Typescript Destructure Plugin
This TypeScript Language Service Plugin provides a set of source actions that simplify object destructuring as well as folding specific properties in rest operator. Also available as an extension for VSCode.
Why
There is a common style of coding in Javascript/Typescript when you get an object argument for a function input and destructure it, either in the first statement or directly in the arguments. Destructuring is especially popular in React Community.
This plugin is designed to help you save time spent copying properties from the object.
How to use
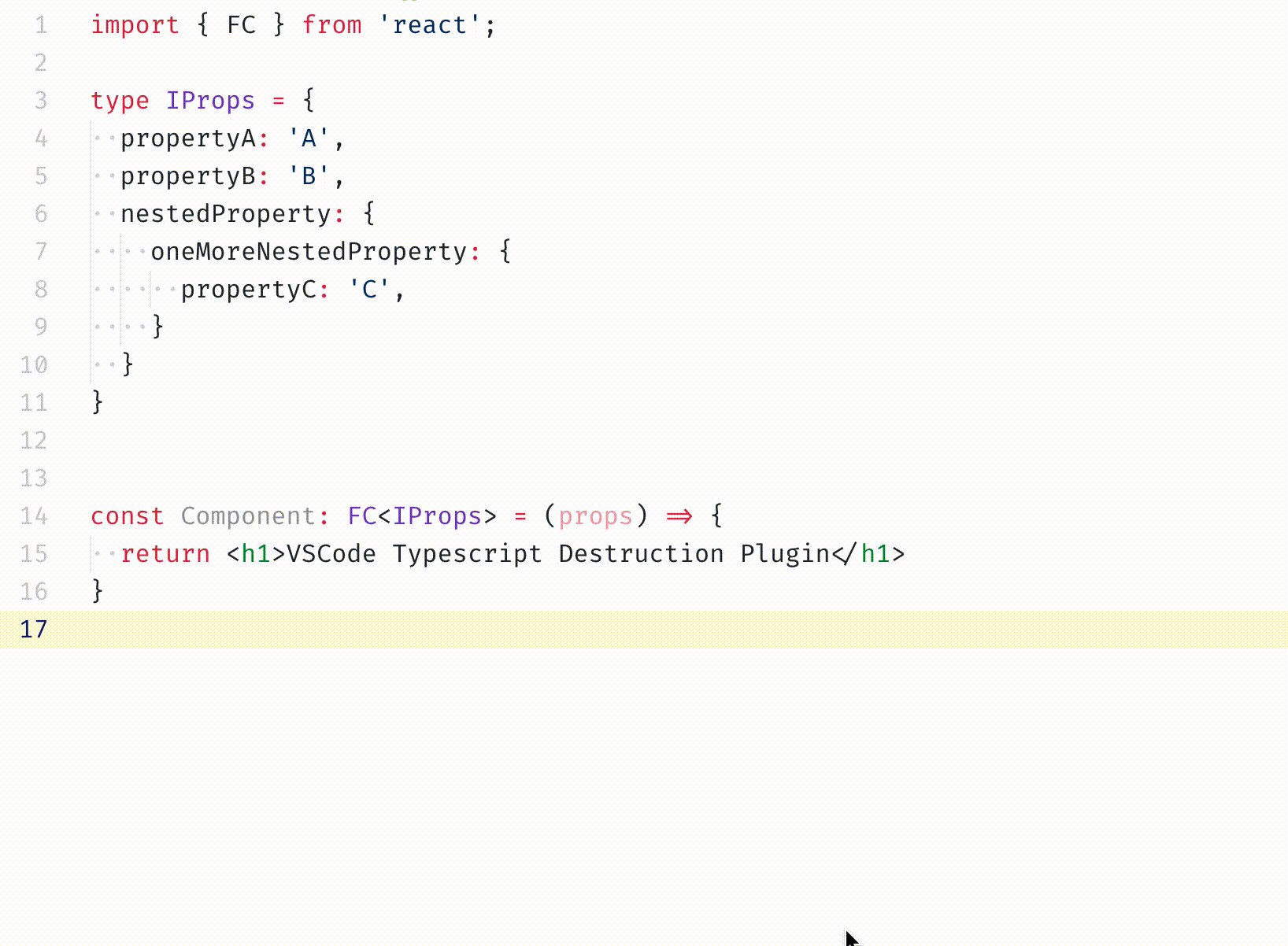
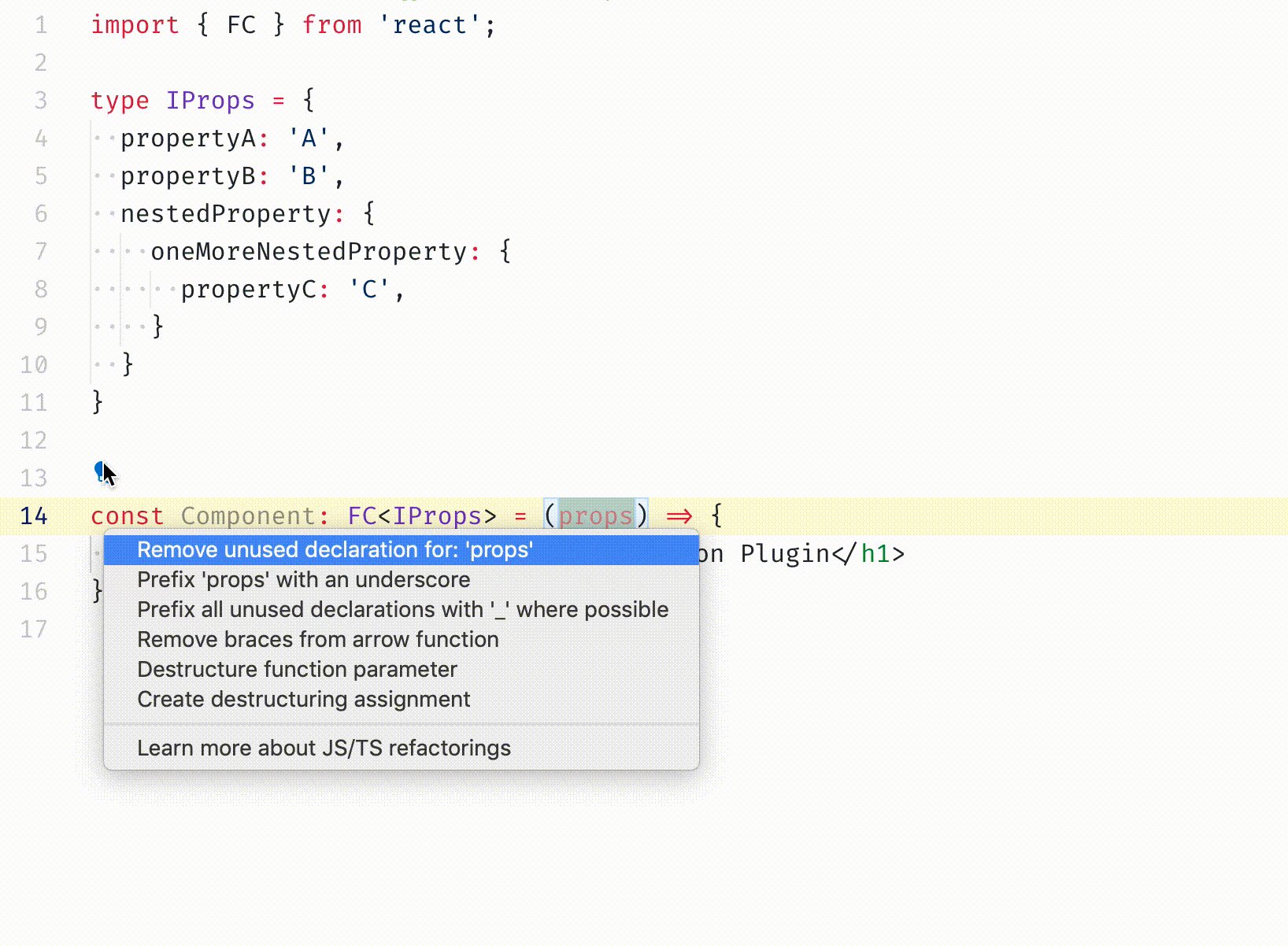
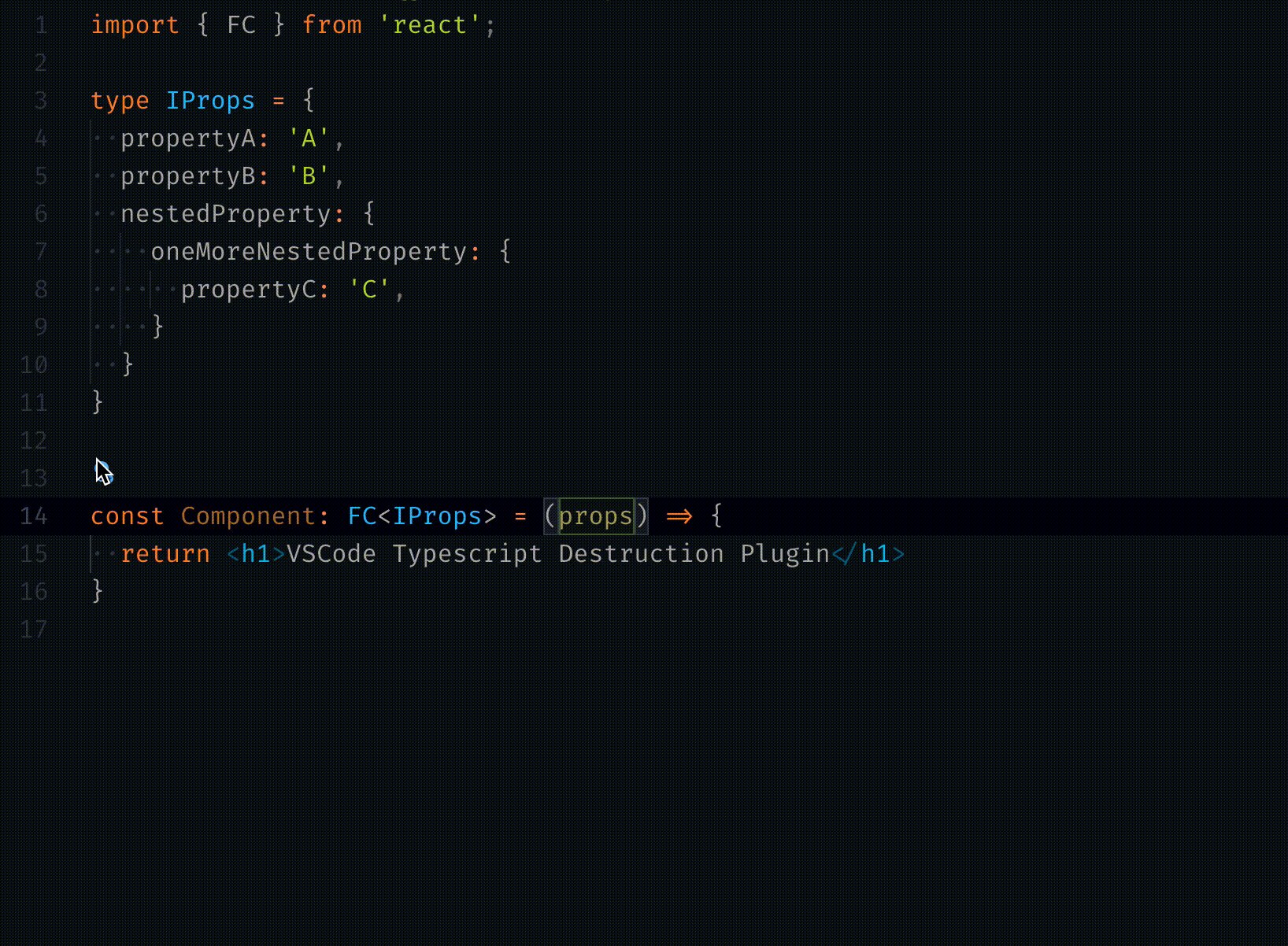
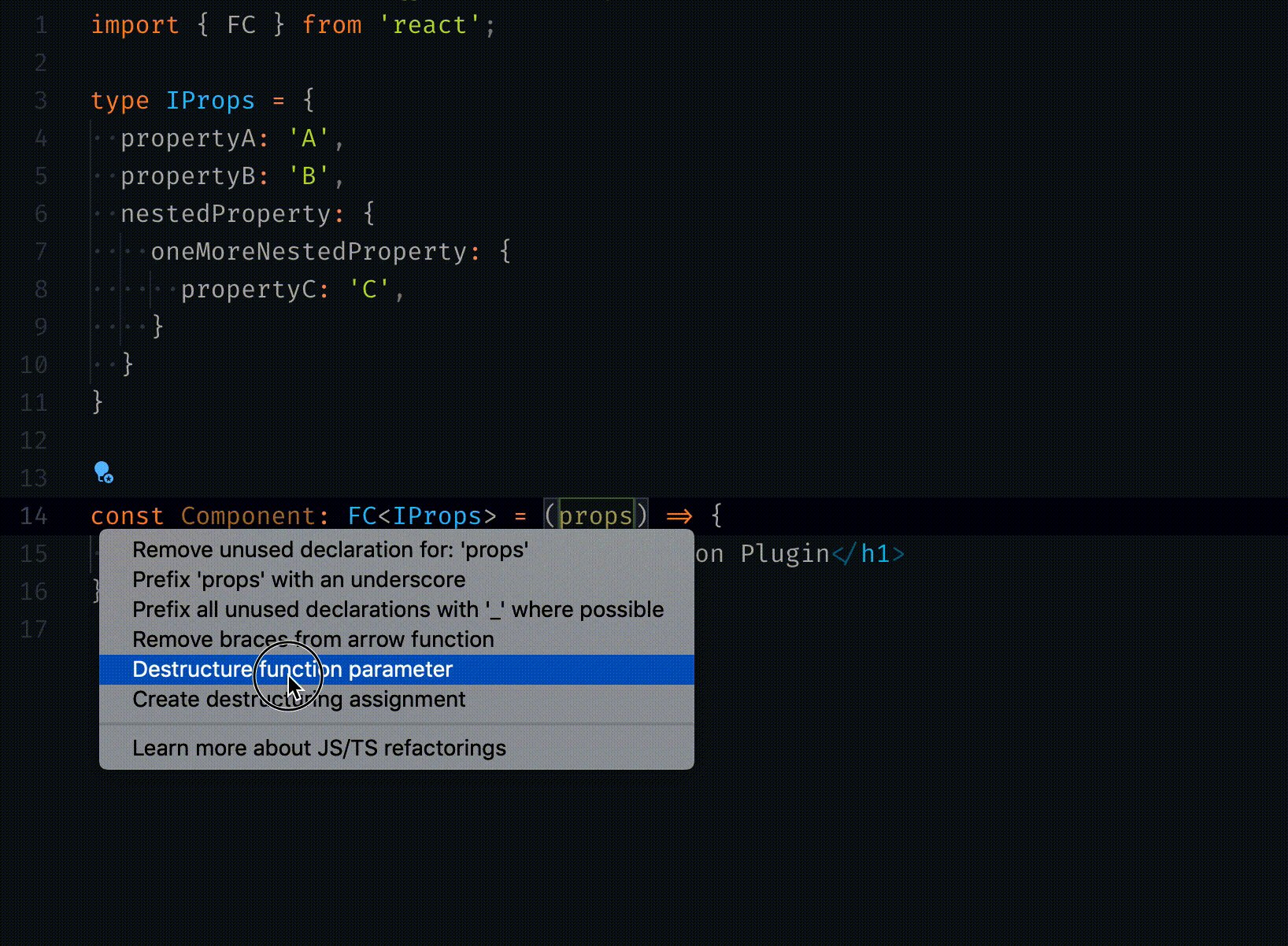
