Angular Profiler is a developer tool to power-up Angular development workflow by providing a series of debugging tools.
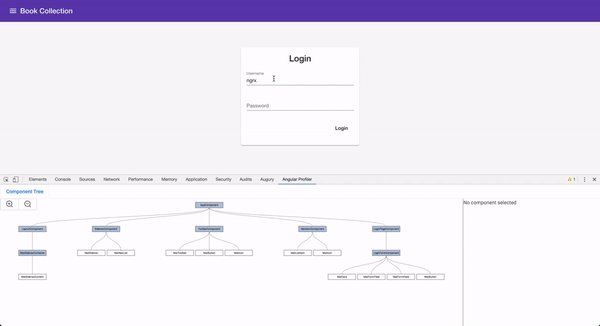
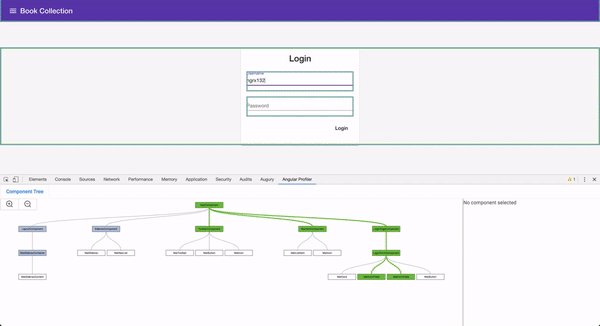
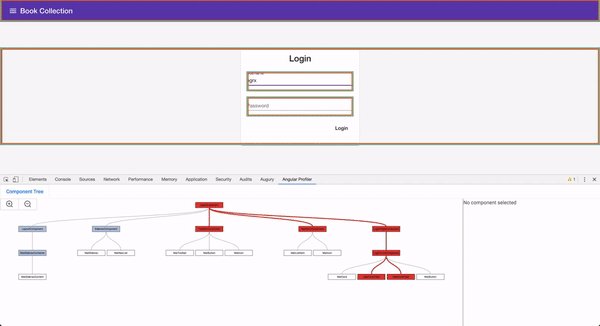
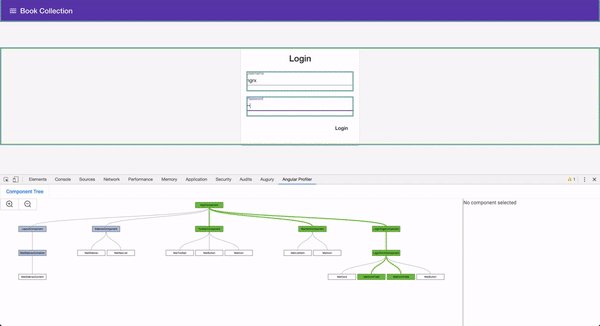
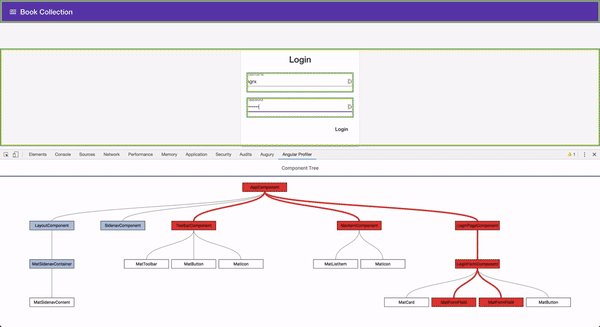
Angular Profiler provides multiple ways to help us debugging over-triggered change detection in our Angular application.
