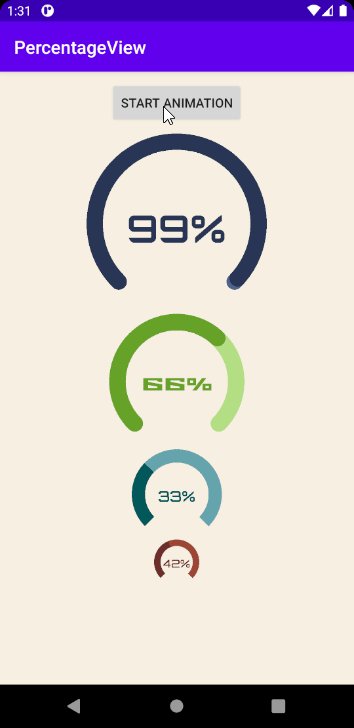
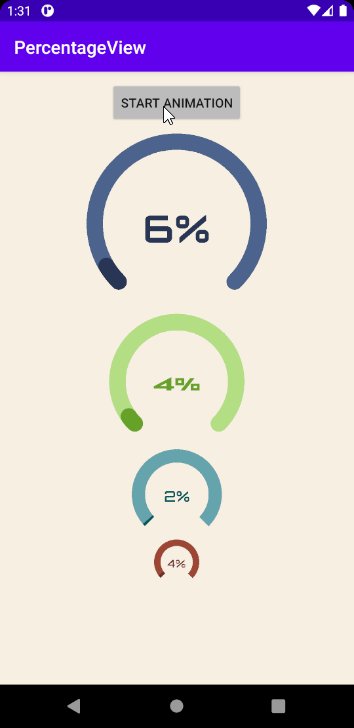
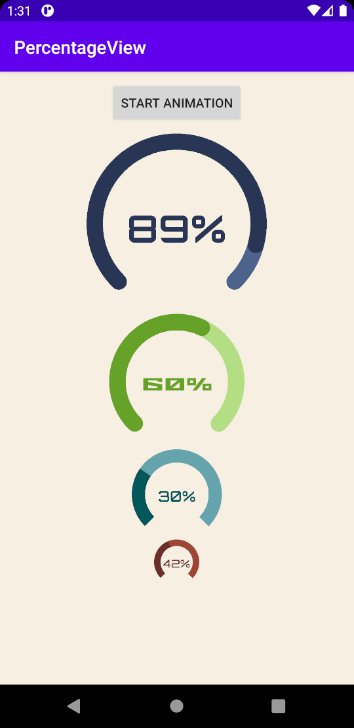
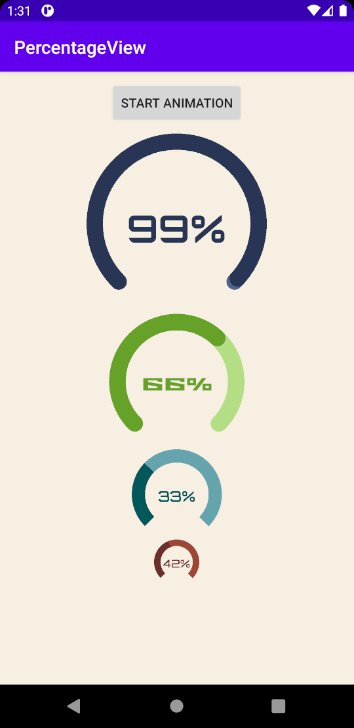
A Kotlin based adjustable custom view to show rating of a movie for Kefilm project.
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}dependencies {
implementation 'com.github.turkergoksu:PercentageView:1.0.5'
}<me.turkergoksu.lib.PercentageView
android:id="@+id/percentageView"
android:layout_width="200dp"
android:layout_height="200dp"
android:fontFamily="@font/orbitron_bold"
app:animDuration="1500"
app:centerColor="#f7efe2"
app:percentage="99"
app:percentageWidth="50"
app:progressBackgroundColor="#4d648d"
app:progressColor="#283655"
app:textColor="#283655"
app:softness="true"
app:textSize="42sp" />If you prefer to set percentage value dynamically you may use code below:
var percentage = 100
percentageView.setPercentage(percentage)| Name | Format | Default | Description |
|---|---|---|---|
percentage |
integer |
0 |
Value of the percentage animation at the end. |
animDuration |
integer |
1000 |
Animation duration in milliseconds. |
percentageWidth |
float |
50 |
Width of the percentage bar. |
centerColor |
color |
white |
Background color of percentage value at the center. I recommend you to do same color as root view's background color. |
progressColor |
color |
black |
Animated fill color of the percentage bar. |
progressBackgroundColor |
color |
gray |
Background color of the percentage bar. |
textColor |
color |
black |
Text color of the percentage value at the center. |
textSize |
dimension |
32sp |
Text size of the percentage value. |
fontFamily |
font |
- |
Font family of the percentage value. |
softness |
boolean |
true |
Softness of percentage bar. If true it makes fill animation and corners circular. |