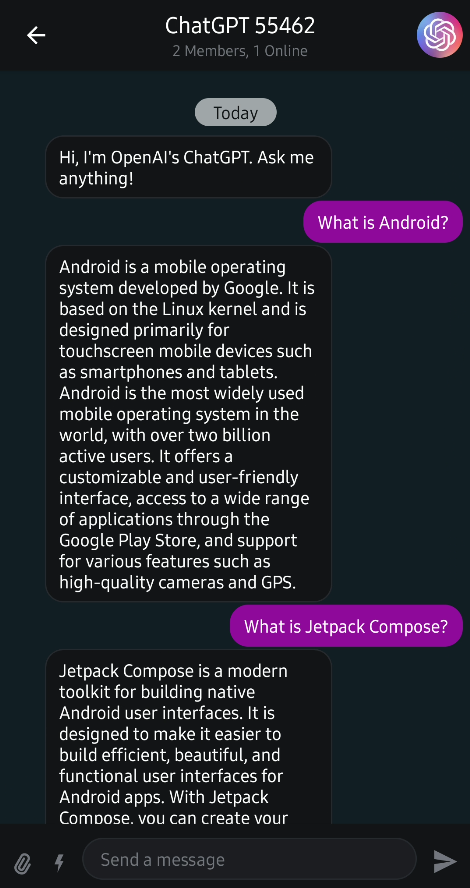
- Implementing entire UI elements with Jetpack Compose.
- Implementation of Android architecture components with Jetpack libraries such as Hilt and AppStartup.
- Performing background tasks with Kotlin Coroutines.
- Integrating chat systems with Stream Chat SDK for real-time event handling.

ChatGPT Android is built with Stream Chat SDK for Compose to implement messaging systems. If you’re interested in adding powerful In-App Messaging to your app, check out the Android Chat Messaging Tutorial!
- Stream Chat SDK for Android on GitHub
- Android Samples for Stream Chat SDK on GitHub
- Stream Chat Compose UI Componenets Guidelines
Go to the Releases to download the latest APK.
Note: This app is using unofficial APIs, so normally it takes 10~15 seconds to get the entire response and the app might not work as your expected anytime.
To build this project properly, you should follow the instructions below:
- Go to the Stream login page.
- If you have your GitHub account, click the SIGN UP WITH GITHUB button and you can sign up within a couple of seconds.
- If you don't have a GitHub account, fill in the inputs and click the START FREE TRIAL button.
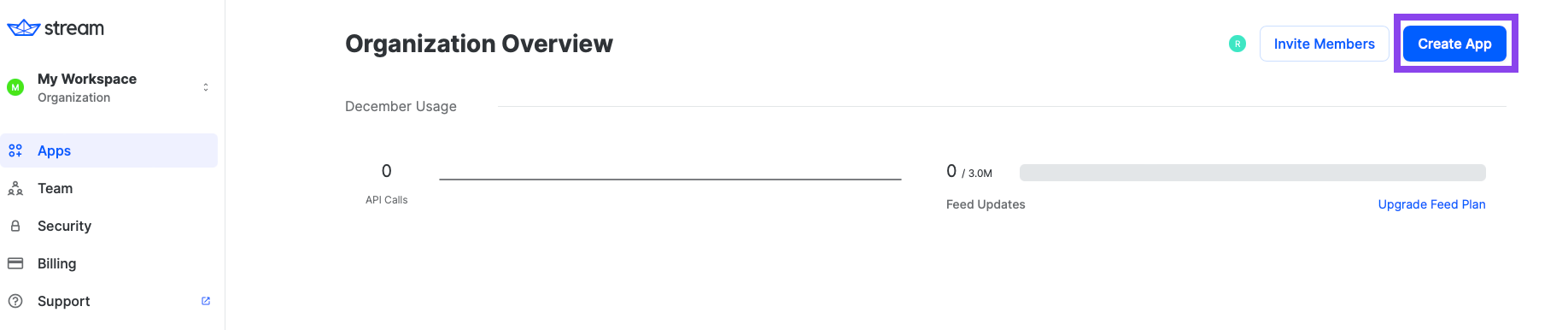
- Go to the Dashboard and click the Create App button like the below.
