Sylius Bootstrap Theme
Sylius Bootstrap theme with build process based on Webpack Encore.
It allows to swap to Bootstrap-based theme separately in each channel.Installation
There are two ways to install a theme. It is possible to copy files in themes/ or add this package as a composer dependency and create a child theme.
The instructions below refer to an installation in the theme folder. Installation as a composer dependency (with child theme) is also documented.
- Sylius 1.6 :
composer require sylius/bootstrap-theme:~0.1.0 - Sylius 1.7 :
composer require sylius/bootstrap-theme:~0.2.0 - Sylius 1.8 :
composer require sylius/bootstrap-theme:~0.3.0 - Sylius 1.8, 1.9 and 1.10 :
composer require sylius/bootstrap-theme:~0.4.0
Master is compatible with Sylius 1.8, 1.9 and 1.10.
-
Copy files from repository to
./themes/BootstrapTheme -
Install Encore
composer require encore
-
Install node dependencies
yarn yarn add @symfony/webpack-encore sass-loader@^7.0.0 node-sass lodash.throttle -D yarn add bootstrap@^4.5.0 bootstrap.native@^3.0.0 glightbox axios form-serialize @fortawesome/fontawesome-svg-core @fortawesome/free-brands-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-icons popper.js
-
Import bootstrap-theme config in the main webpack file
# ./webpack.config.js const Encore = require('@symfony/webpack-encore'); const bootstrapTheme = require('./themes/BootstrapTheme/webpack.config'); module.exports = [bootstrapTheme];
-
Edit project config files
# ./config/packages/assets.yaml framework: assets: packages: bootstrapTheme: json_manifest_path: '%kernel.project_dir%/public/bootstrap-theme/manifest.json'
# ./config/packages/webpack_encore.yaml webpack_encore: output_path: '%kernel.project_dir%/public/build' builds: bootstrapTheme: '%kernel.project_dir%/public/bootstrap-theme'
# ./config/packages/_sylius.yaml sylius_theme: legacy_mode: true # for sylius 1.9 and 1.10
-
To build the assets, run one of the following commands
# compile assets once yarn encore dev # recompile assets automatically when files change yarn encore dev --watch # recompile assets automatically with live reload yarn encore dev-server # create a production build yarn encore production
-
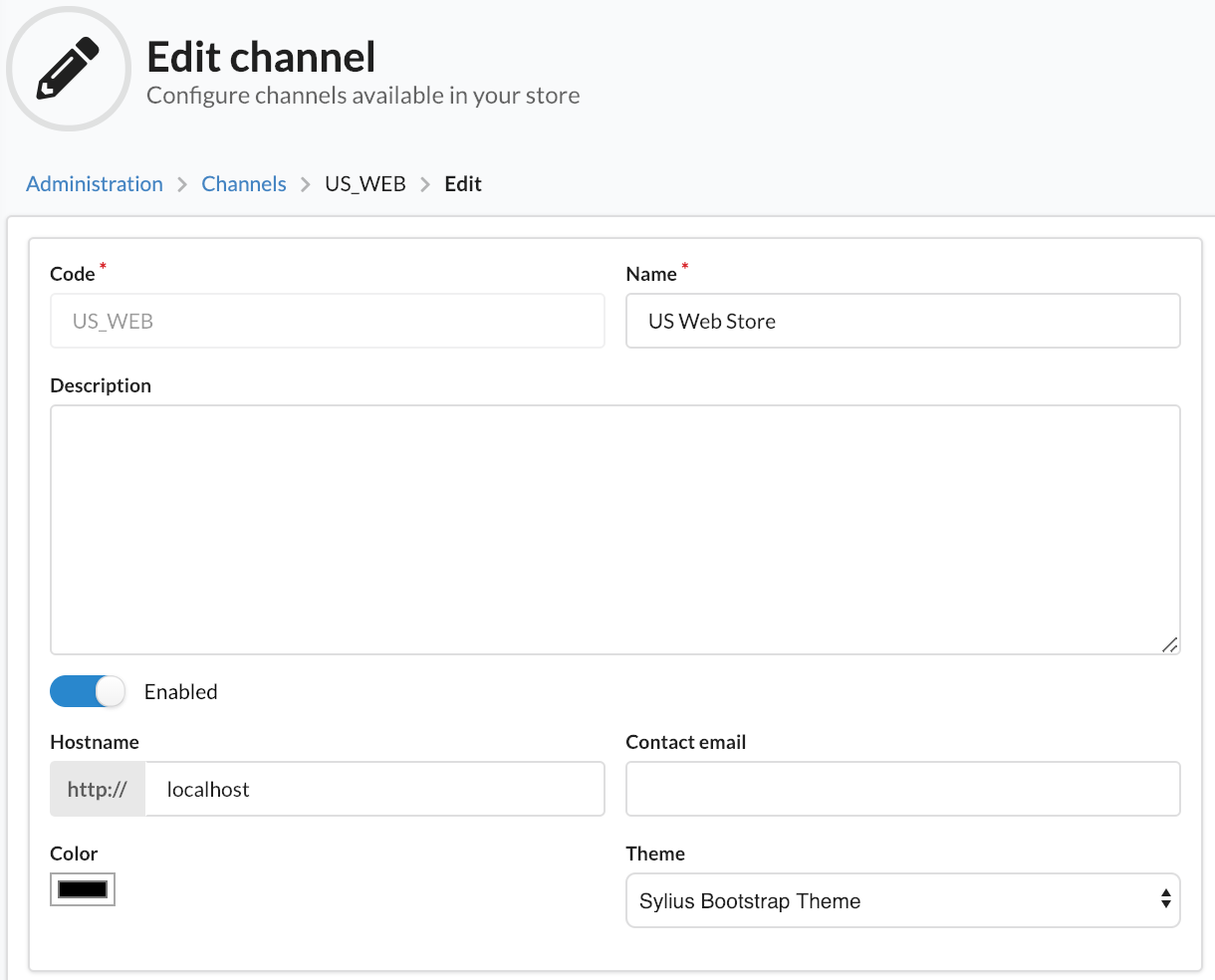
Change theme in the admin panel by visiting the Edit Channel page
Screenshots
Homepage
Product show
Cart
Checkout bar
Changing the theme
Developers
- Run
composer create-project sylius/bootstrap-theme ProjectNameor clone this project
Quickstart Installation (docker)
- From the plugin skeleton root directory, run the following commands:
sudo chmod -Rf 777 tests/Application/var
sudo chmod -Rf 777 tests/Application/public/media
