鉴于现在的主机论很难玩又融入奇特化 发布这个新的创新选择小玩具
地址:https://locnode.com
仓库: https://github.com/minlearn/locnode
共3步
登你的github,然后点击 https://github.com/minlearn/locnode/fork 把仓库fork到你的github帐号
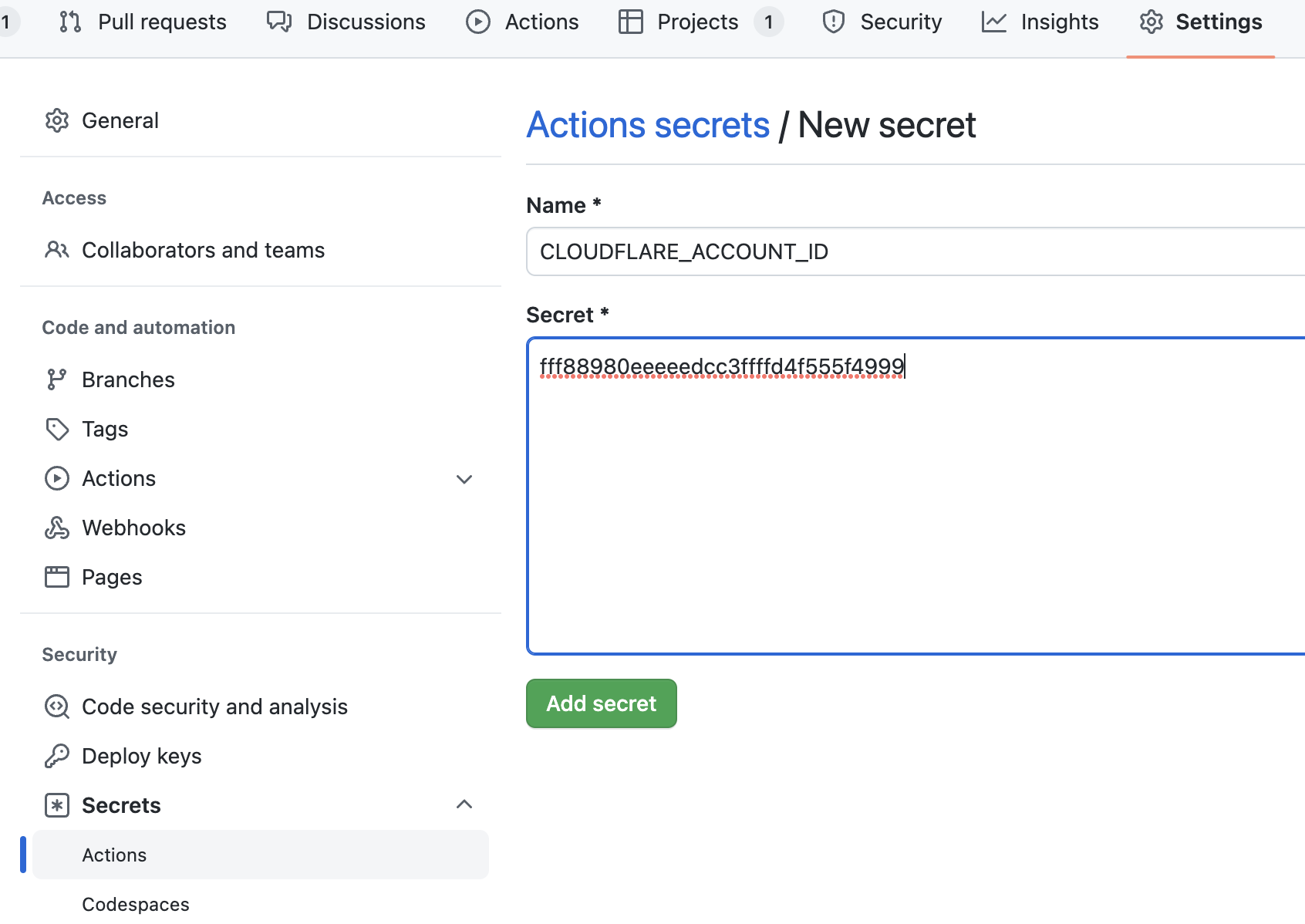
进入你fork到的仓库的 Settings -> Secrets -> Actions, 创建几个部署相关的密码变量,共3个(最后2个r2相关的不需要),如何获取这些变量及如何复制为变量(请展开查看细节):
如何获得CLOUDFLARE_ACCOUNT_ID变量
登录cf面板会自动跳到:https://dash.cloudflare.com/[你的帐号id] ,比如这样:https://dash.cloudflare.com/fff88980eeeeedcc3ffffd4f555f4999, 后面的 * fff88980eeeeedcc3ffffd4f555f4999 * 就是帐号id 将其复制到仓库的[Settings -> Secrets -> Actions](../../settings/secrets/actions) 处即可,注意复制到不要有多余字符,会显示为星号,
如何获得CLOUDFLARE_API_TOKEN变量
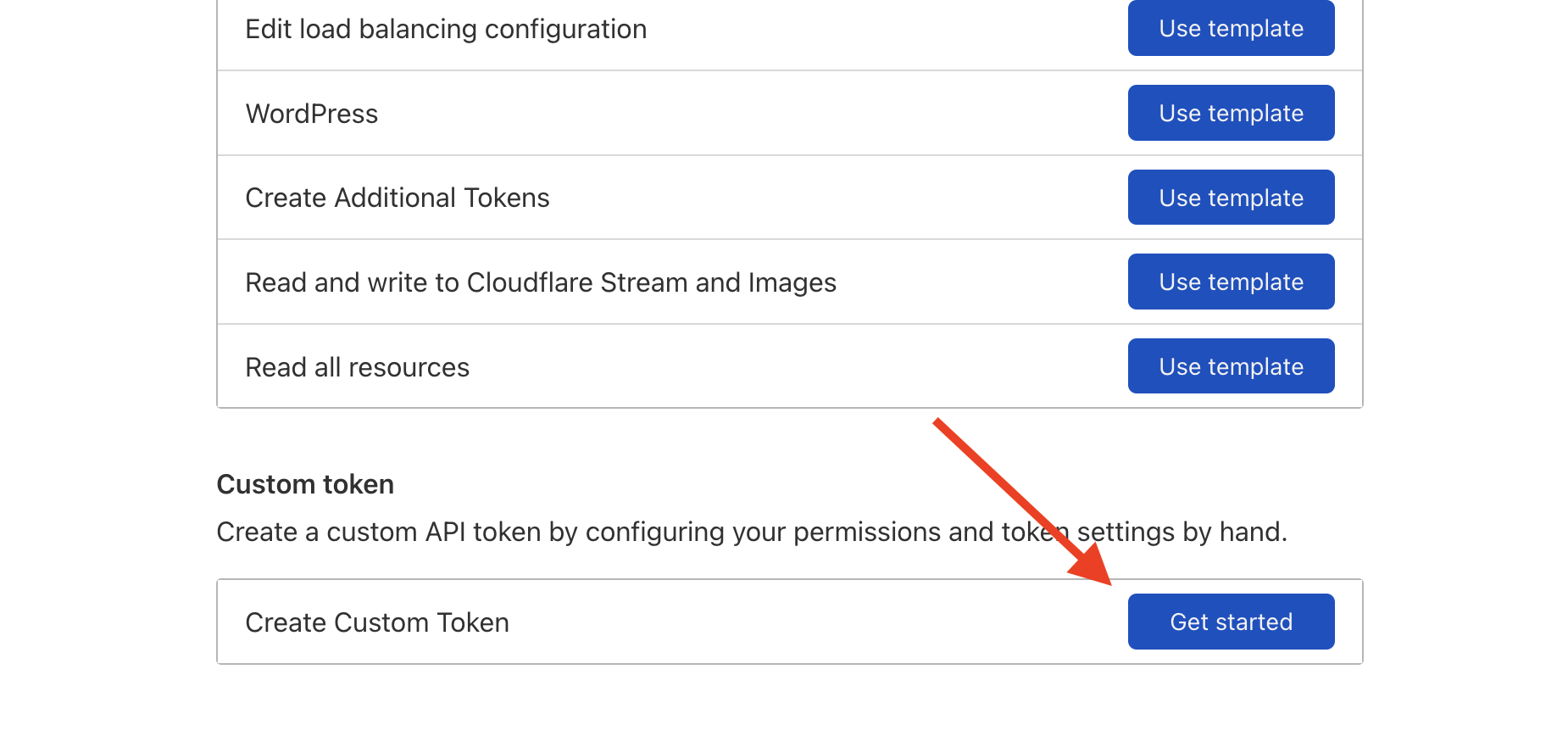
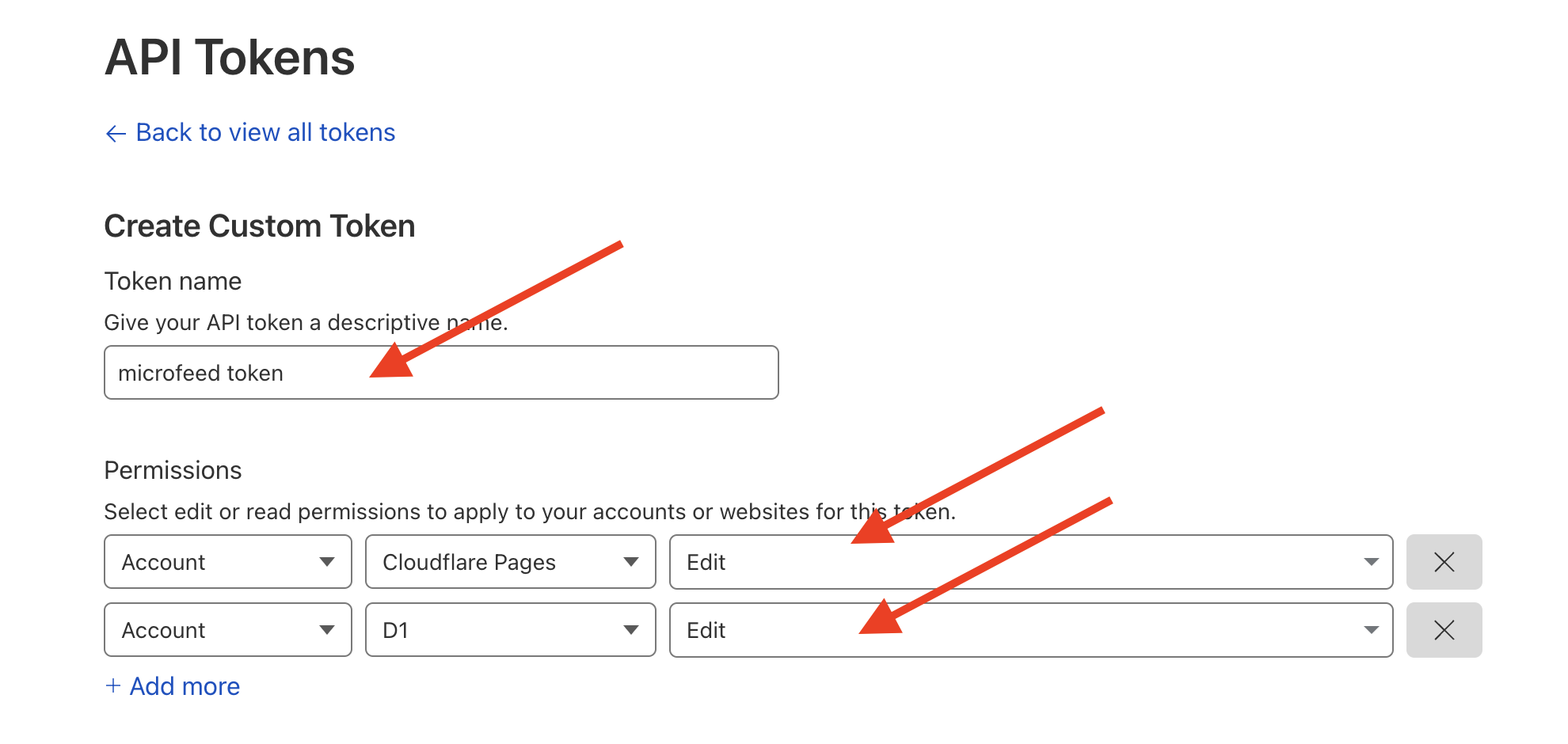
登录cf,定位到: https://dash.cloudflare.com/profile/api-tokens 创建一个custom token: 修改token的权限,放行Cloudflare Pages 和 D1:
修改token的权限,放行Cloudflare Pages 和 D1:
 像复制帐号id一样复制为仓库的对应名字变量
像复制帐号id一样复制为仓库的对应名字变量
给要部署到cf的整套应用取一个名字前缀CLOUDFLARE_PROJECT_NAME
随便都可以,就是不要带._等特殊符号,比如你取名为discuss,或discussmyxxxdomain都可以 像复制帐号id一样复制为仓库的对应名字变量前往 Actions -> Deploy to Cloudflare Pages 运行deploy

等部署完毕, 绿点表示成功. 你可以在 Cloudflare dashboard 处看到已生成形式为 CLOUDFLARE_PROJECT_NAME变量.pages.dev 的pages应用,点击即可访问
在fork的git仓库里编辑dist/_workers.js源码,找到以下并修改,注意格式,比如,invite后面的on改成off可关闭邀请
{"sitetitle":"Locnode","dismissmessage":"第一款能在cf上运行的自建轻量联合主机社区程序https://github.com/minlearn/locnode, 相关咨询联系tg:https://t.me/minlearn_1keydd","invite":"on"}
然后覆盖部署即可
常规操作在论坛界面上即可操作。其它的将用户设为仲裁员和增加注册码的工作,请直接在d1数据库中操作。