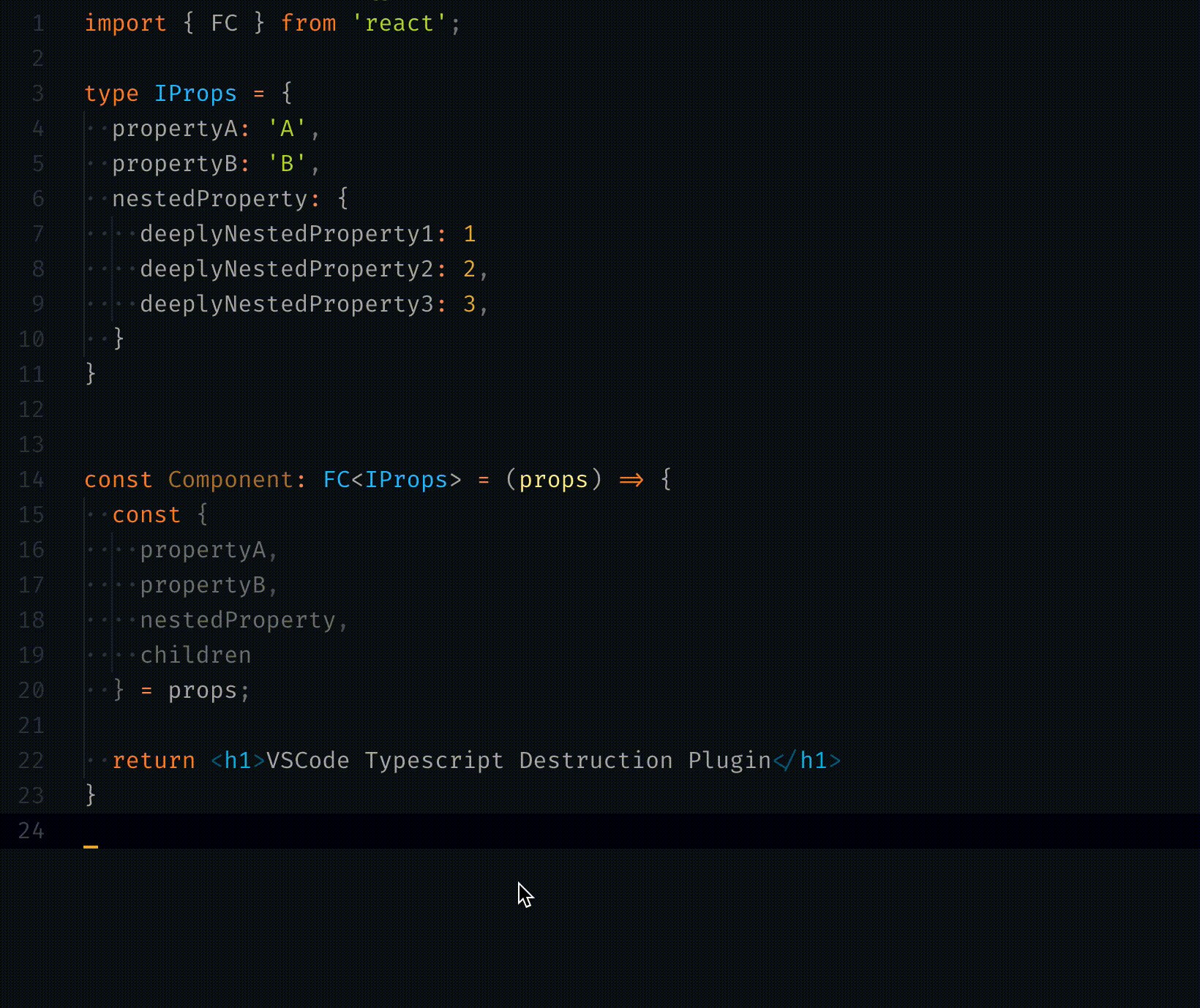
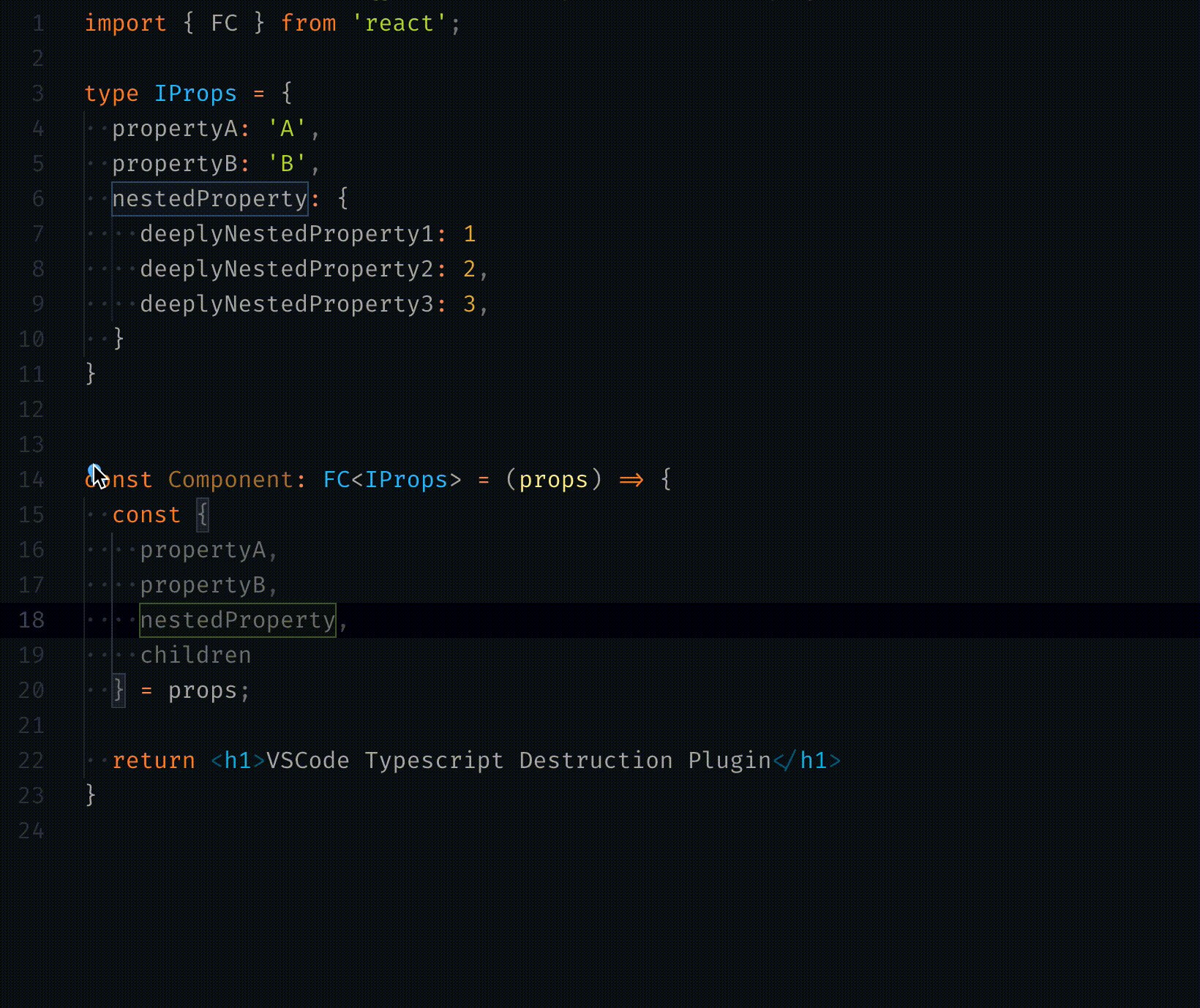
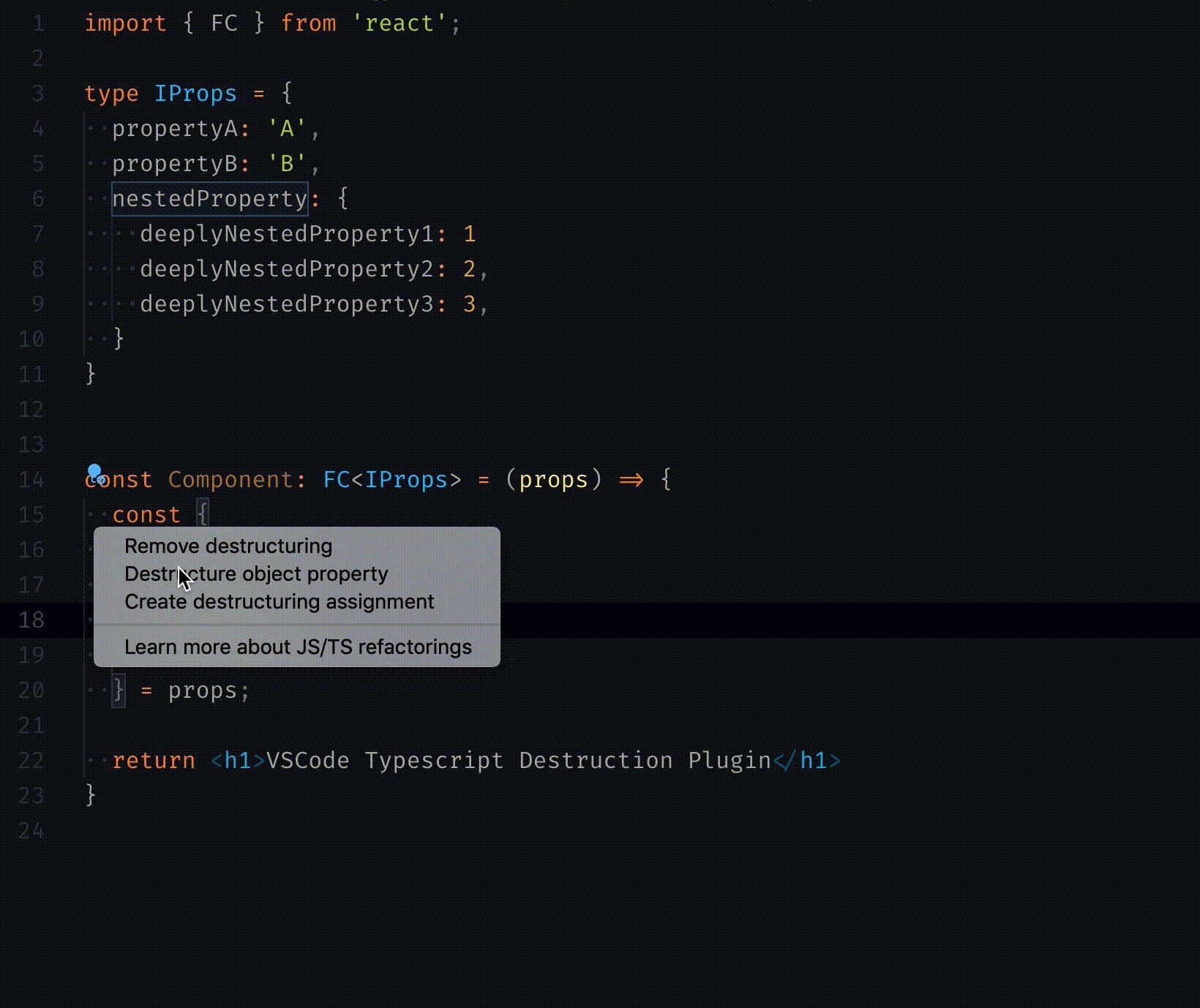
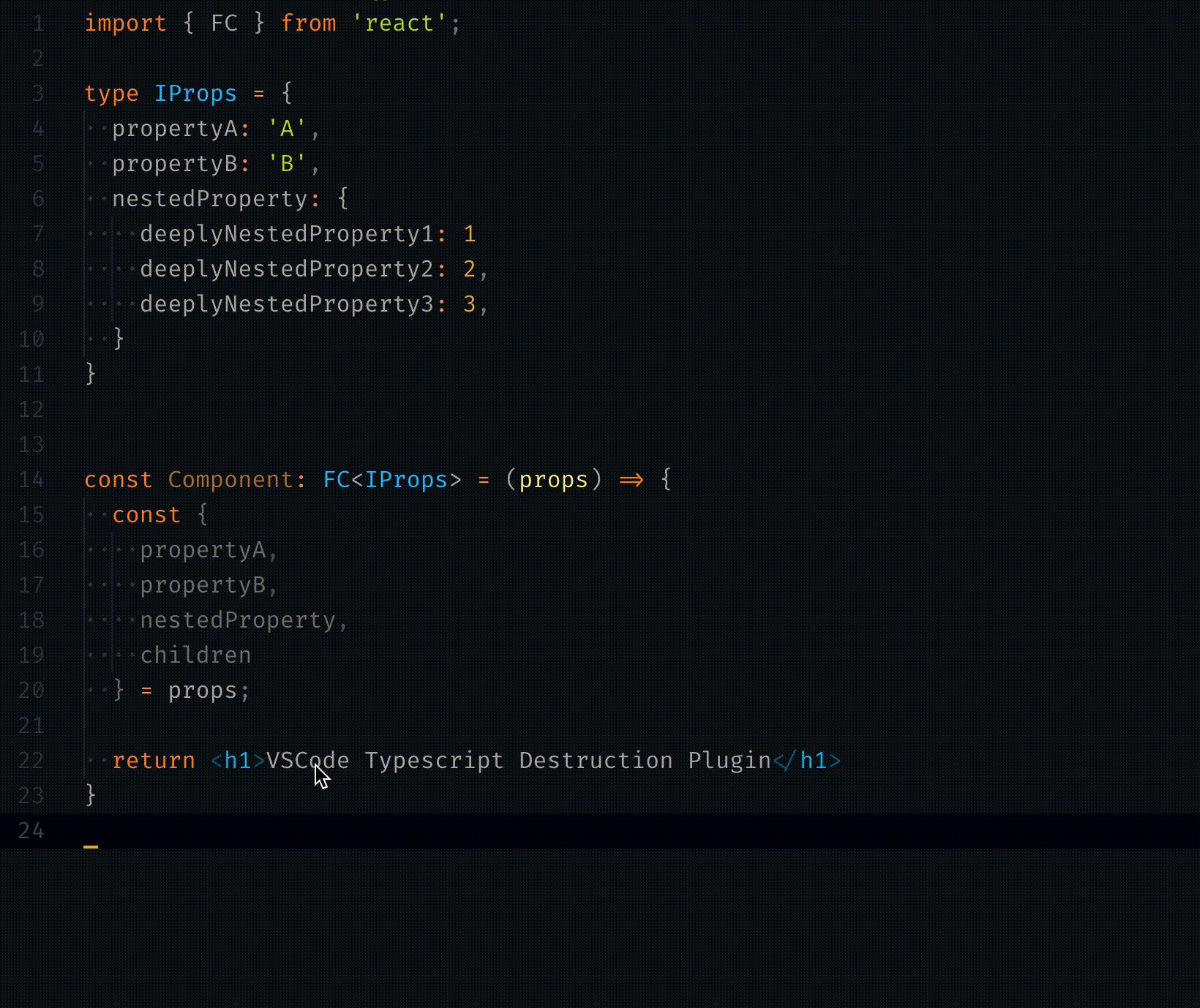
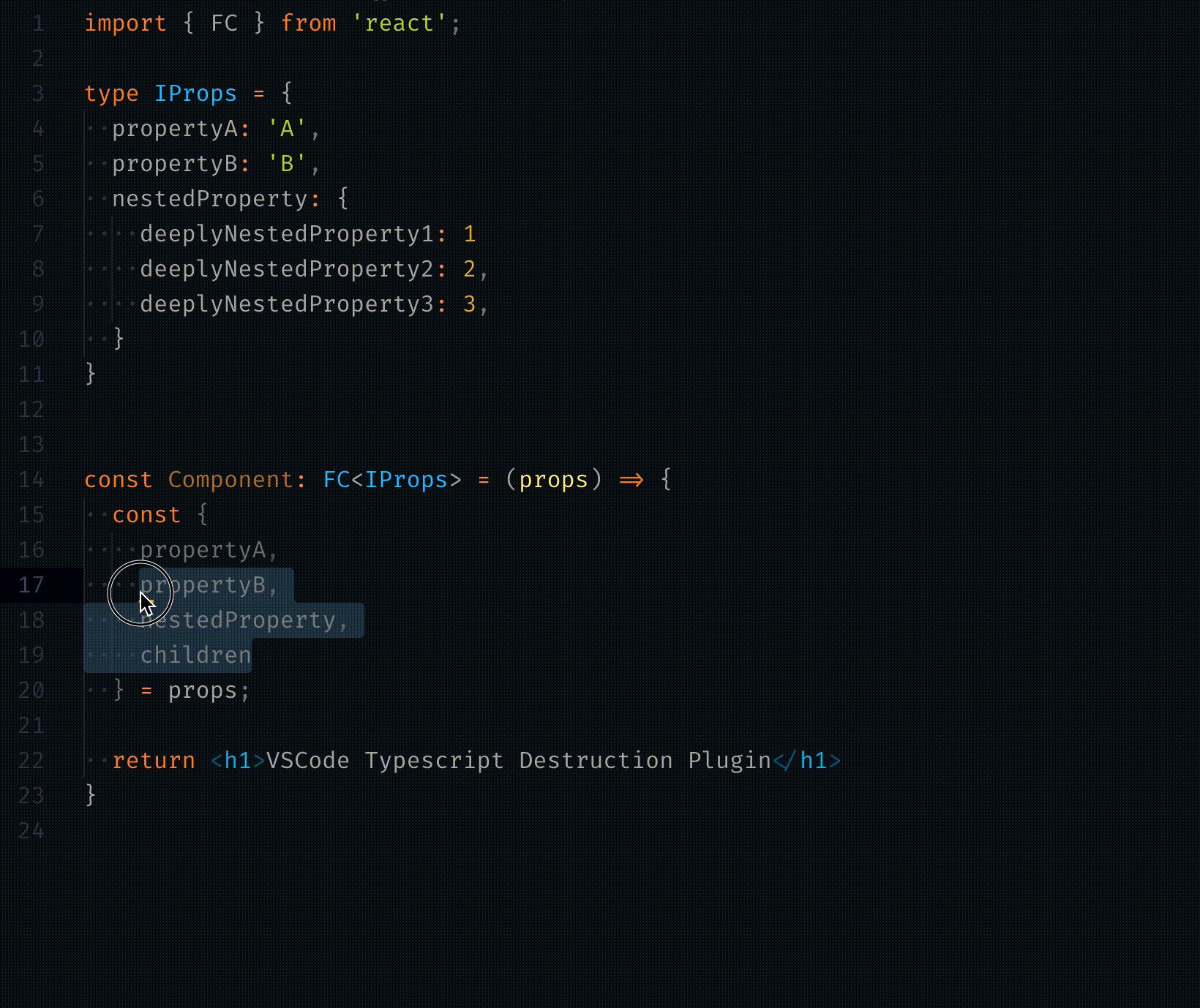
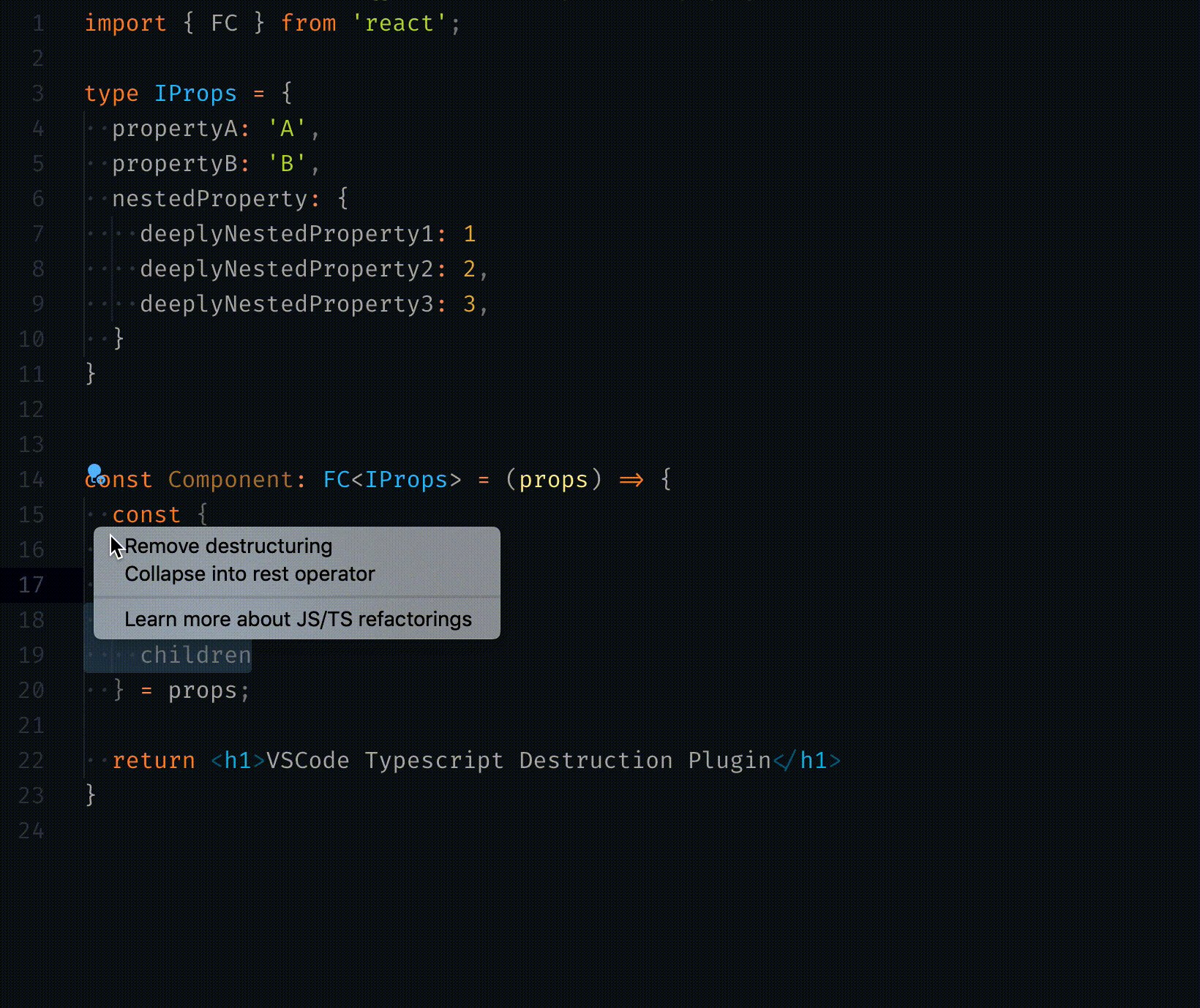
Almost all source actions (except for the collapse into rest operator) provided by the plugin become available when you set the cursor on or highlight the variable which can be destructured. When this condition is met, a lightbulb will appear next to the desired line (check the editor.lightbulb.enabled setting) - clicking on it will open the refactorings and source actions menu, where you can pick the desired one. Another way to get this menu is to use cmd + . (on mac) or ctrl + . (on win) shortcut.