docker-compose exec php php -d memory_limit=-1 /usr/bin/composer install
docker-compose exec nodejs yarn --cwd tests/Application install
docker-compose exec php tests/Application/bin/console doctrine:database:create --if-not-exists -vvv
docker-compose exec php tests/Application/bin/console doctrine:schema:create -vvv
docker-compose exec php tests/Application/bin/console assets:install tests/Application/public -vvv
docker-compose exec nodejs yarn --cwd tests/Application build
docker-compose exec php php -d memory_limit=-1 tests/Application/bin/console cache:warmup -vvv
docker-compose exec php tests/Application/bin/console sylius:fixtures:load -nQuality tools
docker-compose exec php composer validate --ansi --strict
docker-compose exec php php -d memory_limit=-1 vendor/bin/behat --profile docker --colors --strict -vvv -f progress --no-interaction --tags="@javascript && ~@todo && ~@cli"ProTip use Makefile ;)
Quickstart Installation (legacy)
-
From the plugin skeleton root directory, run the following commands:
$ (cd tests/Application && yarn install) $ (cd tests/Application && yarn build) $ (cd tests/Application && APP_ENV=test bin/console assets:install public) $ (cd tests/Application && APP_ENV=test bin/console doctrine:database:create) $ (cd tests/Application && APP_ENV=test bin/console doctrine:schema:create)
To be able to setup a plugin's database, remember to configure you database credentials in tests/Application/.env and tests/Application/.env.test.
Usage
Running plugin tests
-
Behat (non-JS scenarios)
vendor/bin/behat --strict --tags="~@javascript" -
Behat (JS scenarios)
-
Start Headless Chrome:
google-chrome-stable --enable-automation --disable-background-networking --no-default-browser-check --no-first-run --disable-popup-blocking --disable-default-apps --allow-insecure-localhost --disable-translate --disable-extensions --no-sandbox --enable-features=Metal --headless --remote-debugging-port=9222 --window-size=2880,1800 --proxy-server='direct://' --proxy-bypass-list='*' http://127.0.0.1
- Install SSL certificates (only once needed) and run test application's webserver on
127.0.0.1:8080:
symfony server:ca:install APP_ENV=test symfony server:start --port=8080 --dir=tests/Application/public --daemon
- Run Behat:
vendor/bin/behat --strict --tags="@javascript"
Opening Sylius with your plugin
-
Using
testenvironment:(cd tests/Application && APP_ENV=test bin/console sylius:fixtures:load) (cd tests/Application && APP_ENV=test bin/console server:run -d public)
-
Using
devenvironment:(cd tests/Application && APP_ENV=dev bin/console sylius:fixtures:load) (cd tests/Application && APP_ENV=dev bin/console server:run -d public)