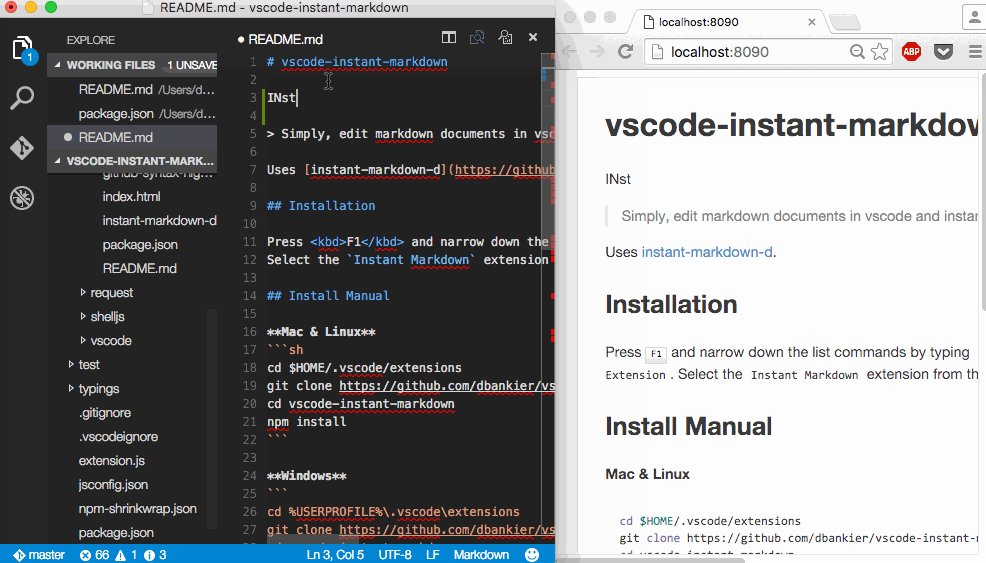
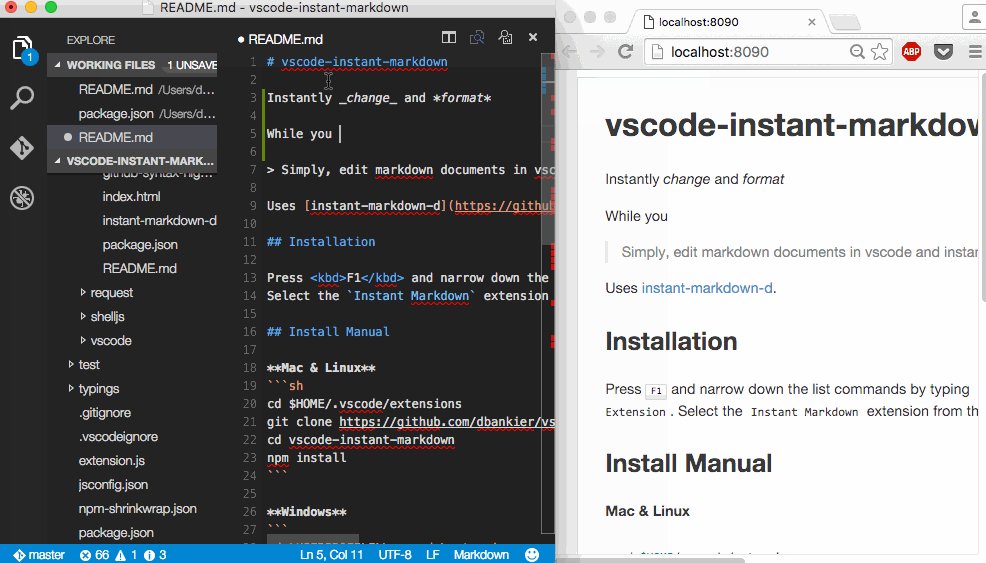
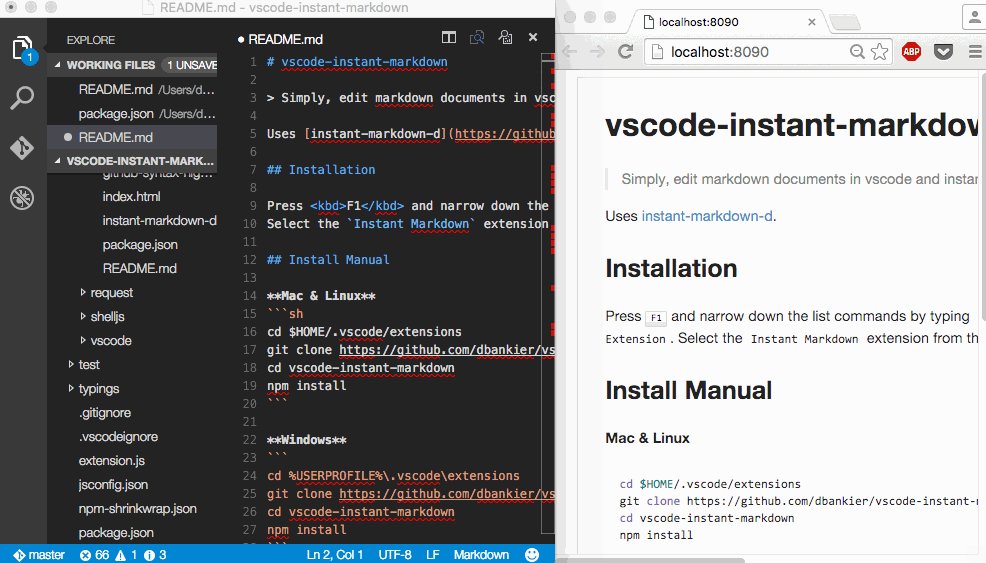
Simply, edit markdown documents in vscode and instantly preview it in your browser.
Note Version 1.0 is a complete rewrite and no longer works using instant-markdown-d.
This extension is build on markdown-it and uses the following extensions:
- markdown-it-mathjax
- markdown-it-named-headers
- markdown-it-plantuml
- markdown-it-sup
- markdown-it-task-lists
Press F1 and narrow down the list commands by typing extension. Pick Extensions: Install Extension.
Select the Instant Markdown extension from the list
Mac & Linux
cd $HOME/.vscode/extensions
git clone https://github.com/dbankier/vscode-instant-markdown.git
cd vscode-instant-markdown
npm installWindows
cd %USERPROFILE%\.vscode\extensions
git clone https://github.com/dbankier/vscode-instant-markdown.git
cd vscode-instant-markdown
npm install
When you edit a markdown document it should instantly preview in your browser with changes applied as you type.
You browser should automatically open to http://localhost:8090
You can turn off the automatic opening of the browser. Just change the default configuration of instantmarkdown.autoOpenBrowser from true to false.
You can then use > Instant Markdown: Open Browser to open the broswer or create a shortcut for the following command instantmarkdown.openBrowser.
You can turn off the automatic closing of the browser. Just change the default configuration of instantmarkdown.autoCloseServerAndBrowser from true to false.
You can also change the host and port that the server runs on by changing their respective default settings.
Finally you can increase the debounce value from 0 milliseconds to make the plugin less instant.