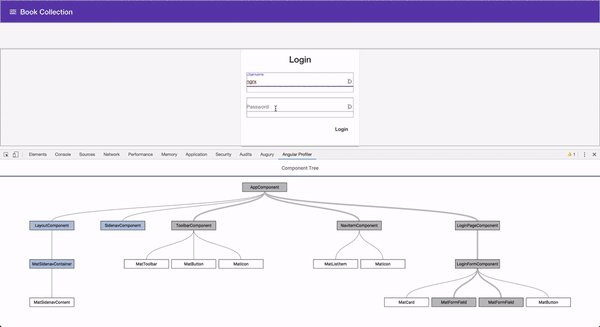
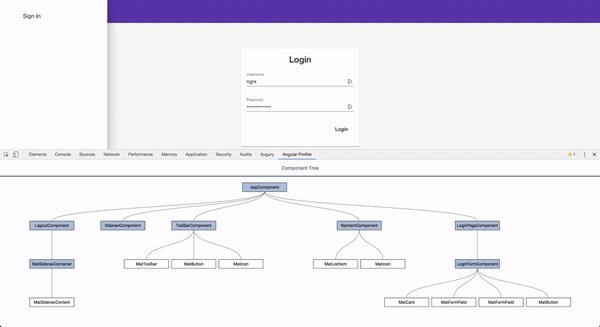
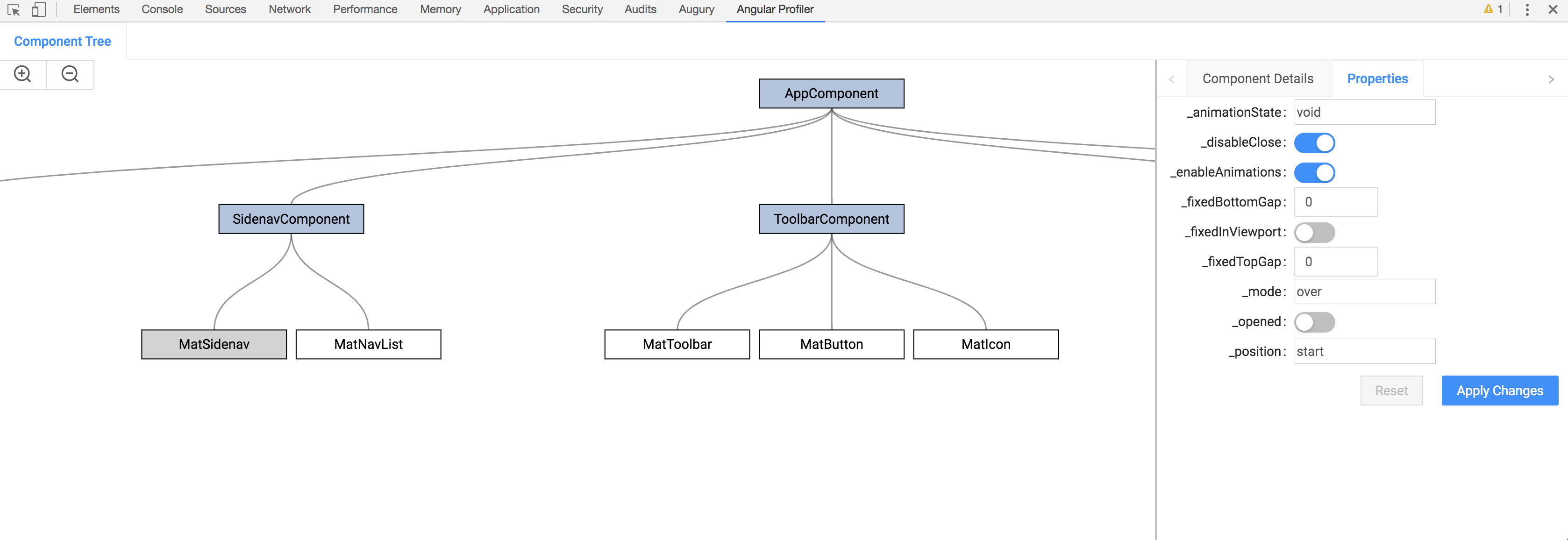
The component tree will show you how angular components are rendered and updated
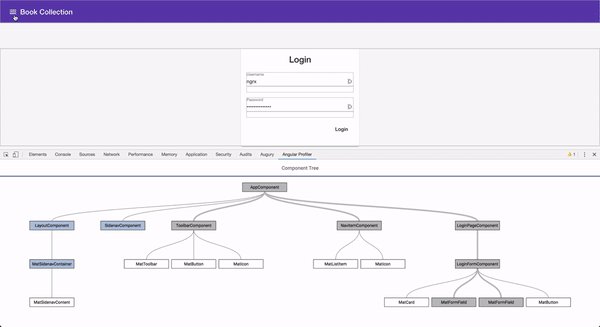
Select a component in the component tree, then you can see all the states of this component in the properties tab.
You can update the components right away without changing your codes and waiting webpack to compile to see your changes anymore.
How awesome is that! 😎
The Chrome extension is still under review, in the meanwhile, you can:
// init project and install dependences
yarn
// package plugin in watch mode
yarn watch
// package and compile devtools page app in watch mode
yarn devtool-page:build:watchThe above commands will generate a dist folder that you can upload to chrome extension in development mode.
- Go to
chrome://extensions/ - Turn on developer mode
- Load unpacked
dist - Enjoy a better developing experience
 !
! - Don't forget to send your feedback, all kinds of contributions are welcome.