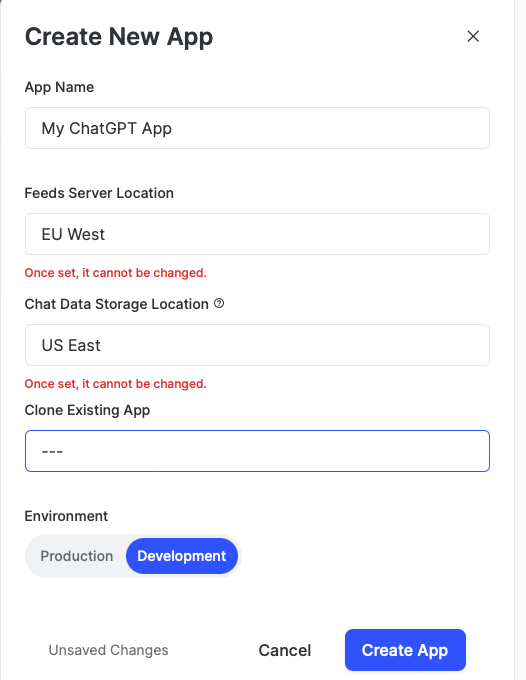
- Fill in the blanks like the below and click the Create App button.
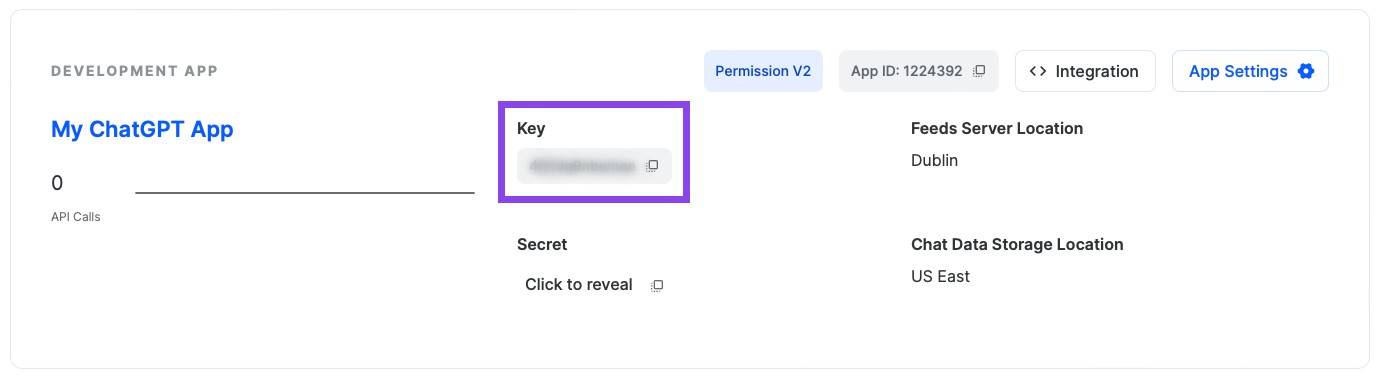
- You will see the Key like the figure below and then copy it.
- Add the key on your
local.propertiesfile on the project (Android Studio) like the below.
STREAM_CHAT_SDK=..-
Go to your Dashboard again and click your App.
