- theming Custom colors with css variables.
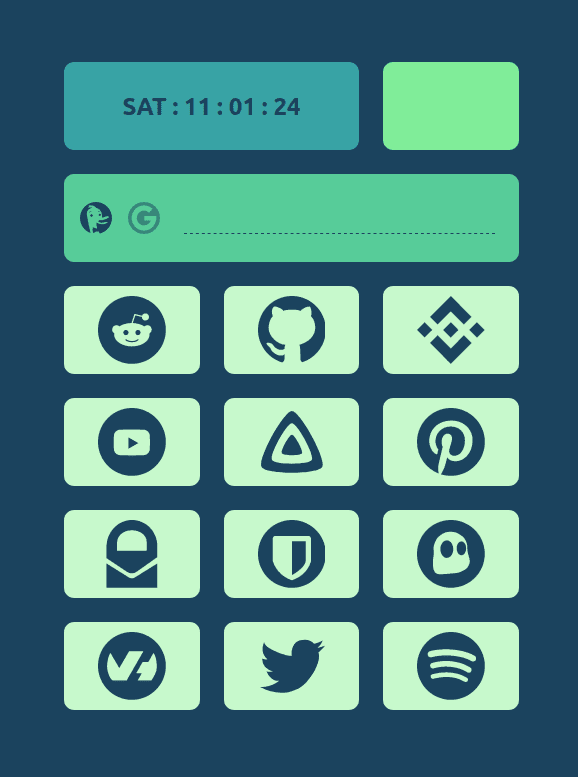
- Responsive Unpredictive layout thanks to CSS grid :)
- Modular each square is a module that you can move / remove / customize
- Parcel Blazing fast, zero configuration web application bundler
- Pug Pug is a template engine for Node and for the browser. It compiles to HTML and has a simplified syntax.
To get a local copy up and running, you will need:
- git
- nodejs- Node.js® is a JavaScript runtime that will help running javascript code outside your browser
- Once nodeJs is installed, install Parcel globally on your machine.
npm install -g parcel-bundler
- Paste this command in your terminal to clone the repository inside the folder of your choice
git clone git@github.com:kikiklang/pomme-page.git
- Still in your terminal, move into pomme-page freshly created folder and run this command to install all project dependencies
npm install
- To finish the installation, you will have to provide a
.envfile where you can place your configuration variables like API keys. Put this file at the root of pomme-page folder (see example with the.env.examplefile).
You can now open the project in your IDE and run this project locally
npm run devTo bundle your code - ready to ship, cleaned and lightweight
npm run buildTo test your production build locally
npm run serveTo delete development, build and cache folders
npm run cleanTo prettify and fix your code
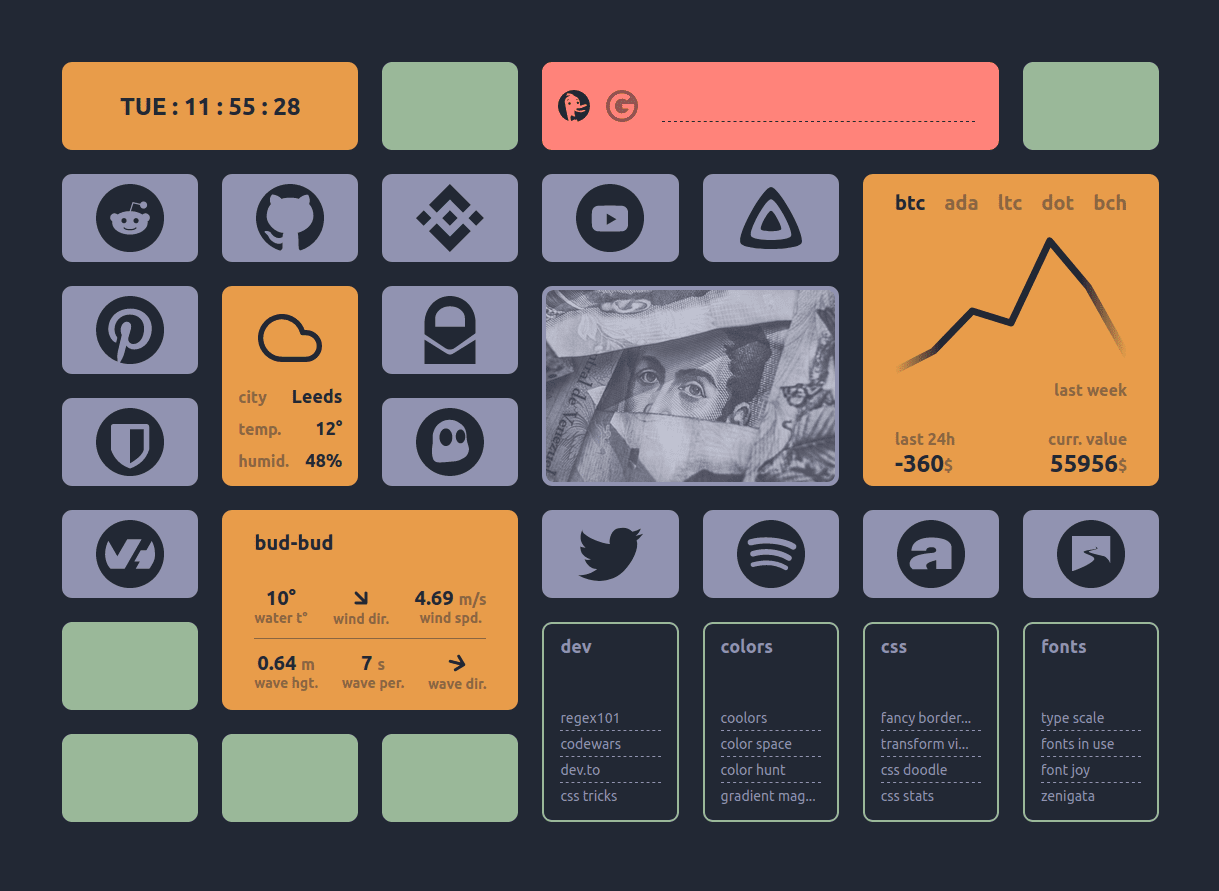
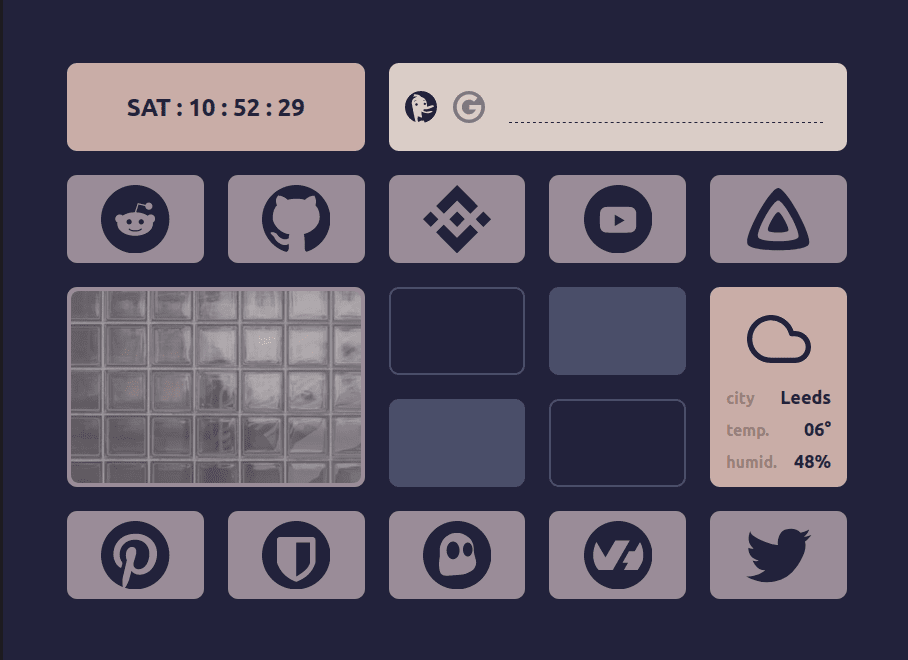
npm run formatPomme Page use modules to display informations:
