Features:
Client/Server model with LSP
The extension separates Client/Server with LSP
This means that complicated problems are handled on the server-side
The extension won't block your Visual Studio Code
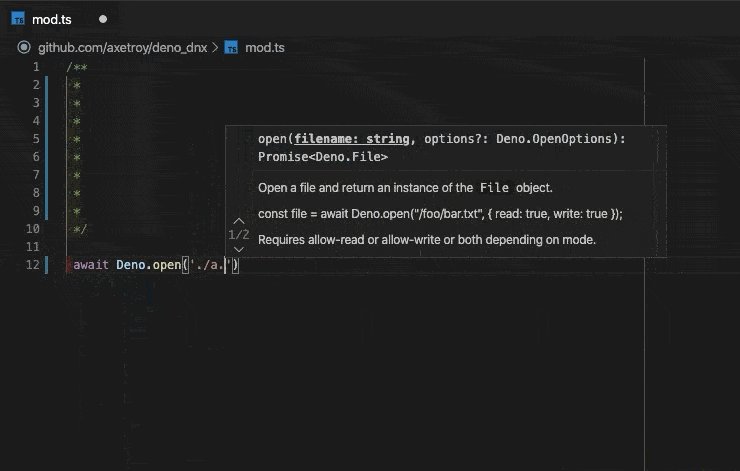
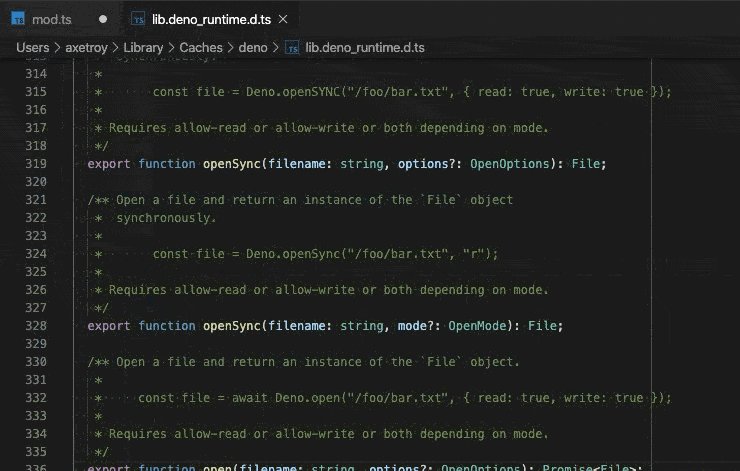
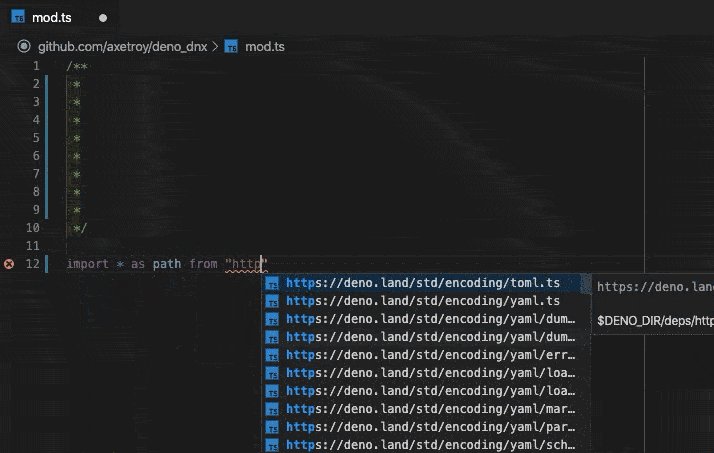
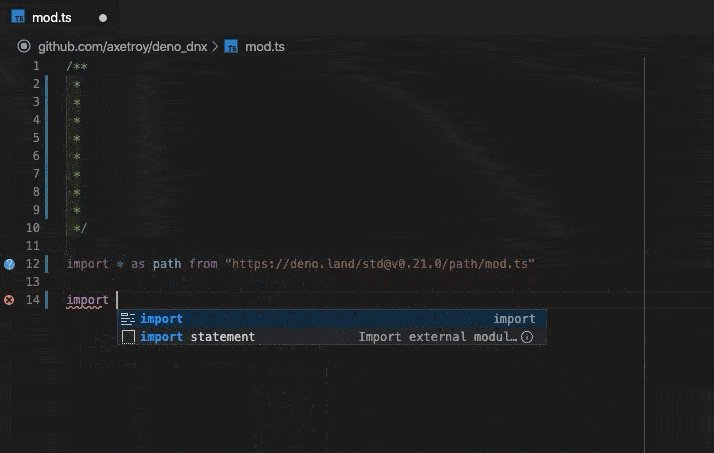
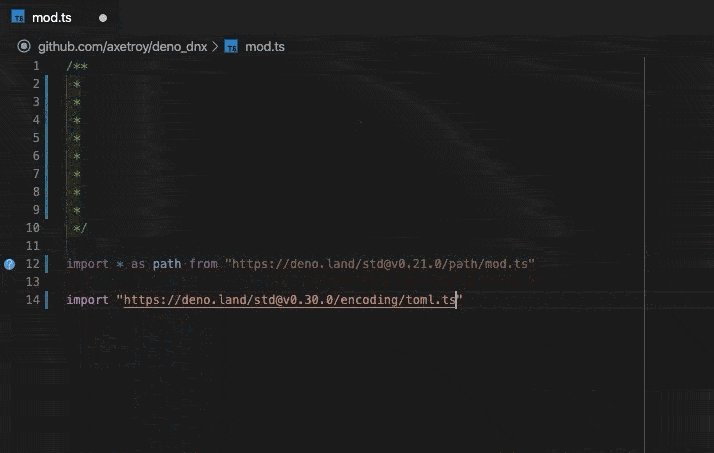
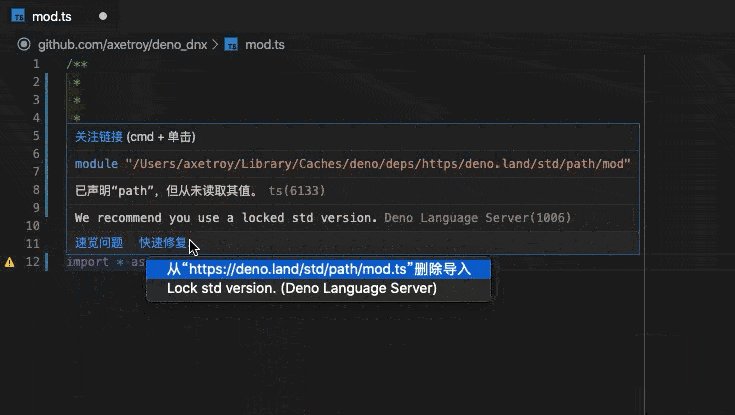
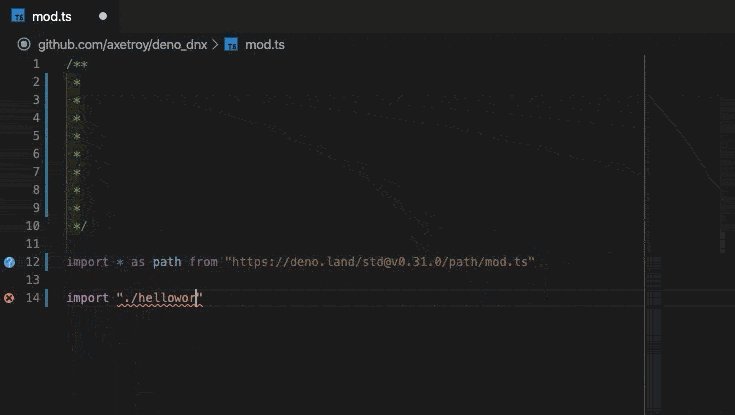
