(M)ircrofront(E)n(D) (U)niversal (S)inglepage (A)pplication. Chinese Docs
English | 简体中文
Medusa is a micro frontend framework based on various frameworks. With extremely high framework compatibility, Medusa can run on several popular micro front-end frameworks. It enables Qiankun, Icestark, micro-zoe/micro-app, and Next.js to run in one environment simultaneously. The proxy sandbox solution is used to solve compatibility problems of old browsers. The main application and the micro-application are completed isolated.
-
Unrestricted frontend framework.
-
Compatible with Qiankun, Icestark, micro-zoe/micro-app, and other micro frontend frameworks. It can be loaded directly without any changes.
-
Directly use the server-side rendering mode.
-
Load the popular server-side rendering framework Next.js.
-
Be used as an independent micro frontend framework.
-
Take the life cycle of React components as the life cycle of micro-applications.
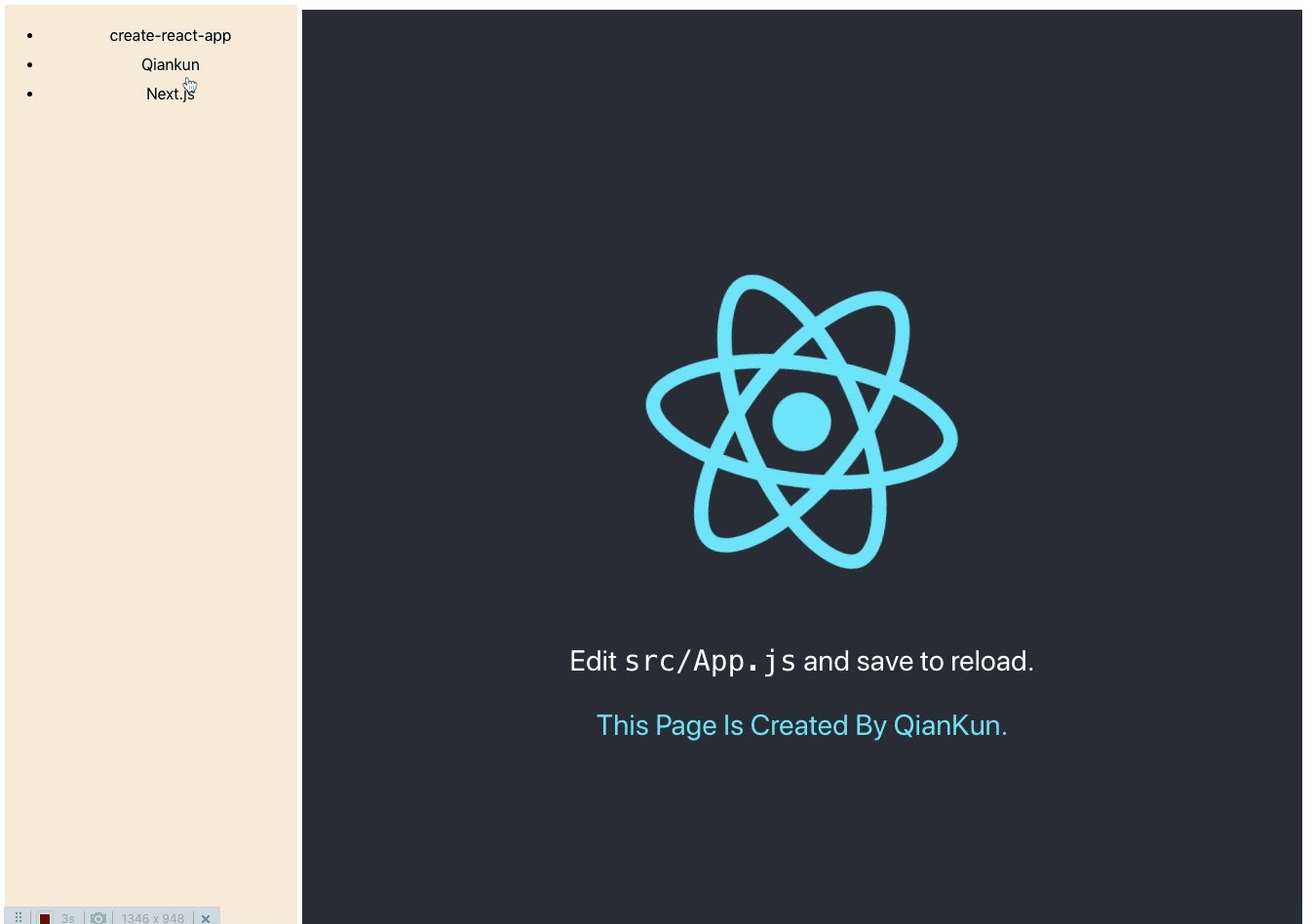
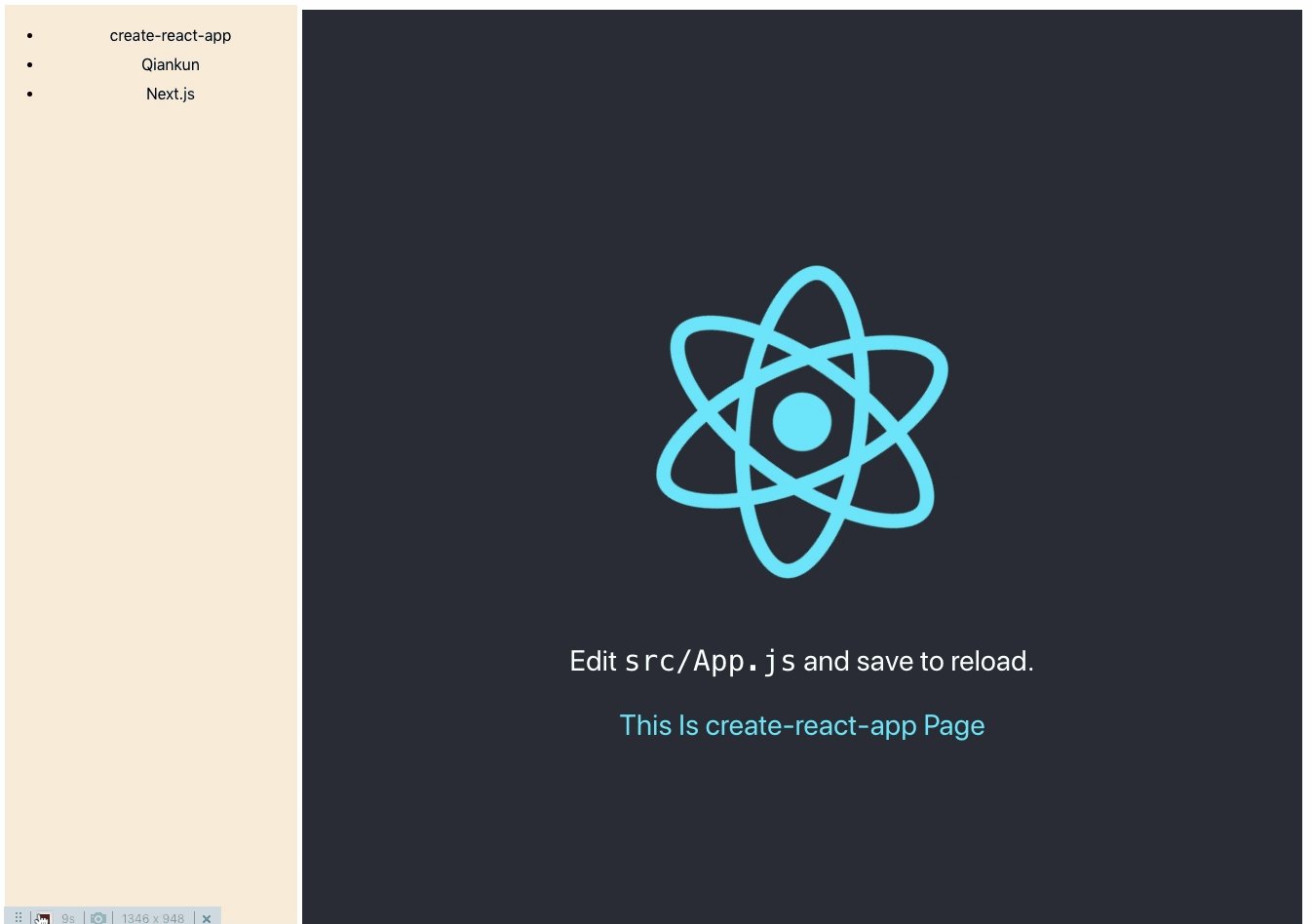
For more information, see Examples.
The main application is React.
-
Install dependency
$ yarn add mmed
-
Import the main application
import {Router, Route} from 'mmed' const App = () => { return <Router loading={<div>loading...</div>}> <Route html="http://localhost:7100" appId="reactApp" /> </Router> } ReactDOM.render(<App />, document.getElementById('app'))
Take the development mode as an example. Set the cross-origin parameter of the page.
devServer: {
headers: {
'Access-Control-Allow-Origin': '*'
}
}In the examples directory, there are examples of the main application and three sub-applications. It also shows how to load the micro frontend in 8 ways in the main application.
git clone https://github.com/tuya/medusa.git
cd medusayarn demo
For more information about licenses, see MIT.