- Reveal.js is a tool for creating good-looking HTML presentations,
authored by Hakim El Hattab.
For an example of reveal.js presentation, click here. - Org-Reveal exports your Org documents to reveal.js
presentations.
With Org-reveal, you can create beautiful presentations with 3D effects from simple but powerful Org contents.
- Reveal.js.
- Latest org-mode.
- ox-reveal.el.
- htmlize.el (optional, for syntax highlighting).
- And, of course, emacs.
Download Reveal.js packages from here.
Extract Reveal.js folders from the downloaded zip file.
If you do not wish you download reveal.js and want to use a CDN version, see the section Set the location of Reveal.js
Note: Org-reveal relies on the Org-mode 8.0 export frame work. Pre-packaged org-mode may be out-of-date.
If not sure, use the freshest development codes from git repository.
$ git clone git://orgmode.org/org-mode.gitFollow the online instruction to build and install Org-mode.
Download latest Org-reveal package from the Org-reveal GitHub page.
Or clone the GitHub repository:
$ git clone https://github.com/yjwen/org-reveal.gitCopy ox-reveal.el to the Org-mode installation directory.
Add the following statement to your .emacs file.
(require 'ox-reveal)Org-reveal must know where Reveal.js is on your computer before exporting Org contents. The location of Reveal.js is the path to the top directory of Reveal.js packages, the one which contains file README.md, but not the one contains file reveal.js.
The default location is ./reveal.js, relative to the Org file.
Change variable org-reveal-root ‘s value will change the location
globally. For example, add the following statement to your .emacs
file:
(setq org-reveal-root "file:///d:/reveal.js")IMPORTANT: the absolute path to Reveal.js should be in URL form, “file:///path_to_reveal.js”, as illustrated above.
By setting option REVEAL_ROOT, the location is only affected
within the Org file.
#+REVEAL_ROOT: file:///d:/reveal.js
Set your REVEAL_ROOT to the following URL, to use reveal.js from
a CDN, instead of downloading your local copy.
#+REVEAL_ROOT: http://cdn.jsdelivr.net/reveal.js/2.5.0/
To wake-up Org-reveal now, type “M-x load-library”, then type “ox-reveal”.
Now you can export this manual into Reveal.js presentation by typing “C-c C-e R R”.
Open the generated “Readme.html” in your browser and enjoy the cool slides.
Org-reveal maps each heading and its contents to one Reveal.js slides. Since Reveal.js arranges slides into a 2-dimentional matrix, Org-reveal use a HLevel value to decide map headings to hozirontal or vertical slides.
- Headings of level less or equal to HLevel are mapped to hozirontal slides.
- Headings of deeper levels are mapped to vertical slides.
HLevel’s default value is 1, means only level 1 headings are arranged horizontally, deeper headings are mapped to vertical slides below its parent level 1 heading.
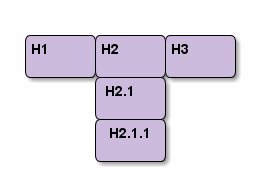
Assume we have a simple Org file as below:
* H1
* H2
** H2.1
*** H2.1.1
* H3
If HLevel is 1, the default value, headings H2.1 and H2.1.1 will be mapping to vertical slides below the slides of heading H2.
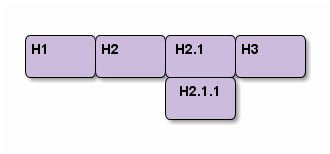
If HLevel is changed to 2, slide of heading H2.1 will be changed to the main hozirontal queue, and slide of heading H2.1.1 will be a vertical slide below it.
- Change variable
org-reveal-hlevel’s value to set HLevel globally.
For example, add the following statement to your.emacsfile.
(setq org-reveal-hlevel 2)- Setting Org files local HLevel to option
REVEAL_HLEVEL.
#+REVEAL_HLEVEL 2
If one headings has too many things to fit into one slide, you can split the contents into multiple vertical slides manually, by inserting
#+REVEAL: split
Now a new slide begins after #+REVEAL keyword.
Themes and transition styles are set globally throughout the whole
file by setting options REVEAL_THEME, REVEAL_TRANS, and REVEAL_SPEED.
For an example, please check the heading part of this document.
Available themes can be found in “css/theme/” in the reveal.js directory.
Available transitions are: default|cube|page|concave|zoom|linear|fade|none.
Slide background can be set to a color, an image or a repeating image array by setting heading properties.
Set property reveal_background to either an RGB color value, or any
supported CSS color format.
*** Single Colored Background
:PROPERTIES:
:reveal_background: #123456
:END:
Set property reveal_background to an URL of background image.
Set property reveal_background_trans to slide to make background image
sliding rather than fading.
*** Single Image Background
:PROPERTIES:
:reveal_background: ./images/whale.jpg
:reveal_background_trans: slide
:END:
Resize background image by setting property
reveal_background_size to a number.
Set property reveal_background_repeat to repeat to repeat
image on the background.
*** Repeating Image Background
:PROPERTIES:
:reveal_background: ./images/whale.jpg
:reveal_background_size: 200px
:reveal_background_repeat: repeat
:END:
Reveal.js scales slides to best fit the display resolution. But in case
the auto-sizes are not satisfiable, you can specify the desired size by
option tag width and height.
