This is the official repo for this course:
This will include a full-stack eCommerce app using Flutter & Firebase:
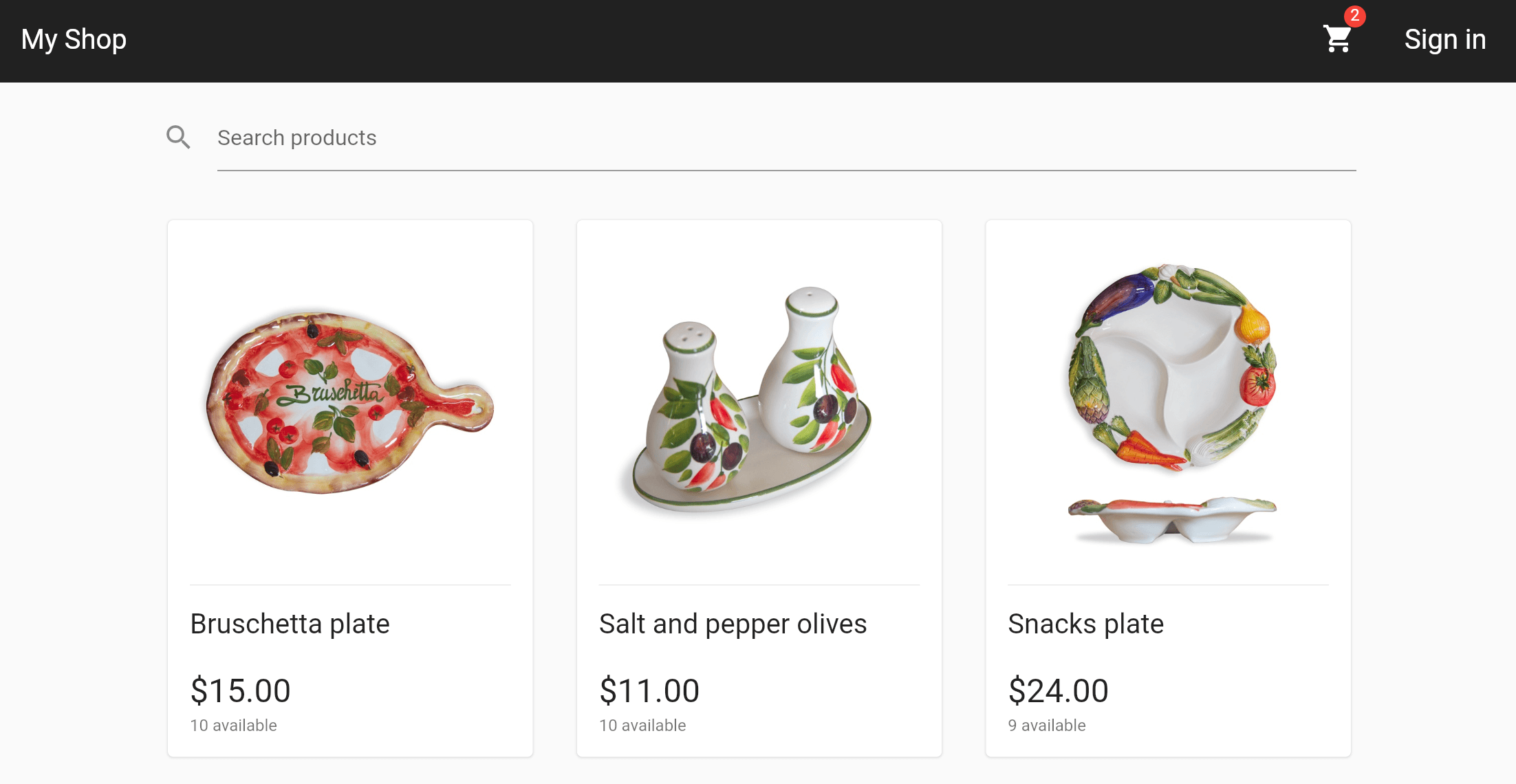
A Flutter web preview of the app can be found here:
This project includes a documentation website that can be found here:
- What you will learn in this course
- Section overview
- VSCode Shortcuts, Extensions & Settings for Flutter development
- Join the Slack Channel
- Course Project on GitHub
- Download the Starter Project &
pubspec.yamloverview - eCommerce app overview
- Code walkthrough: project structure
- Exploring the codebase with the Widget Inspector (DevTools)
- UI Design Principles: Composition & Reusable Widget Classes
- Useful Widgets for Responsive Design
- App Localization
- Section Intro
- Limitations of Navigator 1.0
- GoRouter installation & initial setup with
MaterialApp.router - Routes, sub-routes and navigation
GoRouterHelperExtension andpageBuilder- Adding some additional routes
- Routing by path vs routing by name
- Routing with parameters
- GoRouter error handling
- Navigating with go vs push
- Adding the remaining routes
- How to pop a route with GoRouter
- Nested Navigation
- Wrap up
- Section Intro
- Popular App Architectures: MVC, MVP, MVVM, Clean Architecture, Bloc
- Riverpod App Architecture with the Controller-Service-Repository Pattern
- Project Structure: Feature-first vs Layer-first
- The Repository Pattern and the Data Layer
- Implementing the "fake" products repository as a singleton
- Working with Future and Stream-based APIs
- Wrap Up
- Section Intro
- Introduction to Riverpod
- Riverpod installation and setup
- Creating our first provider
- Reading providers with
ConsumerWidgetandConsumer - Working with
FutureProvider,StreamProvider, andAsyncValue - Testing
AsyncValueby adding a delay - The
familymodifier - The
autoDisposemodifier + advanced data caching options - Creating a reusable
AsyncValueWidgethelper - Wrap Up + Exercise
- Section intro
- Implementing a fake authentication repository
- Creating repositories using abstract classes (optional)
- Intro: a reactive in-memory store with RxDart
- Implementing the
InMemoryStorewith RxDart - Using the
InMemoryStorein theFakeAuthRepository - Accessing the
FakeAuthRepositorywithref.read()in theAccountScreen - Creating our first controller using
StateNotifier - Using the
StateNotifierinside theAccountScreenwidget - Listening to provider state changes with
ref.listen() - Bug-fix for