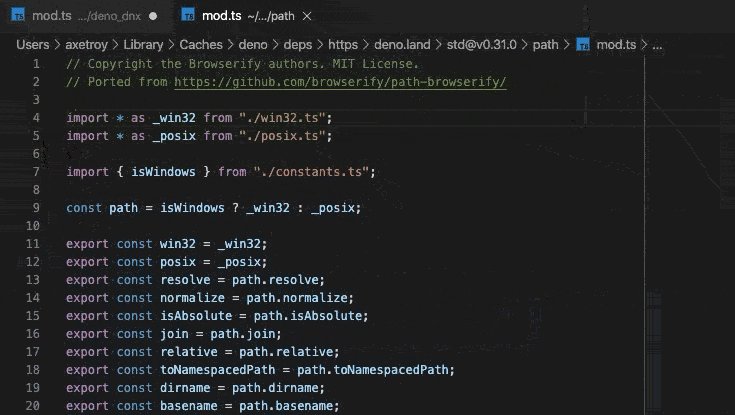
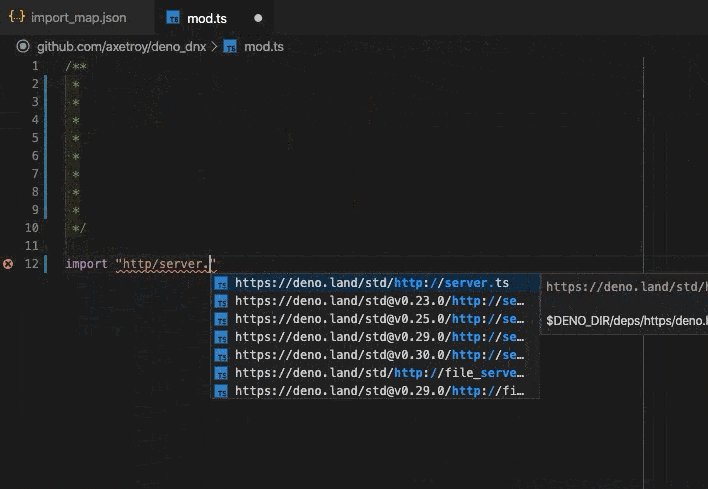
External type definitions
The extension supports the following ways to load external declaration files
These are all supported by Deno
- Compiler hint
// @deno-types="./foo.d.ts"
import { foo } from "./foo.js";see example
Triple-slashreference directive
/// <reference types="https://raw.githubusercontent.com/date-fns/date-fns/master/typings.d.ts" />
import { format } from "https://deno.land/x/date_fns/index.js";
format(new Date(), "yyyy/MM/DD");see example
X-TypeScript-Typescustom header
import { array } from "https://cdn.pika.dev/fp-ts";
const M = array.getMonoid<number>();
console.log("concat Array", M.concat([1, 2], [2, 3]));-
Download and enable the extension from the Visual Studio Marketplace
-
Enable Deno for your project:
Create a file
.vscode/settings.jsonin your project folder:// .vscode/settings.json { "deno.enable": true, }
-
Enjoy!