-
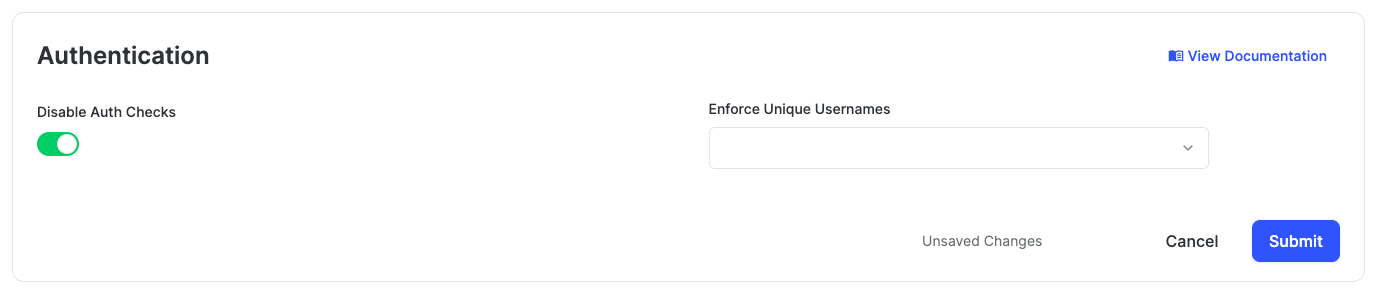
In the Overview menu, you can find the Authentication category by scrolling to the middle of the page.
-
Switch on the Disable Auth Checks option and click the Submit button like the figure below.
-
Click the Explorer tab on the left side menu.
-
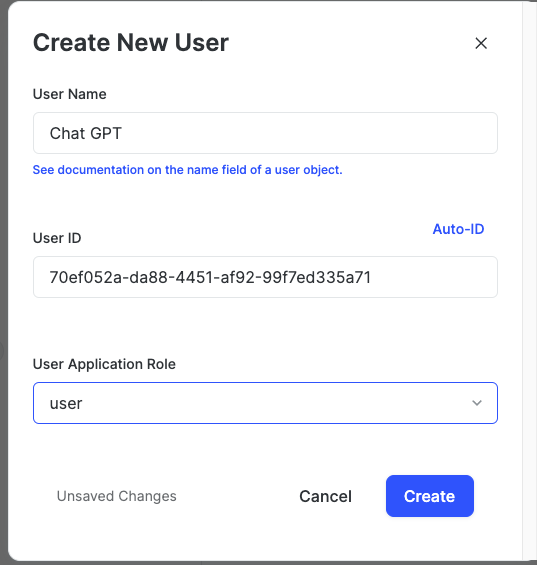
Click users -> Create New User button sequentially and add fill in the user like the below:
- User Name:
Chat GPT - User ID:
70ef052a-da88-4451-af92-99f7ed335a71
- Build and run the project.
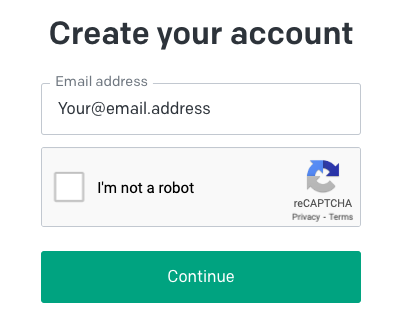
- Go to the ChatGPT website and click the Sign up button.
- Create your account with your Google/Microsoft account or a manual email address like the one below:
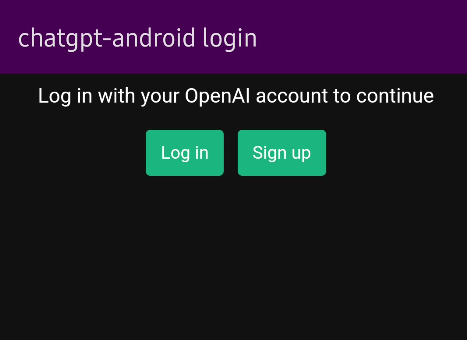
- After finishing the additional steps, go back to the application screen like the below:
- Then click the Log in button and type your account information like the below. You must log in with your Email address, not your Google or Microsoft account.
- If you login correctly, you will get the success toast message and move to the channel list screen.
Note: Before running the application, you must make sure you're in the supported countries.
- Minimum SDK level 21.
- 100% Jetpack Compose based + Coroutines + Flow for asynchronous.
- Compose Chat SDK for Messaging: The Jetpack Compose Chat Messaging SDK is built on a low-level chat client and provides modular, customizable Compose UI components that you can easily drop into your app.
- Jetpack
- Compose: Android’s modern toolkit for building native UI.