Note about union types: destructuring source actions are not available for union types since it' s impossible to understand what type of union you need to destructure. In this case, you should help the compiler by removing unnecessary types from the union:
type ObjectA = { a: '1' }
type ObjectB = { b: '2' }
type SomeUnion = ObjectA | ObjectB;
const isA = (obj): obj is ObjectA => !!obj.a;
// ↓ source action is unavailable here since
// ↓ we can't determine one type for structuring
let x: SomeUnion;
if (isA(x)) {
// ↓ x now has a concrete type,
// ↓ so source action is accessible now
x;
}Features
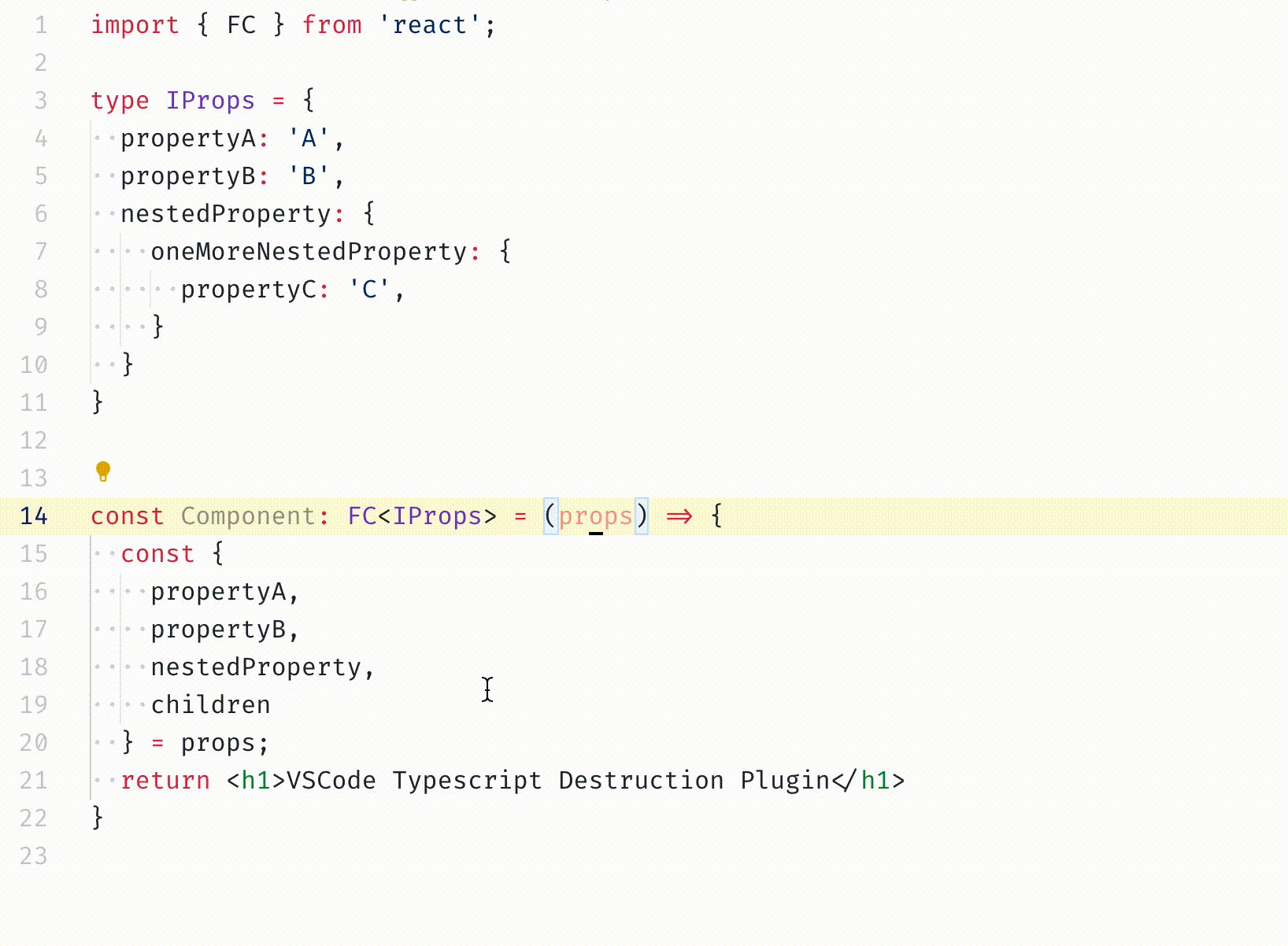
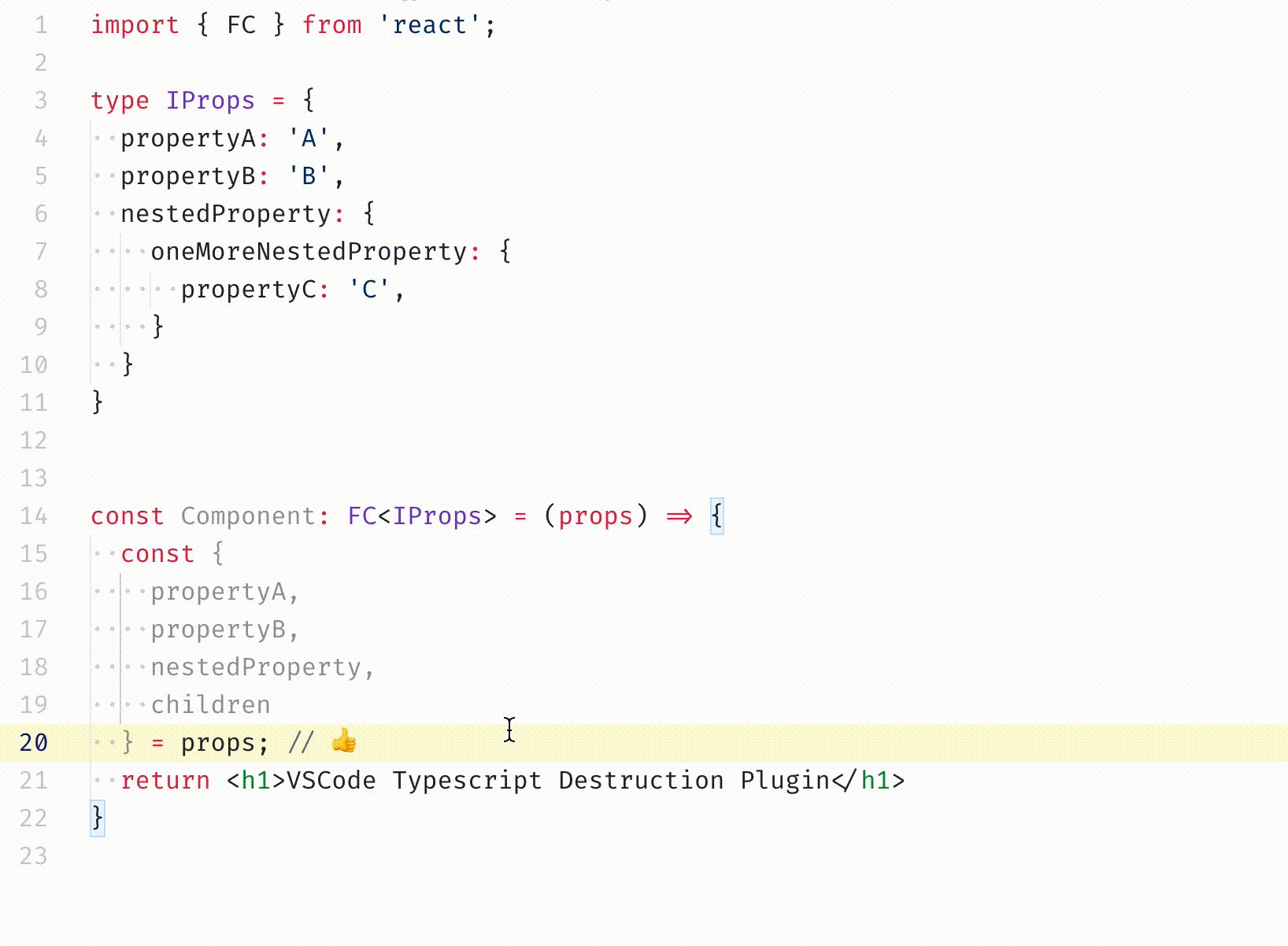
Create destructuring assignment
Creates a variable with destructuring assignment of the object fields.
