A theme for the webtrees online geneology application based on the Argon Dashboard. Since webtrees is templated with Bootstrap, this theme applies Argon styles in the majority of places but adapts where necessary.
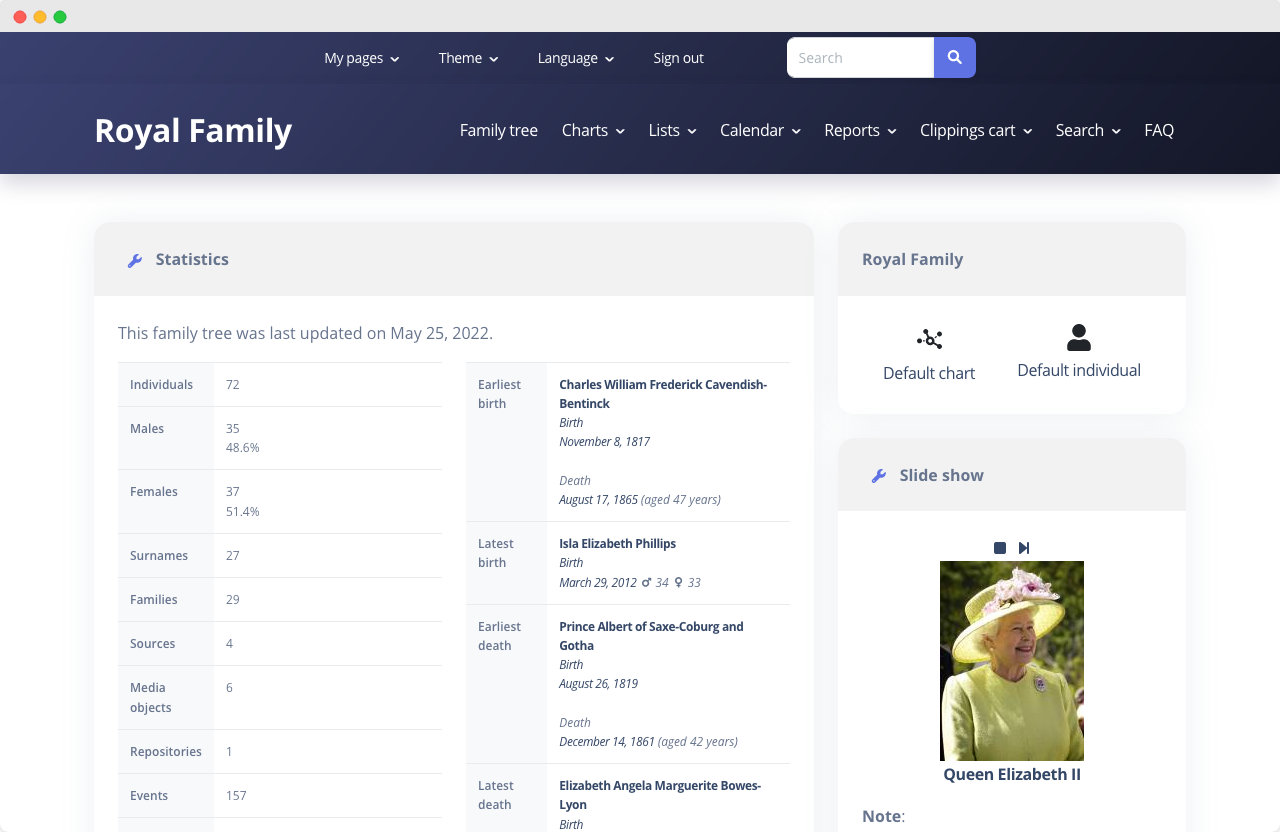
Tree Home
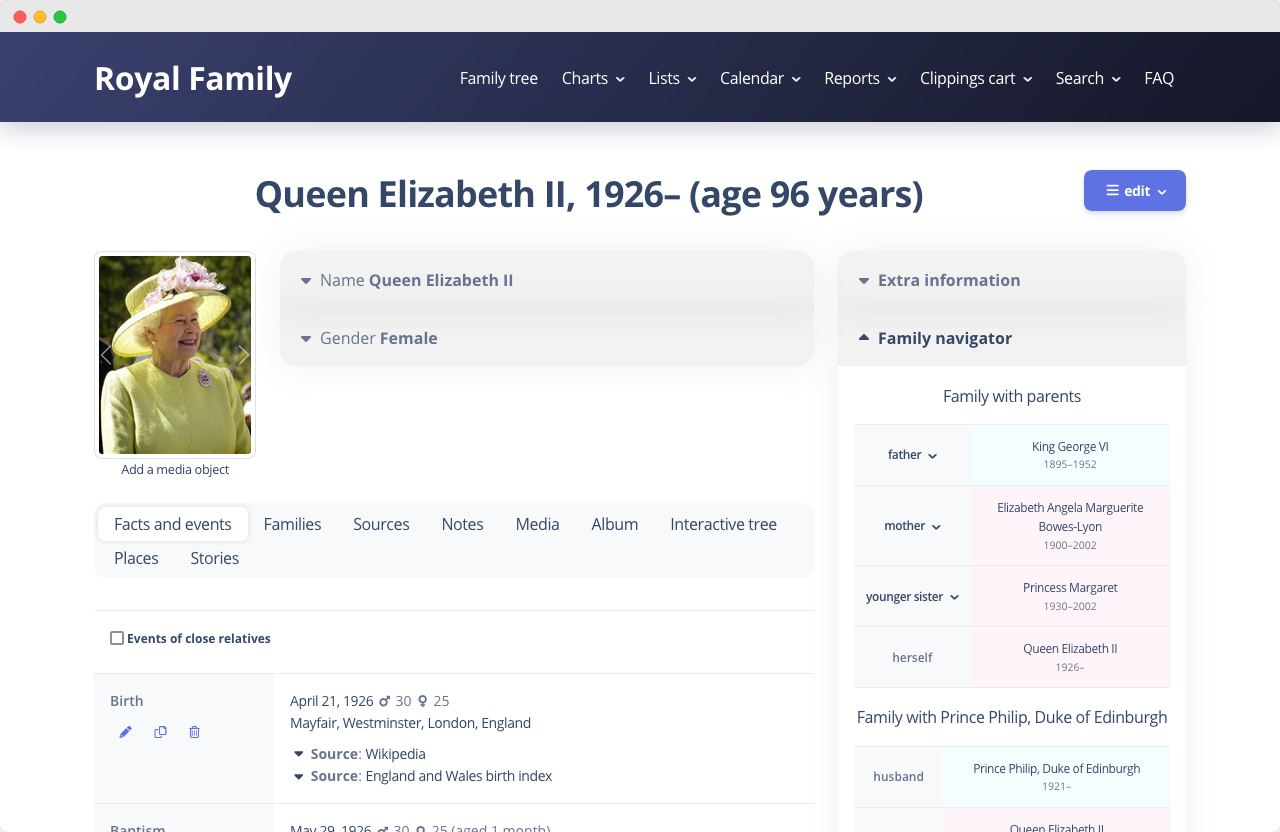
Individual Page
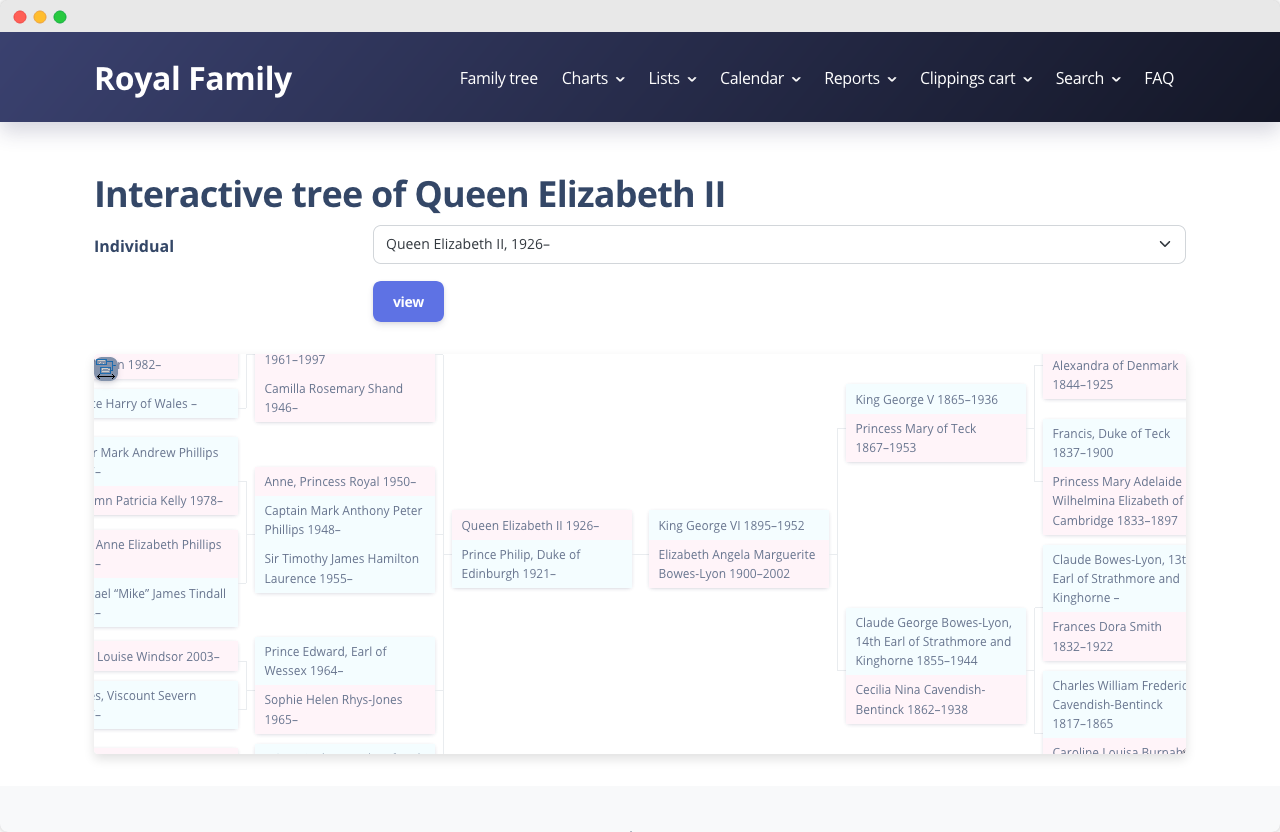
Interactive Tree Chart
webtrees 2.1.x (see prior releases for older versions)
- Download the .zip file of the latest release.
- Unzip the package.
- Ensure the folder is named
argon. - Upload the folder into the
modules_v4directory of the webtrees installation on your web server. - Ensure the theme is enabled in your Control panel.
Optional Step: If you would like to use the alternative logo (logo.svg), replace the apple-touch-icon.png and favicon-files you find in the web root and public directories with the respective files you find in the assets directory in this repository.
