https://frontend.turing.edu/projects/M2-static-comp-challenge.html
- Fork + clone down this repo
cdinto the directory- Install the library dependencies with
npm install - To verify that it is setup correctly, run
npm startin your terminal. Go tohttp://localhost:8080/and you should see a page with the Turing logo image and a beautiful gradient background. If that's the case, you're good to go. - Enter
control + cin your terminal to stop the server at any time.
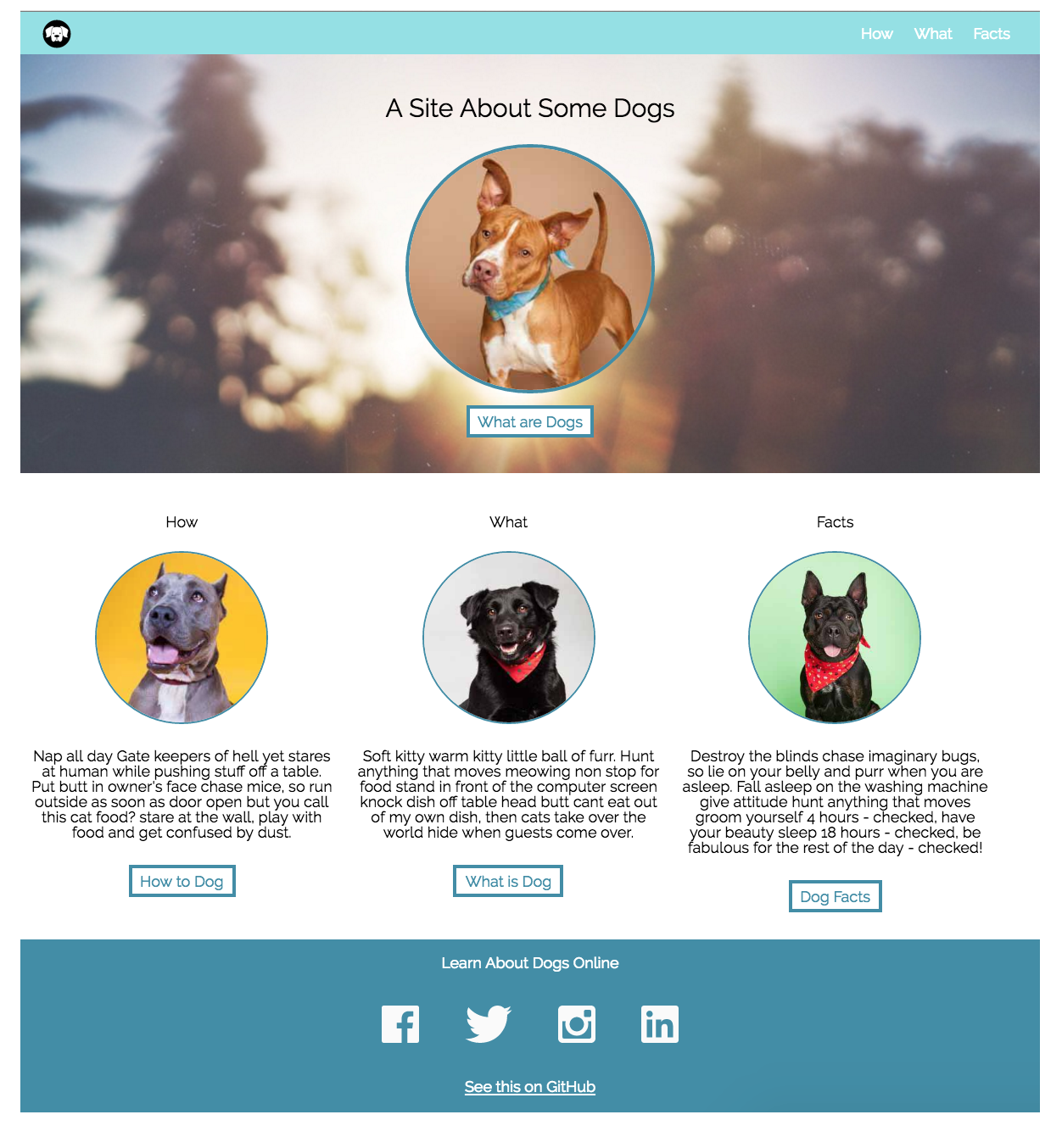
This static comp challenge will keep you exercising that HTML/CSS muscle. 💪 You will be asked to recreate the image below by recreating the screenshot using HTML and CSS.
In other static comp challenges (but not this one), we'll give you a bit of flexibility, however the objective is to build something that very closely represents the original design.
Once you get into the workforce, building out comps that reflect the designer's choice in layout, spacing, font, imagery, and color to the smallest detail, is a requirement.
Your challenge is to recreate the following image using HTML and CSS. You've been given some initial files to get started that you must use.