Sketch has the basic functions for drawing from the beginning. Anyone can easily create drawing iOS Applications.
※ Below is the image of app actually made using Sketch.
- Pen tool
- Eraser tool
- Stamp tool
- Fill
- Undo / Redo
- Draw on Camera / Gallery image
- Multiple colors can be set
- Multiple width can be set
- Multiple alpha can be set
- Multiple tools (Line, Arrow, Rectangle, Ellipse, Star)
- Multiple Pen Filters (Neon, Blur)
- Xcode 9.0+
- Swift 4.0+ (Swift 4.2 is ready 👍)
Using CocoaPods
Sketch is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Sketch'And run pod install
Using IB/Storyboards:
Only 3 steps needed to use SketchView
1. Set UIView on Storyboard.
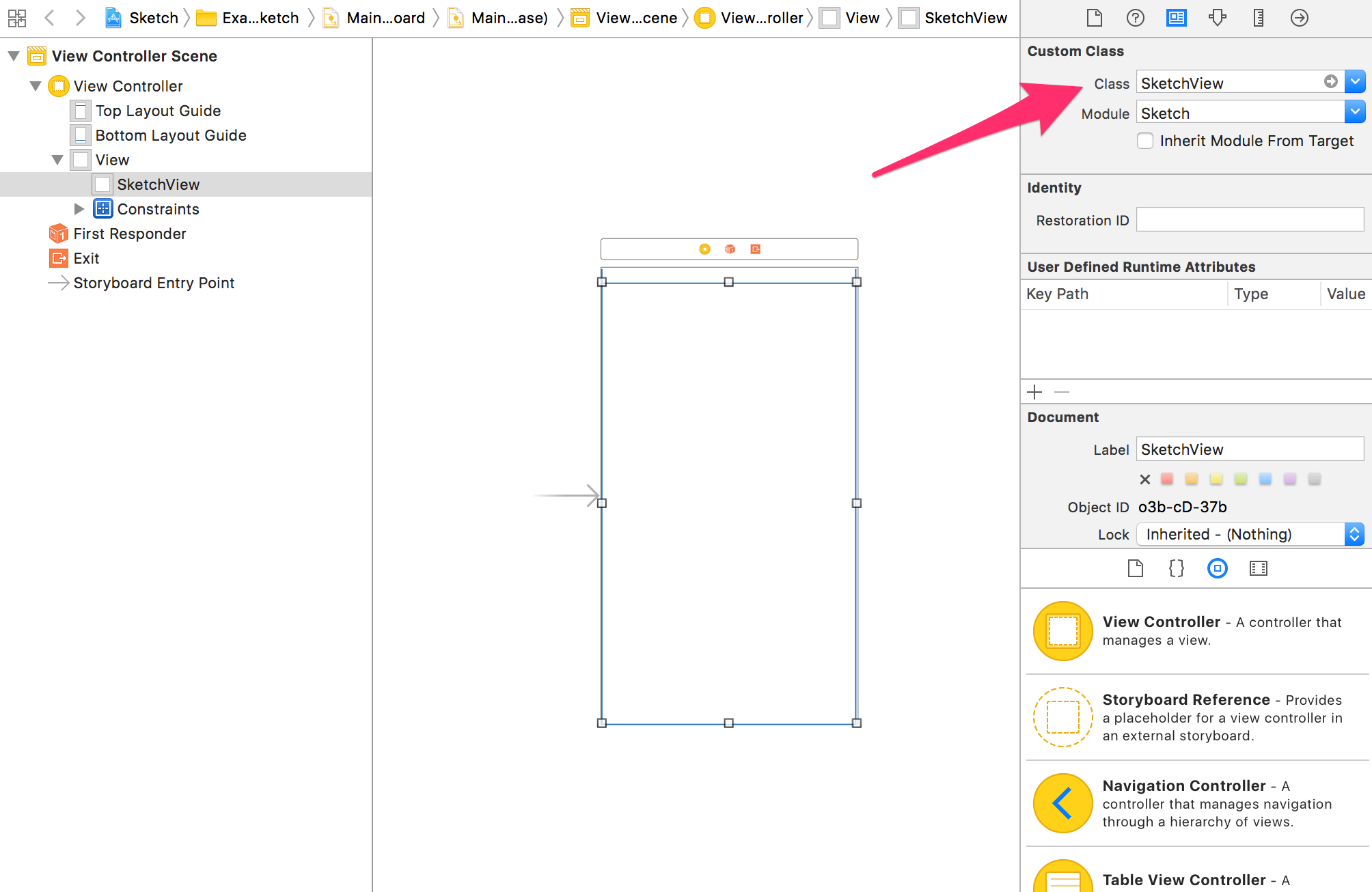
2. Open Inspector and enter SketchView in the Class field of Custom Class.
3. Then just connect SketchView to UIViewController as usual.
Using code:
1. Import Sketch in proper place.
import Sketch2. Create SketchView, and addSubview to the view you want to set.
let sketchView = SketchView(frame:
CGRect(x: 0,
y: 0,
width: UIScreen.main.bounds.width,
height: UIScreen.main.bounds.height
)
)
self.view.addSubview(sketchView)👌 Most of the functions are implemented in the Example Application. Please see that for details.
I am using Example Application icon from Freepik. 👉 Designed by Freepik and distributed by Flaticon
Sketch is available under the MIT license. See the LICENSE file for more info.