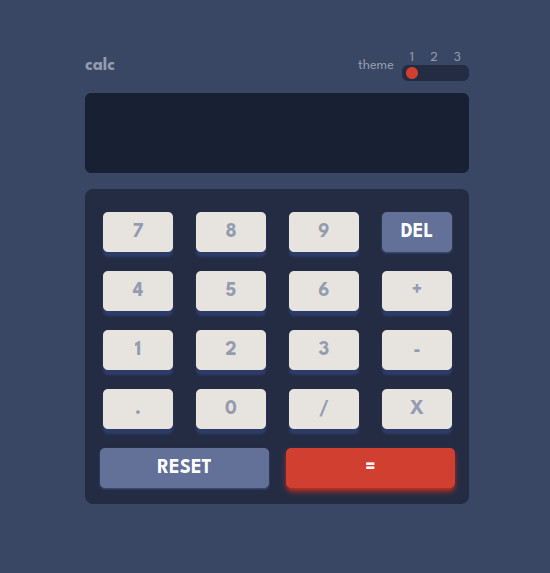
This is a solution to the Calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- See the size of the elements adjust based on their device's screen size
- Perform mathematical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- React - JS library
- Next.js - React framework
- Tailwind - CSS framework
- Next Themes - Tool to handle themes in NextJS
Dealing with themes in NextJS
import { ThemeProvider } from "next-themes";
const Providers = ({ children }) => {
return (
<ThemeProvider enableSystem={false}>
<div suppressHydrationWarning={true}>{children}</div>
</ThemeProvider>
);
};Learn more about useForms and start coding in Typescript.
- Next Themes - Dark Mode in Next JS 13 App Directory with TailwindCSS
- Website - Thomas Tschoepke Soares
- Frontend Mentor - @ttsoares
Several nice people helping students with Youtube videos...