- before:
props - after:
const { a, b } = props
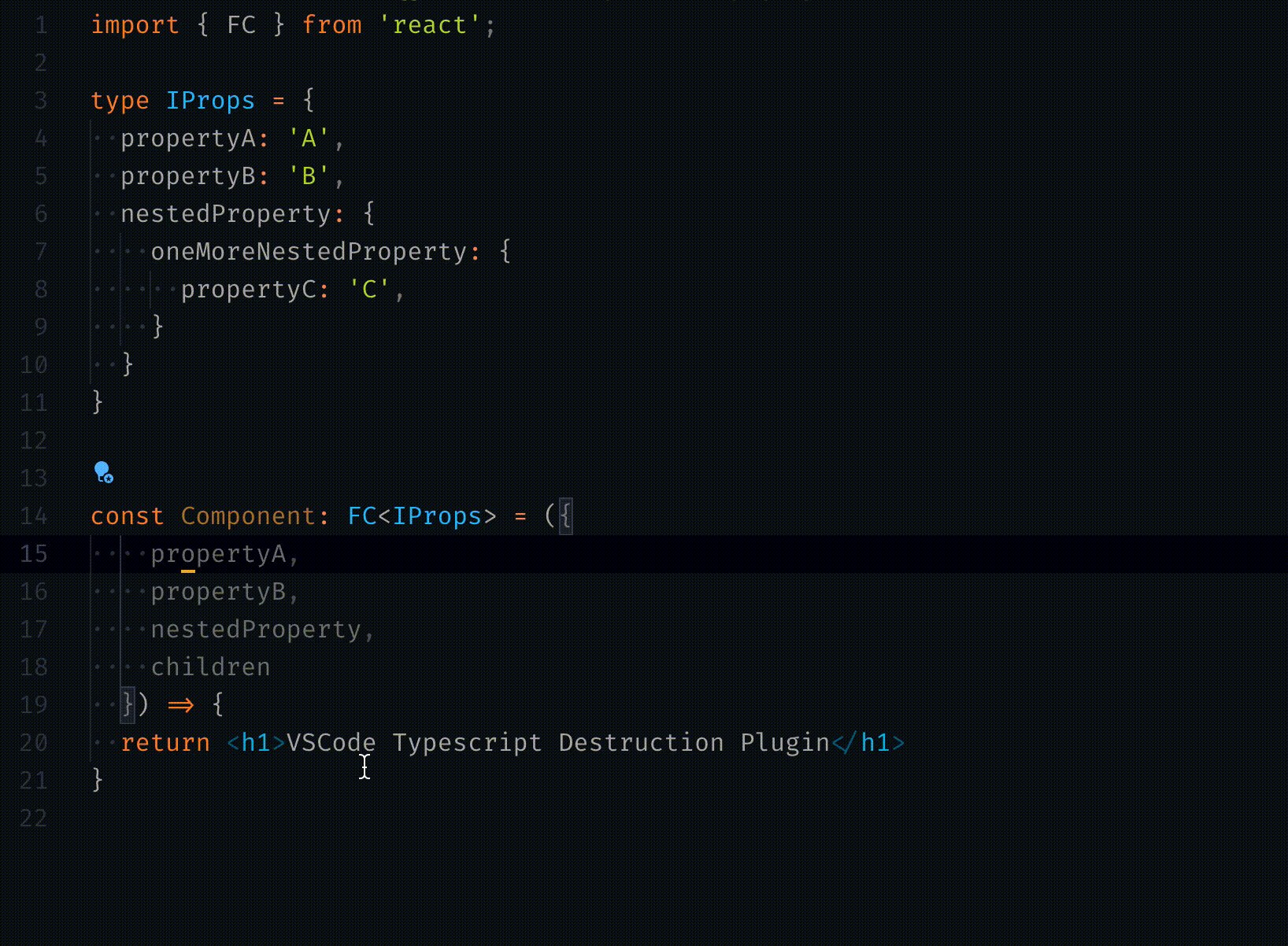
Destructure function parameter
Replaces the function argument with destructurization.
- before:
(props) => {/* ... */} - after:
({ a, b }) => {/* ... */}
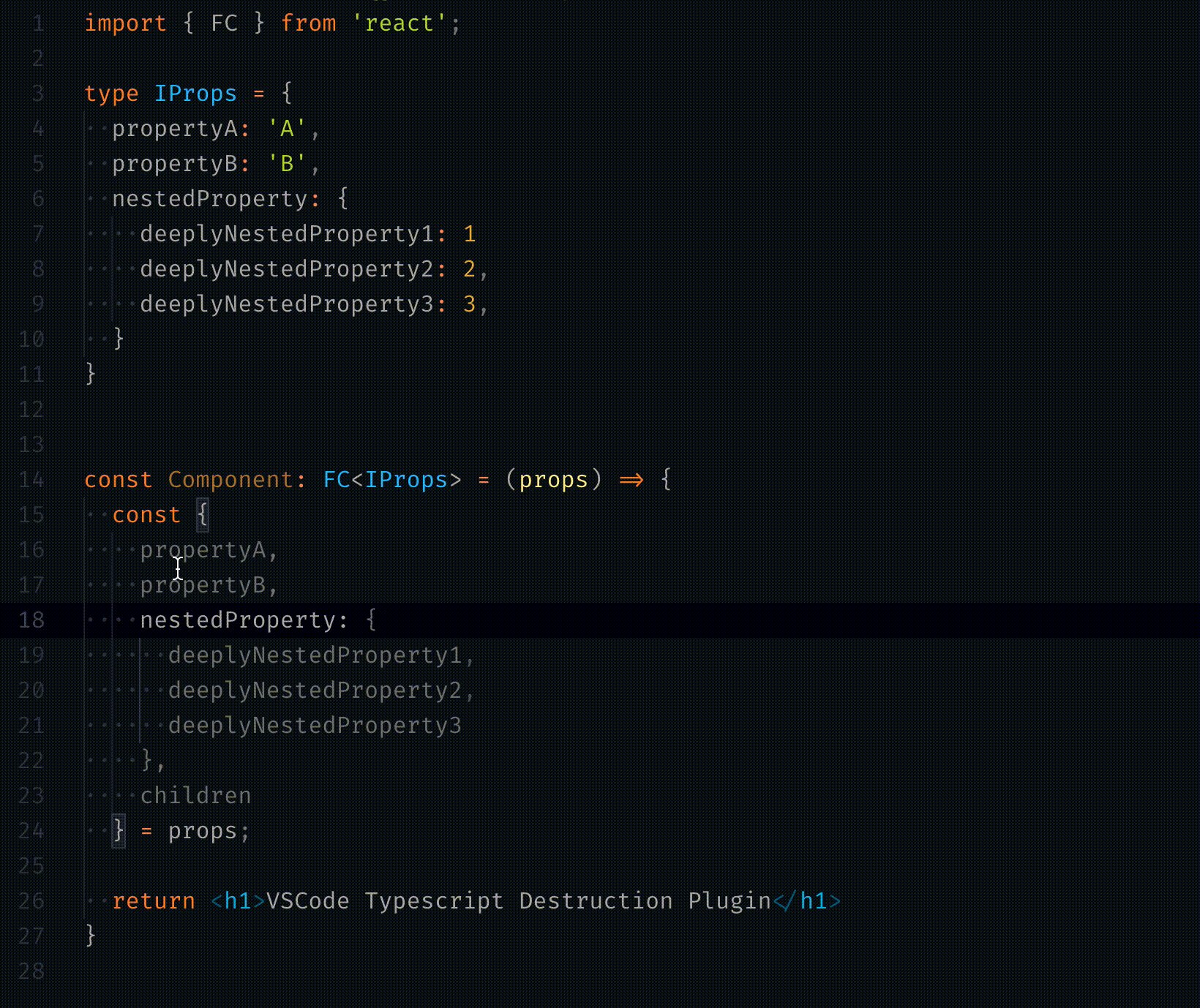
Destructure object property
Since all source actions in this plugin destructure an object only one level deep, it would be good to have a tool for unfolding specific properties. And that's what it is.