Navigator.pop - The
AsyncValue.guardmethod - Adding an
AsyncValueextension method - Using the
authStateChangesProviderinHomeAppBar - Intro to the email & password sign-in screen
- How to generate immutable state classes in Dart
- Using
AsyncValueinsideEmailPasswordSignInState - Implementing the
EmailPasswordSignInController - Using the
EmailPasswordSignInControllerin the widget class - Bug fix + filtering state updates with
select() - GoRouter redirects
- GoRouter: the
refreshListenableargument - Fixing the checkout flows after changes to refreshListenable (advanced)
- Wrap Up
- Section Intro
- Introduction to Automated Testing and the Testing Pyramid
- Getting started with automated testing
- Writing the first unit test + adding
toString()and equality implementations - Test matchers and working with methods that throw exceptions
- Fixing the
getProduct()method and updating the unit tests - Working with groups and testing Futures and Streams
- Adding an optional delay to the
FakeProductsRepository - How to generate a Flutter test coverage report in VSCode
- Testing the
FakeAuthRepository(part 1) - Testing the
FakeAuthRepository(part 2) + advanced stream matchers - Mocks vs Fakes + installing the mocktail package
- Testing the
AccountScreenController(part 1) +AsyncValuesubclasses - Testing the
AccountScreenController(part 2) + working with mocks - Testing the
AccountScreenController(part 3) + type matchers - Testing with Stream Matchers and Predicates
- Testing lifecycle methods (
setUp,tearDown,setUpAll,tearDownAll) - Testing the
EmailPasswordSignInControllerwith acceptance criteria - Testing the
EmailPasswordSignInController(part 2) - Tip: setting custom test timeouts per-file
- Adding a test workflow to automate testing with GitHub Actions
- Wrap up
- Section Intro
- Introduction to widget tests + starter project
- Writing our first widget test using
pumpWidget() - Working with
WidgetTesterand finder - Robot testing
- How to find widgets by key
- Writing widget tests with mocks and provider overrides
- Writing widget tests with
Future.delayed()andrunAsync() - Adding the email & password widget tests
- Adding the email & password widget tests (part 2)
- Test setup for the authentication flow + using
pumpAndSettle() - Fixing the RenderFlex overflow error
- Completing the authentication flow test
- Integration tests
- Golden image tests
- Running golden image tests with size variants
- Wrap Up