This is a solution to the Shortly URL shortening API Challenge challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
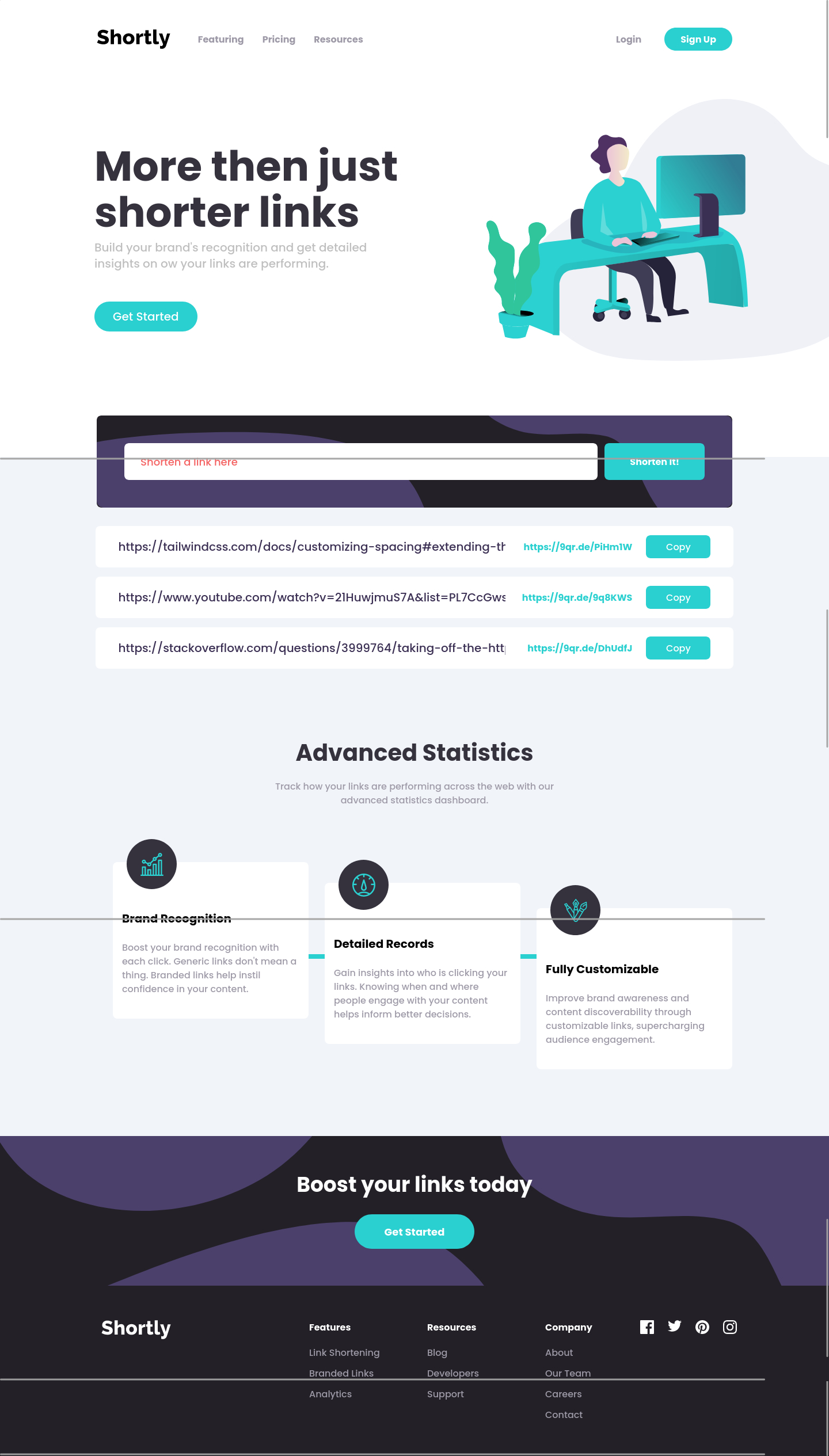
- View the optimal layout for the site depending on their device's screen size
- Shorten any valid URL
- See a list of their shortened links, even after refreshing the browser
- Copy the shortened link to their clipboard in a single click
- Receive an error message when the
formis submitted if:- The
inputfield is empty
- The
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Next.js - React framework
- React Hook Form - Fine grain form management
- tailwindcss/forms - Provides a basic reset for form styles
- A lot of exercises about relative/absolute CSS positioning.
- How to really control SVGs properties with Tailwind classes.
- Again this solution is not a "fluid design", it really only looks good at 1440px and 375px. It would be a scary challenge to make it nice in all resolutions...
- Documentation of the React Hook Form was very helpful.
- Website - Thomas Tschoepke Soares
- Frontend Mentor - @ttsoares
- A lot of reading in the TailwindCSS documentation !