Best markdown navbar component for React. With this component, you can:
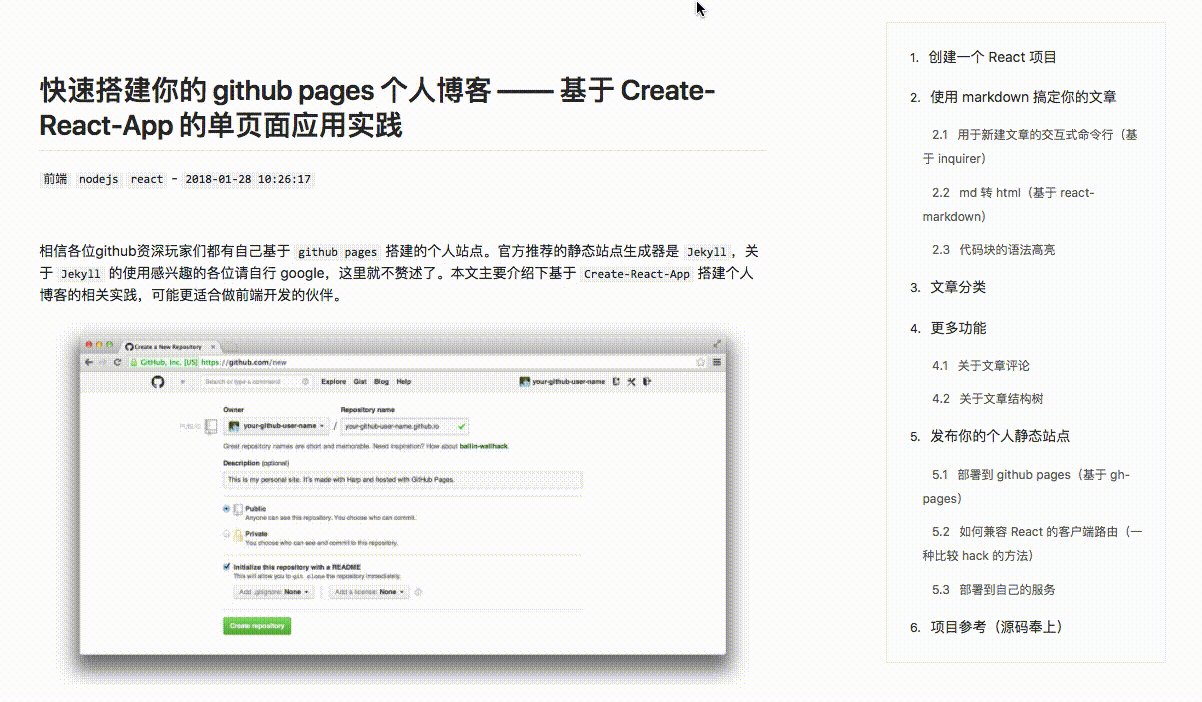
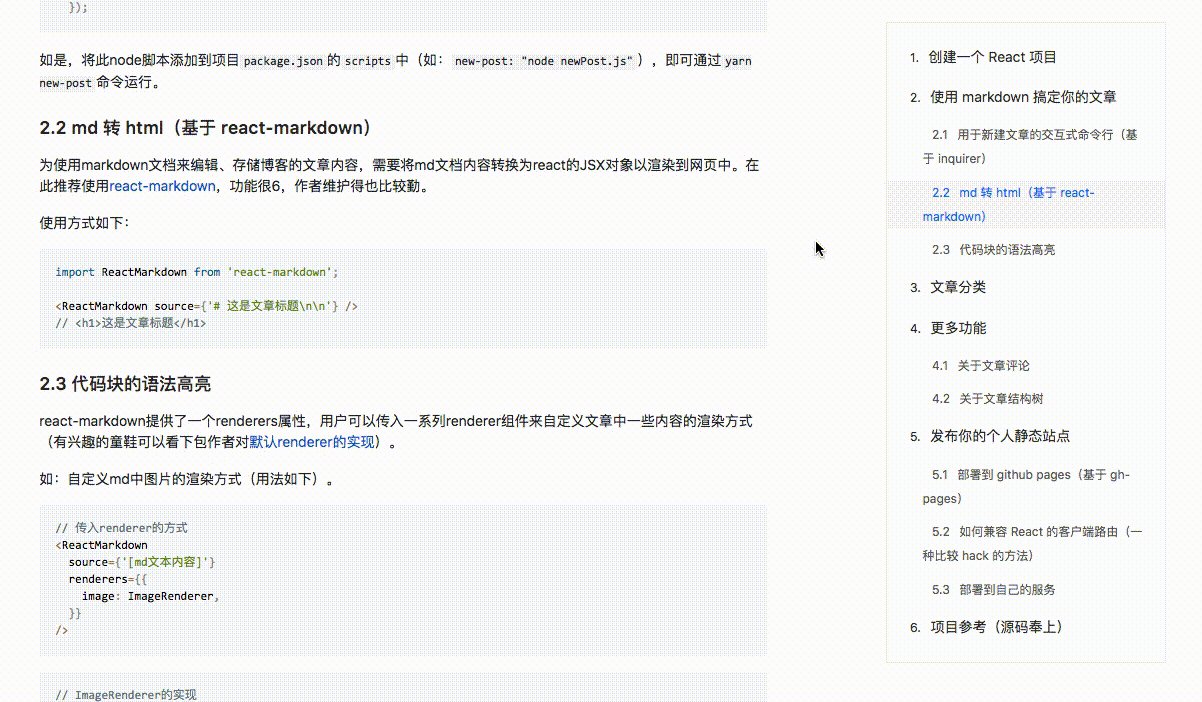
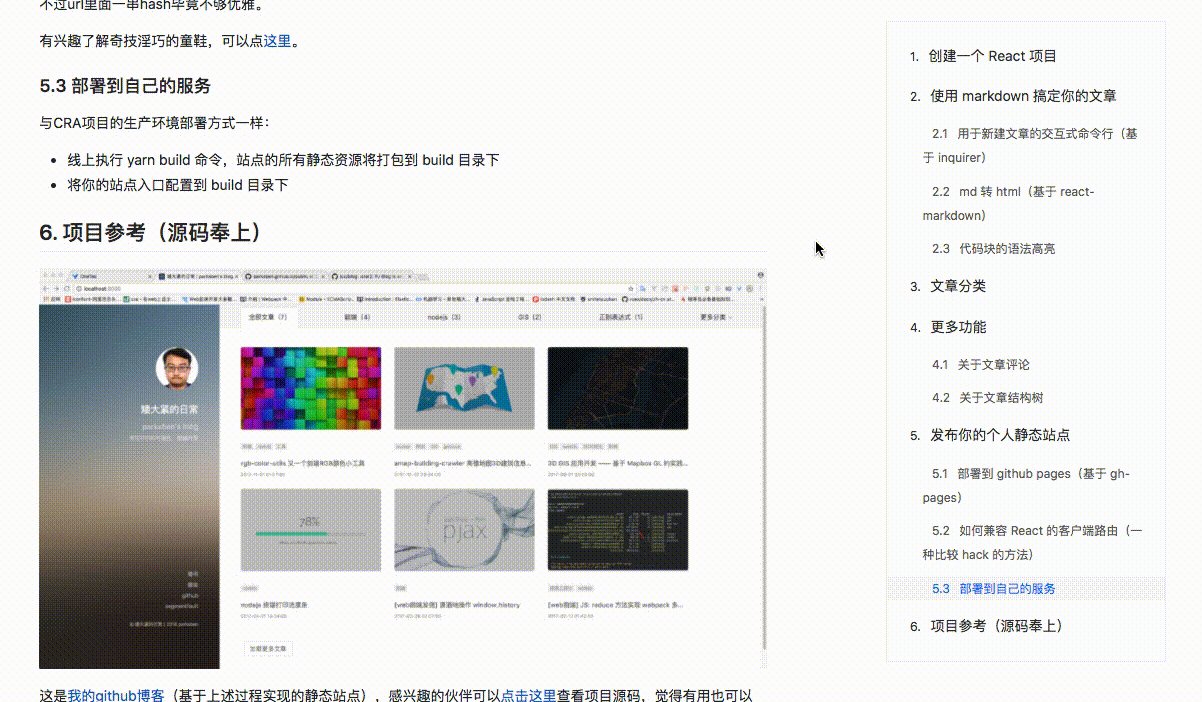
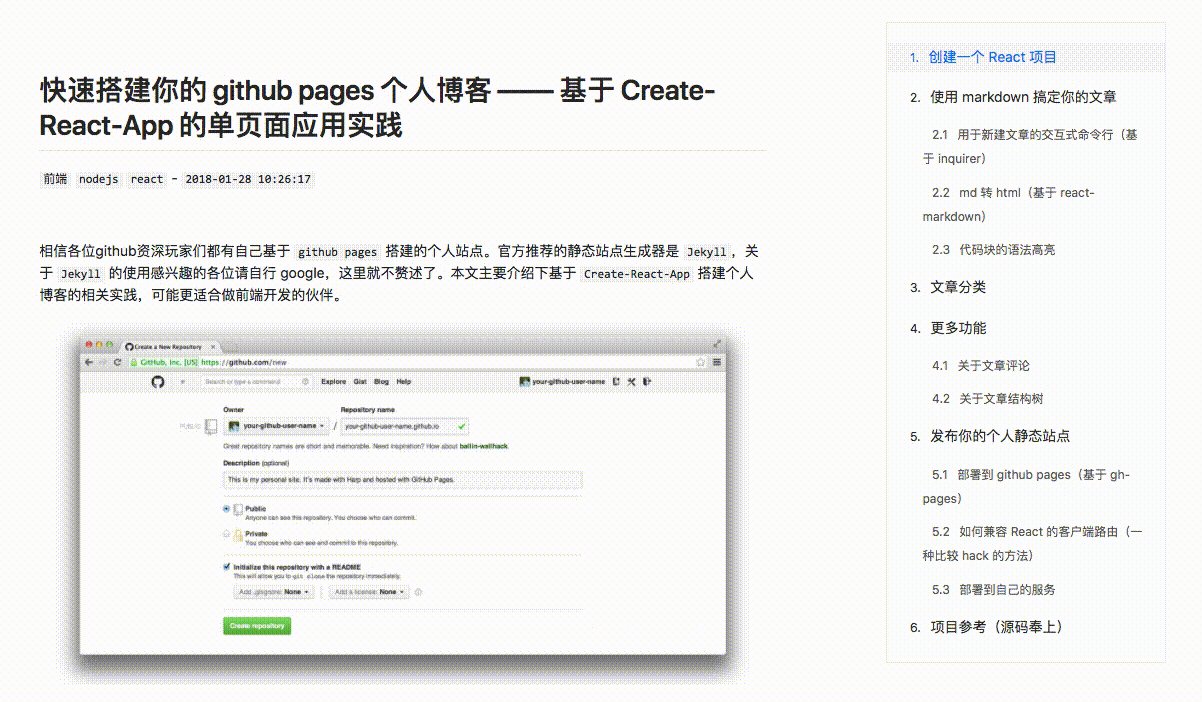
- Display article directory for readers
- Click on the anchor point in the directory to jump to the corresponding article content
- Share url with anchor hash value to reader
This UI component needs to be used in conjunction with your article content. When using this component, you must ensure that your article under the same page content.
yarn add markdown-navbar
or
npm install markdown-navbar
import MarkNav from 'markdown-navbar';
import 'markdown-navbar/dist/navbar.css';
const content = '## Heading One...\n\n## Heading Two...\n';
<MarkNav
className="article-menu"
source={content}
headingTopOffset={80}
/>| property | type | default value | use |
|---|---|---|---|
| className | string | "" | The className that defines the outermost container of navbar |
| source | string | "" | Markdown text content |
| headingTopOffset | number | 0 | Anchor displacement relative to the top of the window (for the anchor jump) |
| ordered | boolean | true | Whether the title contains a numerical prefix, such as: 1. 2. 2.2 |
Markdown-Navbar is released under the MIT license.