- ViewModel: UI related data holder and lifecycle aware.
- App Startup: Provides a straightforward, performant way to initialize components at application startup.
- Navigation: For navigating screens and Hilt Navigation Compose for injecting dependencies.
- Room: Constructs Database by providing an abstraction layer over SQLite to allow fluent database access.
- Hilt: Dependency Injection.
- Landscapist Glide, animation, placeholder: Jetpack Compose image loading library that fetches and displays network images with Glide, Coil, and Fresco.
- Retrofit2 & OkHttp3: Construct the REST APIs and paging network data.
- Sandwich: Construct a lightweight and modern response interface to handle network payload for Android.
- Moshi: A modern JSON library for Kotlin and Java.
- ksp: Kotlin Symbol Processing API.
- Balloon: Modernized and sophisticated tooltips, fully customizable with an arrow and animations for Android.
- viewmodel-lifecycle: ViewModel Lifecycle allows you to track and observe Jetpack's ViewModel lifecycle changes.
- StreamLog: A lightweight and extensible logger library for Kotlin and Android.
- Baseline Profiles: To improve app performance by including a list of classes and methods specifications in your APK that can be used by Android Runtime.
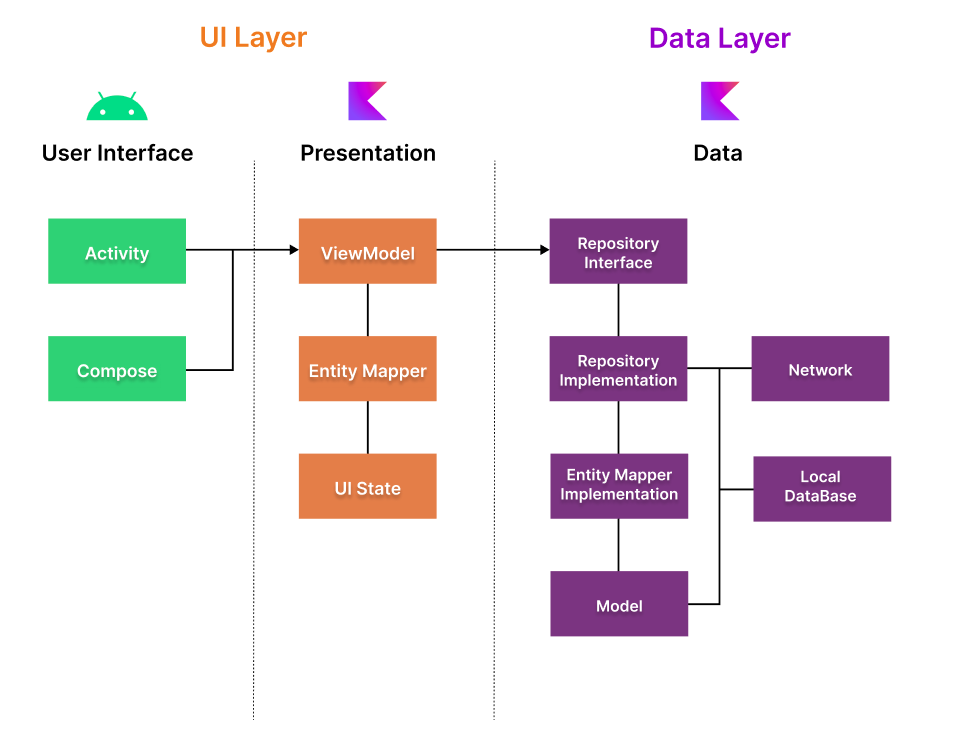
ChatGPT Android follows the Google's official architecture guidance.
ChatGPT Android was built with Guide to app architecture, so it would be a great sample to show how the architecture works in real-world projects.