-
deno.enable- Enable extension. Default isfalse -
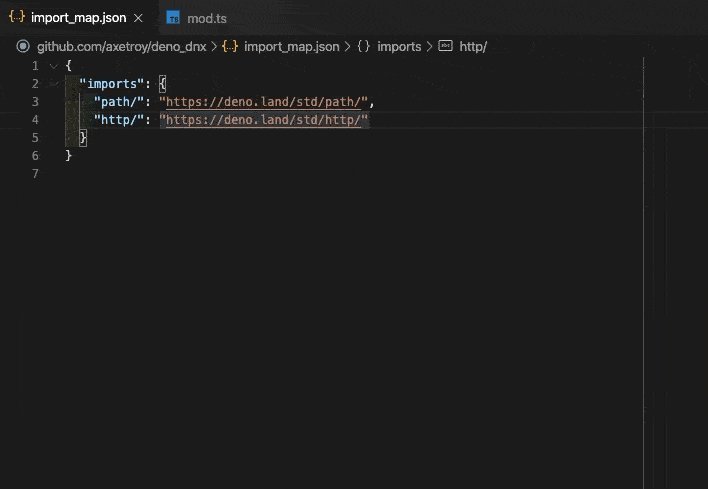
deno.import_map- The file paths of Import Map. Default isnull -
deno.unstable- If Deno's unstable mode is enabled. Default isfalse
We recommend that you do not set global configuration. It should be configured in .vscode/settings.json in the project directory:
// .vscode/settings.json
{
"deno.enable": true,
"deno.import_map": "./path/to/import_map.json",
"deno.unstable": false,
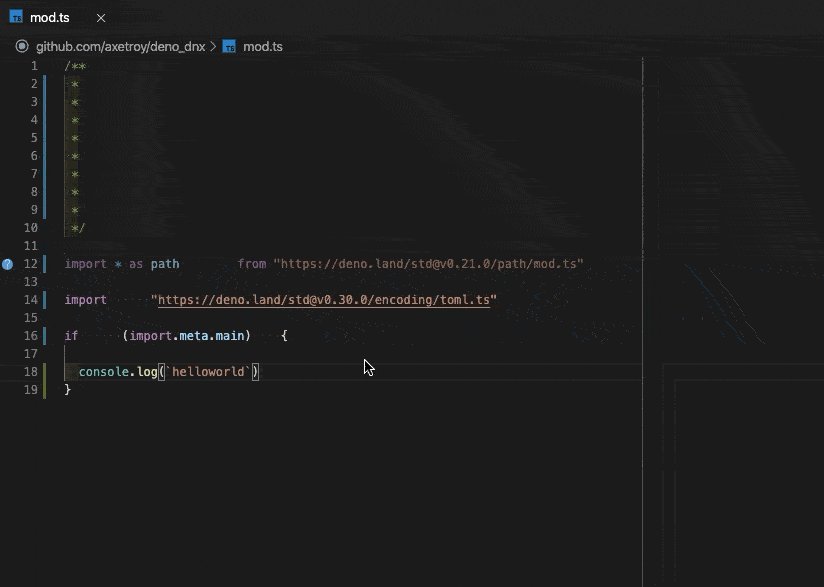
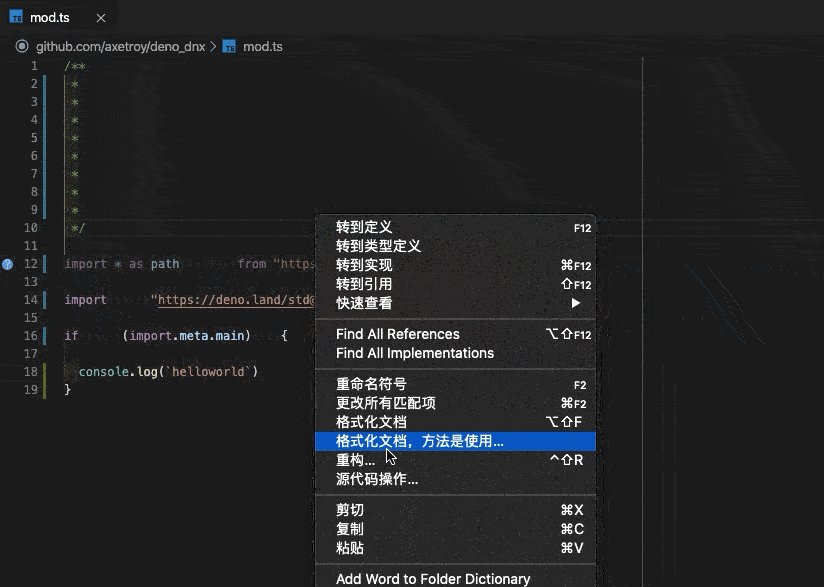
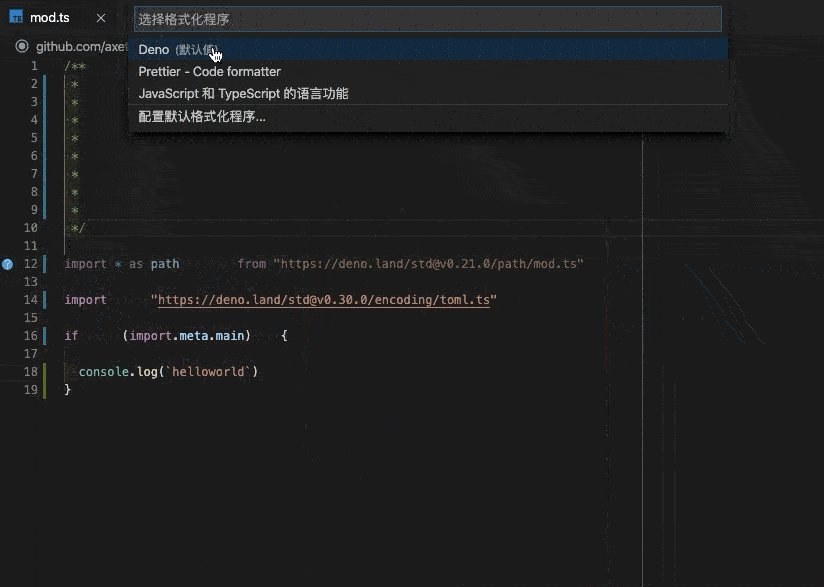
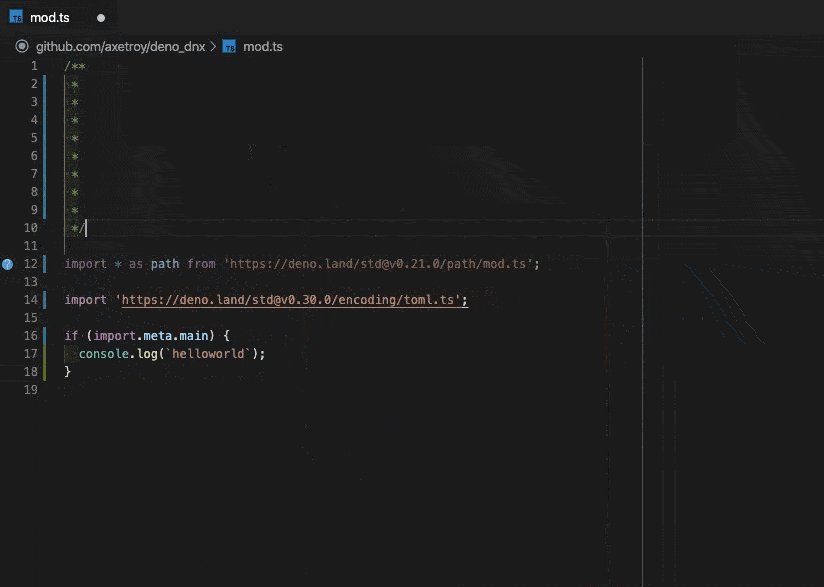
}This extension also provides Deno's formatting tools, settings are in .vscode/settings.json:
// .vscode/settings.json
{
"[typescript]": {
"editor.defaultFormatter": "denoland.vscode-deno",
},
"[typescriptreact]": {
"editor.defaultFormatter": "denoland.vscode-deno",
},
}Follow these steps to contribute, the community needs your strength.
-
Fork project
-
Clone onto your computer:
$ git clone https://github.com/your_github_name/vscode_deno.git $ cd vscode_deno $ yarn -
Disable extension in Visual Studio Code if you have extension before
-
Compile the extension:
$ yarn compile # or `yarn watch` to automatically recompile on changes -
Start debug extension
Open Visual Studio Code, find the
Runitem in the sidebar and then runClient + Servertask. If you see the errorErrors exist after running preLaunchTask 'undefined'., pressContinue anyway.Wait for Visual Studio Code debugger to open a new window
-
Try updating Visual Studio Code and restart the debugger
-
Finally, push to your fork and send a PR
This project was originally a fork of justjavac/vscode-deno and axetroy/vscode-deno. Thanks for their contributions.
The MIT License