The scaling behavior can also be contrainted by setting following options:
#+REVEAL_MARGIN:- a float number, the factor of empty area surrounding slide contents.
#+REVEAL_MIN_SCALE:- a float number, the minimun scaling down ratio.
#+REVEAL_MAX_SCALE:- a float number, the maximum scaling up ratio.
Activate slide numbers by setting #+REVEAL-SLIDE-NUMBER: to t (true).
Make contents fragmented (show up one-by-one) by setting option ATTR_REVEAL with
property “:frag frag-style”, as illustrated below.
Paragraphs can be fragmented.
Items can be fragmented, too.
Availabe fragment styles are:
- grow
- shrink
- roll-in
- fade-out
- highlight-red
- highlight-green
- highlight-blue
Use default fragment style by setting “:frag t”.
Set property reveal_data_state to headings to change this slide’s
display style, as illustrated above.
Availabe data states are: alert|blackout|soothe.
Reveal.js provides several plug-in functions.
- reveal-control : Show/hide browsing control pad.
- reveal-progress : Show/hide progress bar.
- reveal-history : Enable/disable slide history track.
- reveal-center : Enable/disable slide centering.
Each plug-ins can be set on/off by adding #+OPTIONS tags or
settinng custom variables.
#+OPTIONStags:
reveal_control,reveal_progress,reveal_history,reveal_center,reveal_rolling_links,reveal_keyboard,reveal_overview- Custom variables:
org-reveal-control,org-reveal-progress,org-reveal-history,org-reveal-center,org-reveal-rolling-links,org-reveal-keyaboard, =org-reveal-overview
For an example, please refer to the heading part of this document.
Org-reveal use Org-Babel to highlight source codes.
Codes copied from Haskell Wiki.
fibs = 0 : 1 : next fibs
where next (a : t@(b:_)) = (a+b) : next tIf you saw odd indentation, please set variable org-html-indent
to nil and export again.
If codes are not highlighted, please mark sure htmlize.el is
installed.
LateX equation are renderred in native HTML5 contents.
IMPORTANT: Displaying equations requires internet connection to mathjax.org or local MathJax installation.
IMPORTANT 2: MathJax is disabled by default to reduce internet
traffic. Set #+OPTIONS tag reveal_mathjax or variable
org-reveal-mathjax to true to enable it. For local MathJax
installation, set option REVEAL_MATHJAX_URL to the URL pointing
to the local MathJax location.
You can define preamble and postamble contents which will not be shown as slides, but will be exported into the body part of the generated HTML file, at just before and after the slide contents.
Change preamble and postamble contents globally by setting variable
org-reveal-preamble and org-reveal-postamble.
Change preamble and postamble contents locally by setting options
REVEAL_PREAMBLE and REVEAL_POSTAMBLE, as illustrated at the
heading part of this document.
To add custom contents into HTML <head> parts, set contents to
variable org-reveal-head-preamble or option
REVEAL_HEAD_PREAMBLE.
If the contents of pre/postamble is the name of an evaluated Emacs-Lisp funtion, which must accept an argument of Org-mode info and return a string, the returned string will be taken as pre/postamble contents.
So you can embed the Emacs-Lisp function as an Org-Babel source block and mark it to be evaluated at exporting the document.
Besides the Org contents, you can embed raw HTML contents
into slides by placing a #+REVEAL_HTML keyword.
Now break time, listen to a girl’s song.
Leng WanWan - Youth times (冷碗碗 青春)
Reveal.js supports speaker notes, which are displayed in a seperate browser window. Press ‘s’ on slide windows will pop up an window displaying current slide, next slide and the speak notes on current slide.
Org-reveal recognize texts between #+BEGIN_NOTES and #+END_NOTES
as speaker notes. See the example below.
* Heading 1
Some contents.
#+BEGIN_NOTES
Enter speaker notes here.
#+END_NOTES
Due to a bug in Reveal.js, sometimes the speaker notes window shows only blank screens. A workaround to this issue is to put the presentation HTML file into the Reveal.js root directory and reopen it in the brower.
Set REVEAL_EXTRA_CSS to a stylesheet file path in order to load extra custom
styles after loading a theme.
#+REVEAL_EXTRA_CSS: url-to-custom-stylesheet.css
Set option REVEAL_PLUGINS or variable org-reveal-plugins to a
lisp list to select built-in scripts.
Available built-in scripts are: classList/markdown/highlight/zoom/notes/search/remotes.
Default built-ins are: classList/markdown/highlight/zoom/notes.
The following examples select markdown and highlight only.
#+REVEAL_PLUGINS: (markdown highlight)
Set REVEAL_EXTRA_JS to the url of extra reveal.js dependent
script if necessary.
#+REVEAL_EXTRA_JS: url-to-custom-script.js
Set property reveal_extra_attr to headings to add any necessary attributes
to slides.
Add num:nil to #+OPTIONS
#+OPTIONS: num:nil
Reveal.js supports only jump between slides, but not between elements on slides. Thus, we can only link to headlines in an Org document.
You can create links pointings to a headline’s text, or its custom-id, as the examples below:
Courtesy to:
The powerful Org-mode,
the impressive Reveal.js
and the precise MathJax