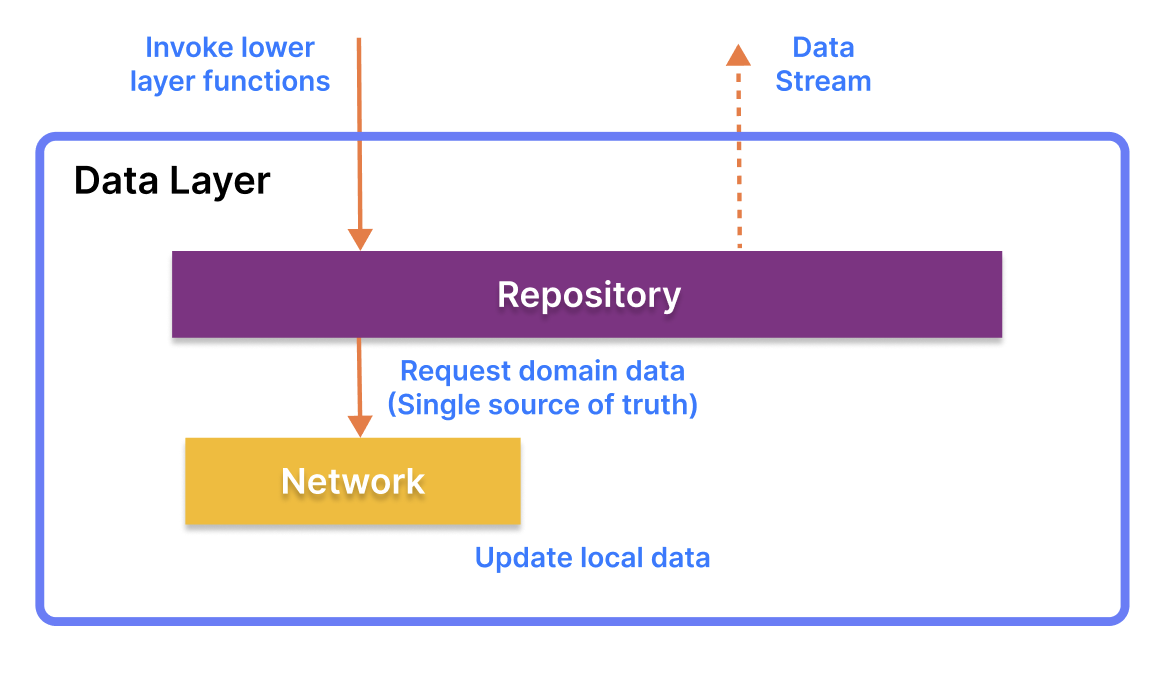
The overall architecture is composed of two layers; UI Layer and the data layer. Each layer has dedicated components and they each have different responsibilities. The arrow means the component has a dependency on the target component following its direction.
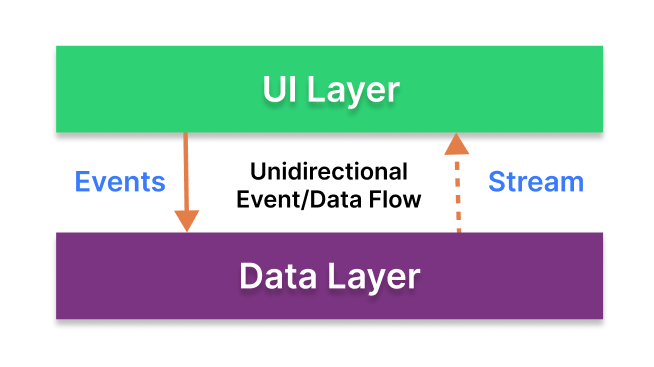
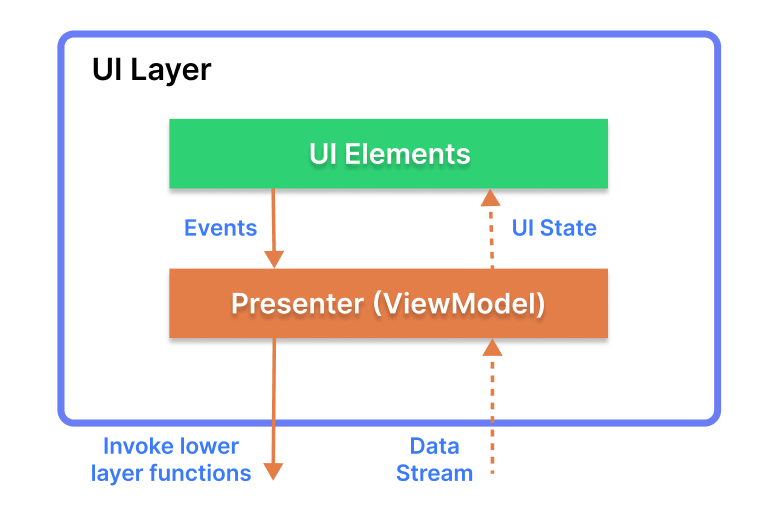
Each layer has different responsibilities below. Basically, they follow unidirectional event/data flow.