Because webtrees 2 is built with Bootstrap by default, the majority of this theme is just a matter of applying the Argon stylesheet.
Additionally, there are a handful of opinionated changes, mostly regarding sizing and spacing, requiring some views to be overwritten. Most of these are achieved with a simple replacement function to add/remove/modify classes and elements. Therefore, when a change is introduced in the webtrees codebase, these views should adopt them accordingly unless there is a drastic change to the template.
There are, however, a few cases that require the entire view to be rebuilt/reorganized, due to either a completely different template or a change in the PHP code. These views are:
::layouts/default::modules/faq/show::modules/lifespans-chart/chart::modules/recent_changes/changes-list::modules/stories/tab
When change is made to these views in the webtrees codebase, it needs to be incorporated in the corresponding Argon view.
Prerequisites:
- Node.js
- webtrees
Clone repository
Unfortunately, only leaflet and tom-select are available in the npm Registry. argon-dashboard and BeautifyMarker must be sourced as Git submodules.
Therefore, you must pass the --recurse-submodules flag when cloning the repository in order for their contents to be populated:
git clone --recurse-submodules git@github.com:jchue/argon-webtrees-theme.git
Install dependencies and run in watch mode
To keep things simple, webtrees itself is not included nor is it enforced as a dependency. Just place the entire repository in the modules_v4/ directory of webtrees, then run:
npm install
npm run devTo support Sass and ECMAScript, the stylesheets and scripts are developed in their respective directories under src/. When a change is detected, they are compiled/transpiled to resources/, from which webtrees serves the theme. The PHP views themselves are housed directly under the resources/ directory already.
Build and package
npm run buildThis will compile/transpile the stylsheets/scripts and package them, along with the PHP views, in a dist/ directory.