Figma Component Library for Design Documentation, inspired by Build in Progress. For an overview of the motivation for this project, please check out this blog post
This Github repo is meant solely for feature requests & issue reporting. The actual Component Library lives within a Figma Team. To try out the feature, please send an email to scientiffic (at) gmail.com to have your student account added to the Figma team.
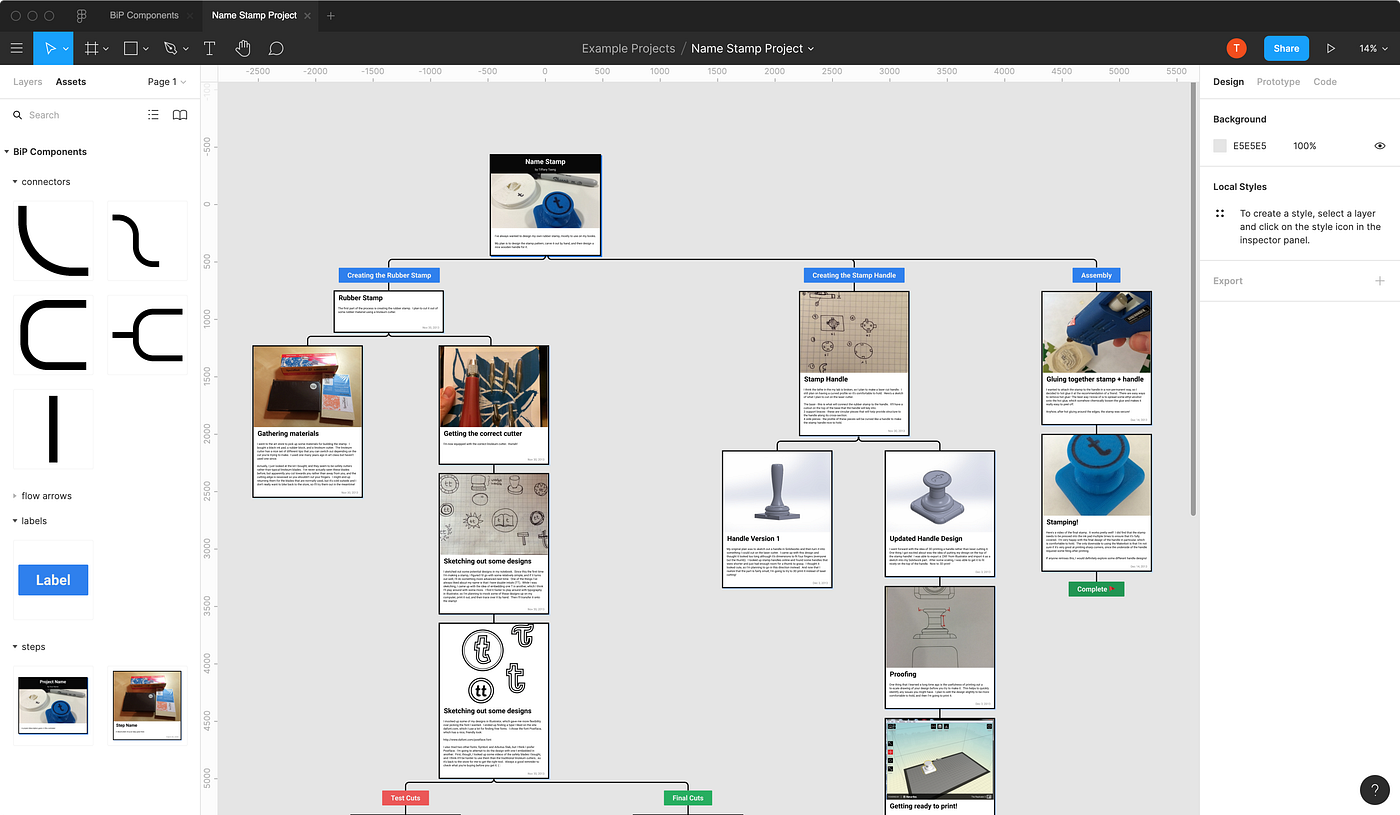
The idea behind this Figma library is to support process-oriented documentation. It is essentially a flow diagram tool where individual steps correspond with steps you take in a project, and branches represent iterations or categories of efforts. Some examples of how branches can be used include:
- Showing different prototypes
- The contributions of multiple members within a project
- Different categories of efforts in an integrated product (for example, hardware, software, design, etc.)
For more on the Build in Progress project, check out this case study
The library currently consists of a basic set of components:
Overview Meant to be used as the root of a project Process Map. Add a project title, overview image, and description of the project here. Step Individual steps in a project. You can add a title, image, and description, along with the date.
Use connectors to create branches within a project. Connectors are available with and without ending arrows (the latter of which is located under 'flow arrows')
Labels are used to label branches within a Process Map. You can edit the text and color.
The team containing the Component Library is created under a student account, so I can only add other students to the project. To request access, email scientiffic (at) gmail.com with a description of your intended use case and the student / education account you currently have registered with Figma.
Once you are added to the team, follow these steps:
- Add the Colors & Component Libraries
- Create a new file in the project Example Projects
- Click on the Assets tab
- Click on the Library icon
- Ensure that BiP Colors & BiP Components are toggled on.
- Adding Components
- Click and drag out any of the components from the Assets tab into your document
- To edit any of the existing fields (i.e., the title, description, image) use cmd + double click to select the individual component and override the default content.
- When adding a connector, you can click on it to reveal the resize handles and click and drag to adjust. You can also flip horizontal or vertical (shift+H or shift+V) or adjust the angle of rotation
Please create a new issue