The UI Layer consists of UI elements like buttons, menus, tabs that could interact with users and ViewModel that holds app states and restores data when configuration changes.
The data Layer consists of repositories, which include business logic, such as querying data from the local database and requesting remote data from the network. It is implemented as an offline-first source of business logic and follows the single source of truth principle.
For more information about the overall architecture, check out Build a Real-Time WhatsApp Clone With Jetpack Compose.
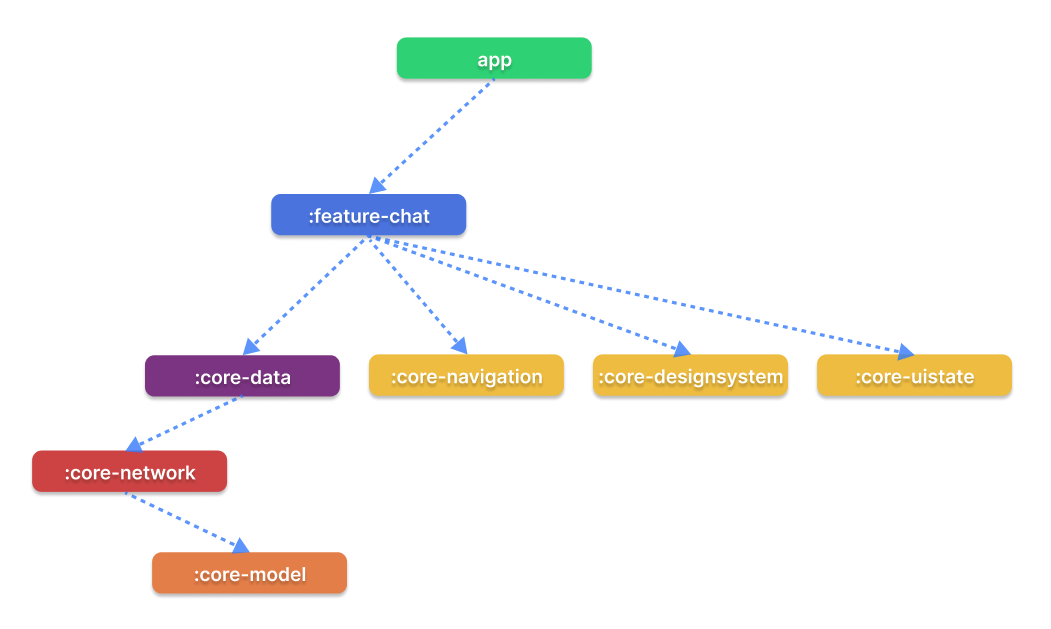
ChatGPT Android adopted modularization strategies below:
-
Reusability: Modulizing reusable codes properly enable opportunities for code sharing and limits code accessibility in other modules at the same time.
-
Parallel Building: Each module can be run in parallel and it reduces the build time.
-
Decentralized focusing: Each developer team can assign their dedicated module and they can focus on their own modules.
Most of the features are not completed except the chat feature, so anyone can contribute and improve this project following the Contributing Guideline.
Support it by joining stargazers for this repository. ⭐
Also, follow me on GitHub for my next creations! 🤩
Designed and developed by 2022 skydoves (Jaewoong Eum)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.