- before:
const { a } = { a: { b: 'c' } } - after:
const { a: { b } } = { a: { b: 'c' } }
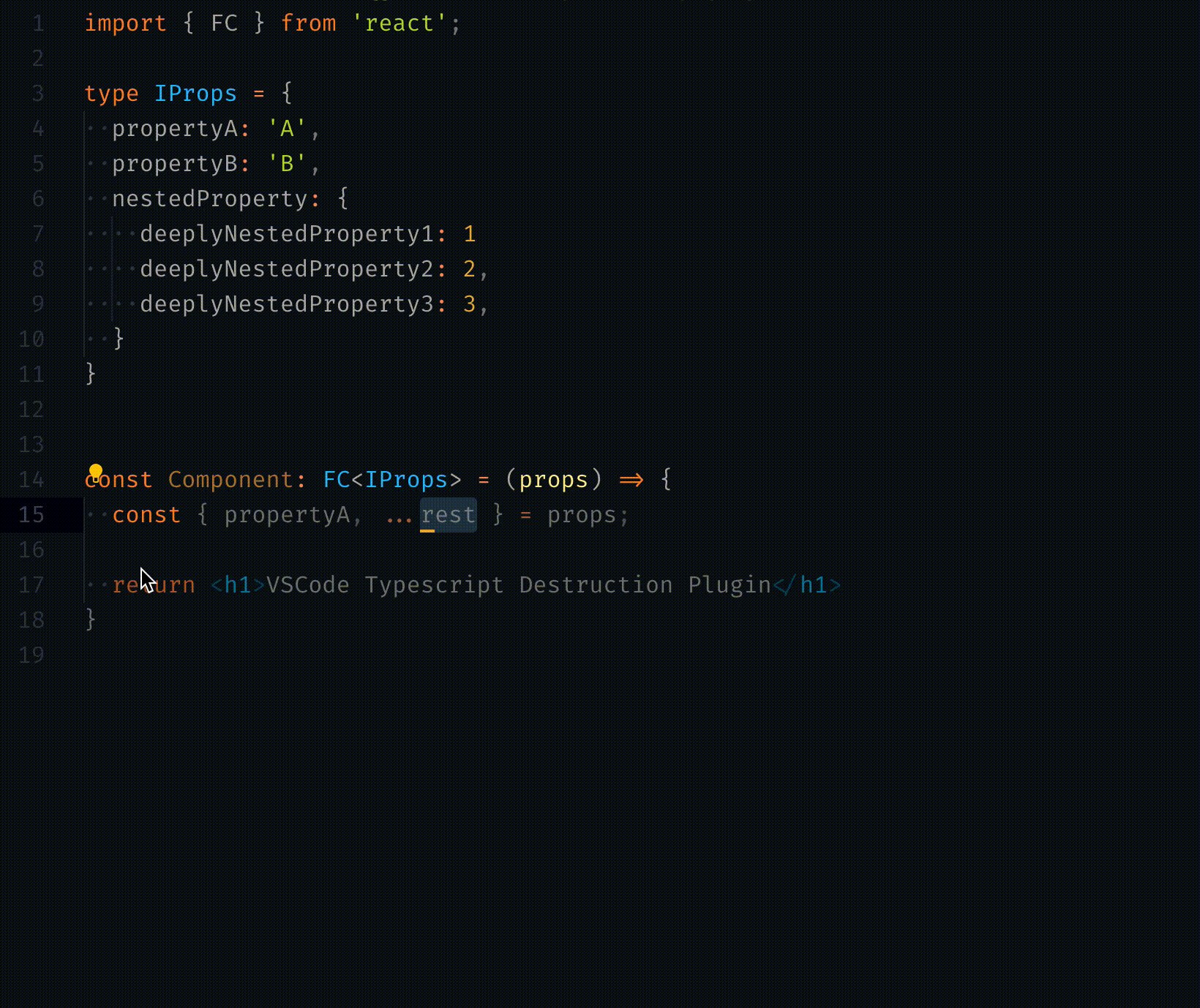
Collapse into rest operator
Collapses the selected properties into new variable with the rest operator. Reuses an existing rest variable if any exists, or creates a new one.
- before:
const { a, b, c } = { /* ... */ } - after:
const { a, ...rest } = { /* ... */ }
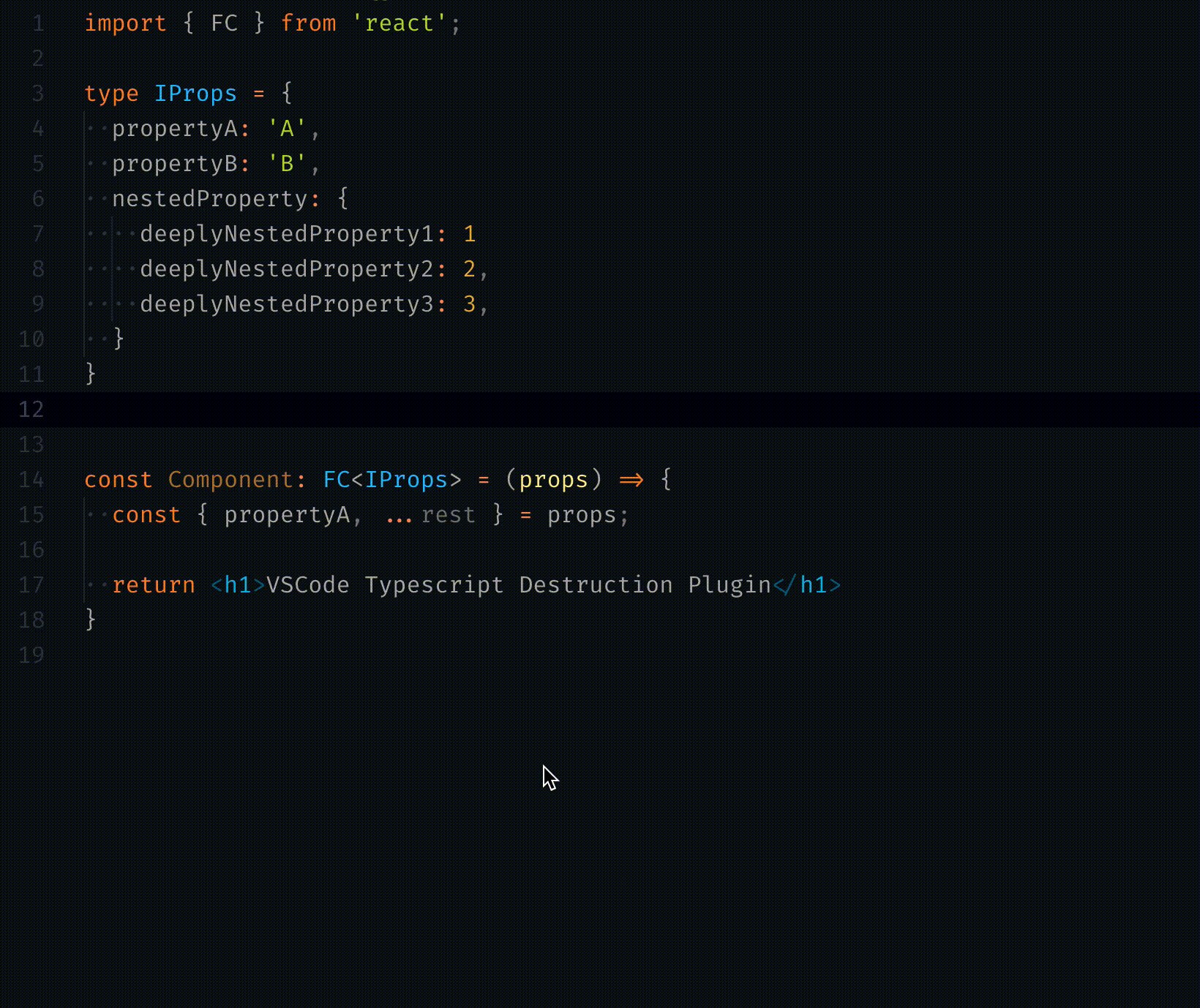
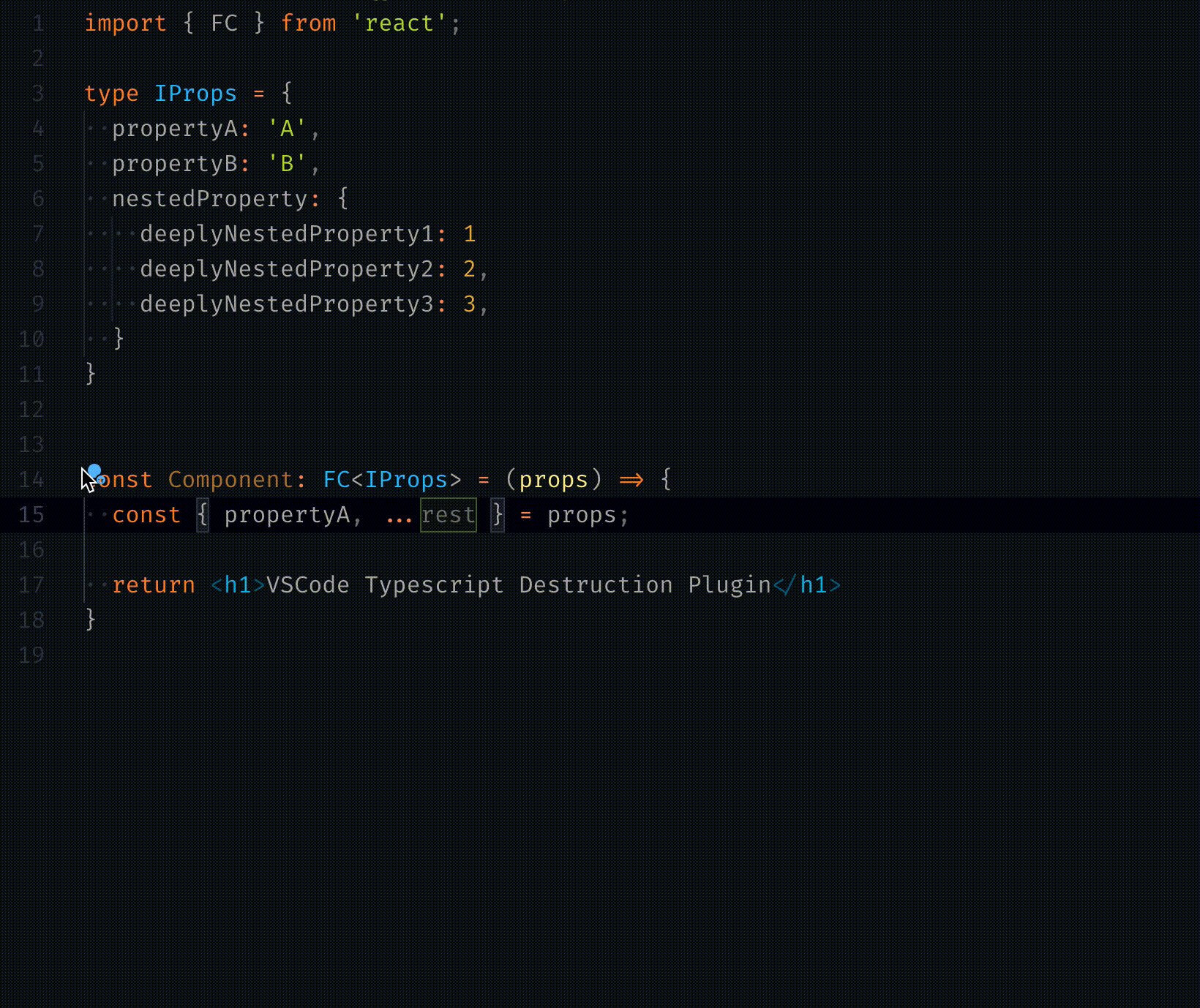
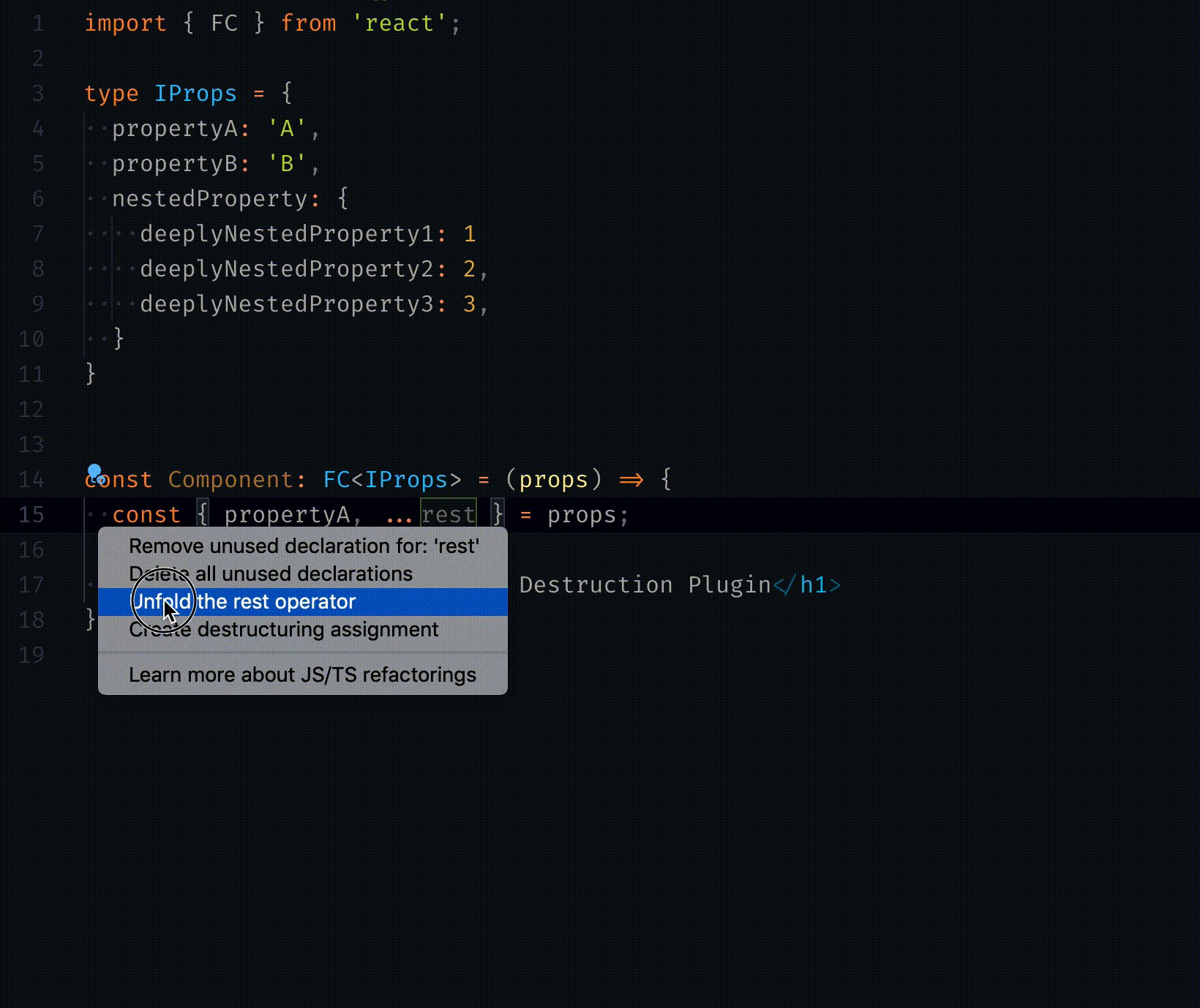
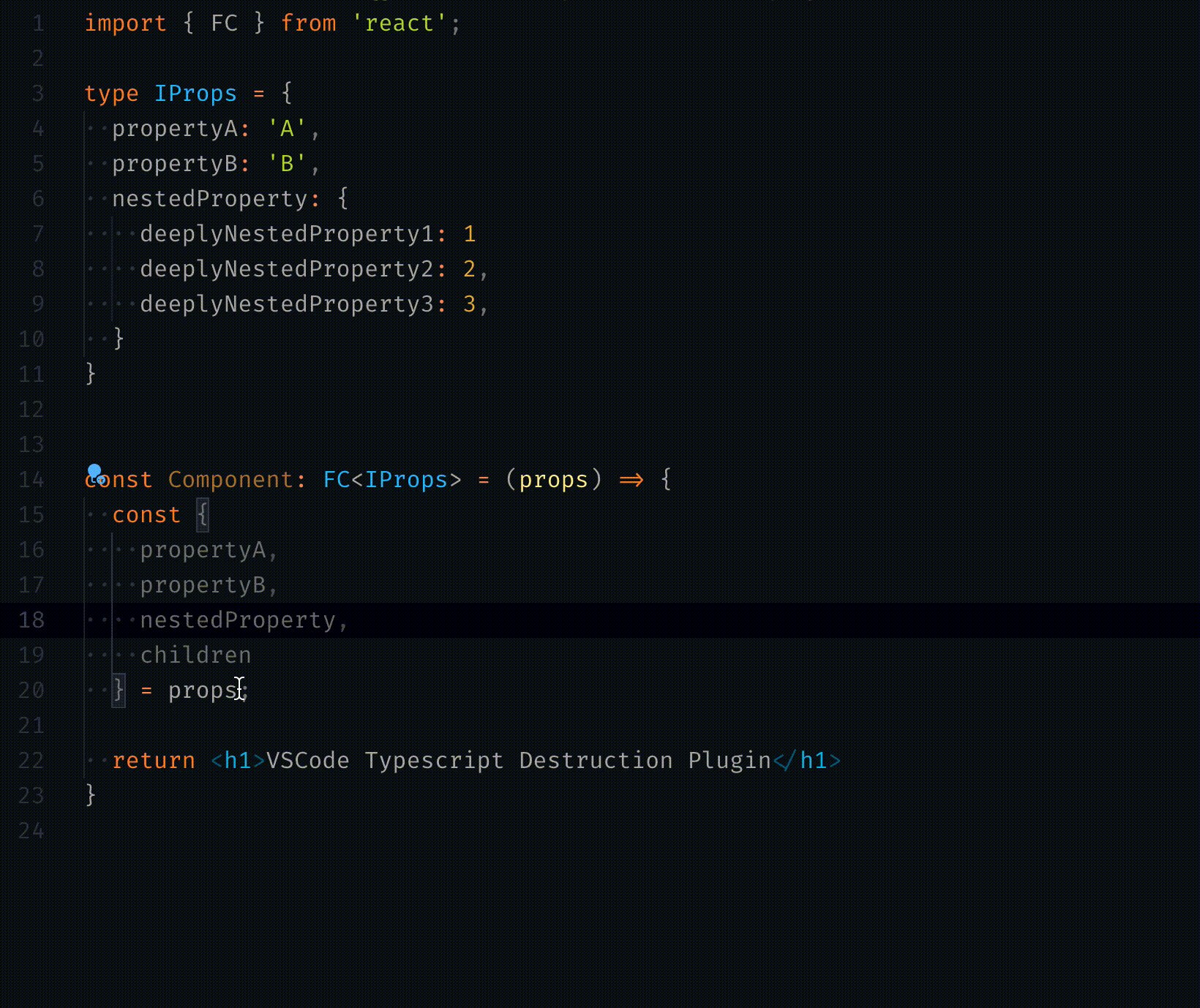
Unfold the rest operator
Contrary to the previous one: expands rest operator into separate variables.
- before:
const { a, ...rest } = { /* ... */ } - after:
const { a, b, c } = { /* ... */ }