- myrtille a big link with a nice icon of your favorite site
- raisin a group of categorised links
- clock time & date
- search use duckduckgo or google search engines
- binance past and current crypto currencies data
- openweather current weather (needs API key: openweather)
- unsplash random image display (needs API key: unsplash)
- stormglass sea condition (needs API key: stormglass) [free up to 50 requests per day]
Layout is made with CSS grid, you can simply move modules around in src/index.pug file. To remove a module, you have to delete the corresponding folder in src and then remove all imports found in the 3 index files (pug, css, js).
Links images work in svg format. To add a link, go to src/index.pug and make a myrtille. It's a pug function that takes 3 parameters:
- domain
- svg viewBox
- svg path
It's also a pug function with two parameters that you can put in src/index.pug. You must provide a name and an object of data. This object is declared in src/raisin/raisin.pug
You can make your theme with the css variables found in index.css
Please feel free to contribute if you like this project and have some time to spare.
After the build process, you'll find a dist folder that parcel just created. We still have API Keys in the code. In my case, i deploy this behind a caddy reverse proxy and limit/filter access to these static files only from my personal computer IP. At the end, you will load around 45 Kilobytes of html/css/js (15 Kilobytes gzipped) in your browser, which is quite light for a startpage i suppose.
Distributed under the MIT License. See LICENSE for more information.