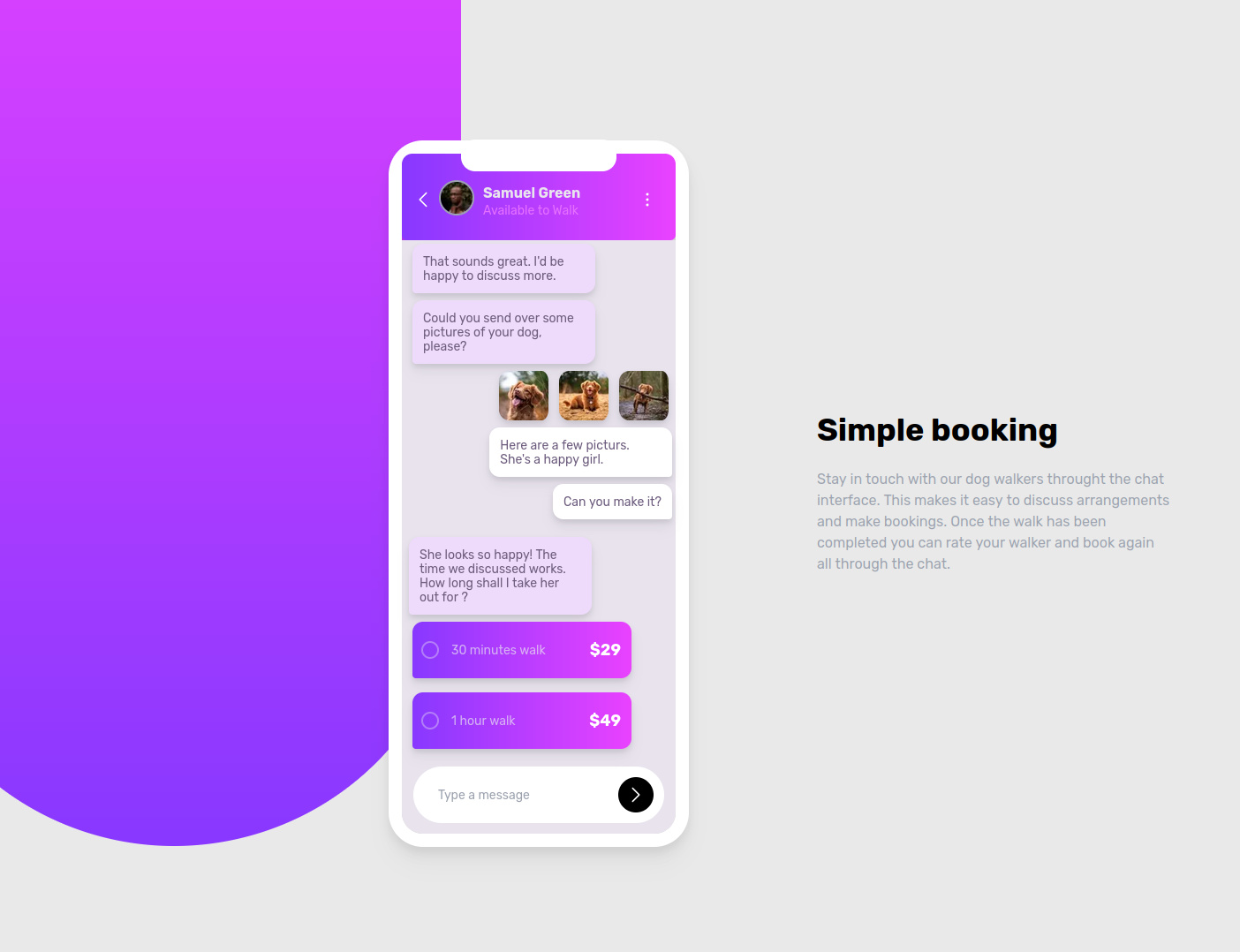
This is a solution to the Chat app CSS illustration challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- Bonus: See the chat interface animate on the initial load
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Mobile-first workflow
- React - JS library
- Next.js - React framework
- TailwindCSS - Tailwind
I'm still developing my intimacy with Tailwind and the features it offers.
Perusing Tailwind documentation is obvious the amount of features I still need to ger acquittance...
- Tailwind cheats - Easy find Tailwind classes
- Jotai - Jotai package that offers a simplified context API
- Website - Thomas Tschoepke Soares
- Frontend Mentor - @ttsoares
Several nice people helping students with Youtube videos...