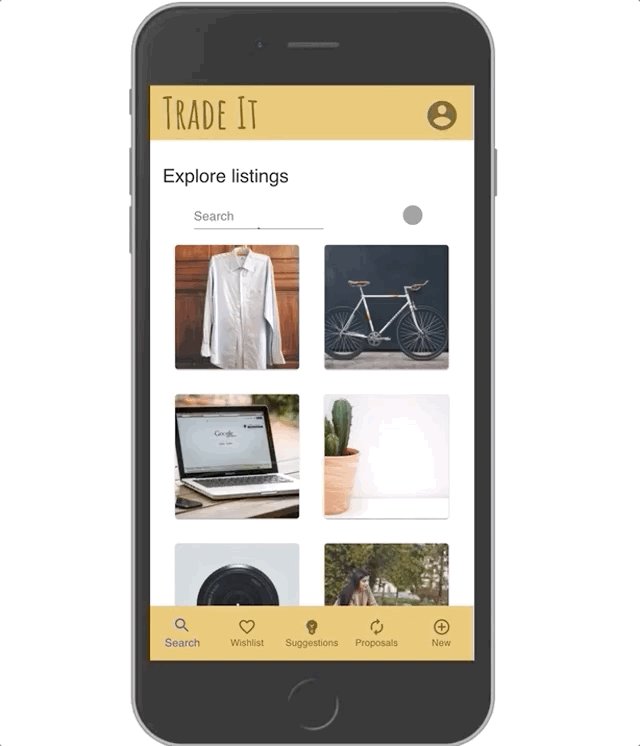
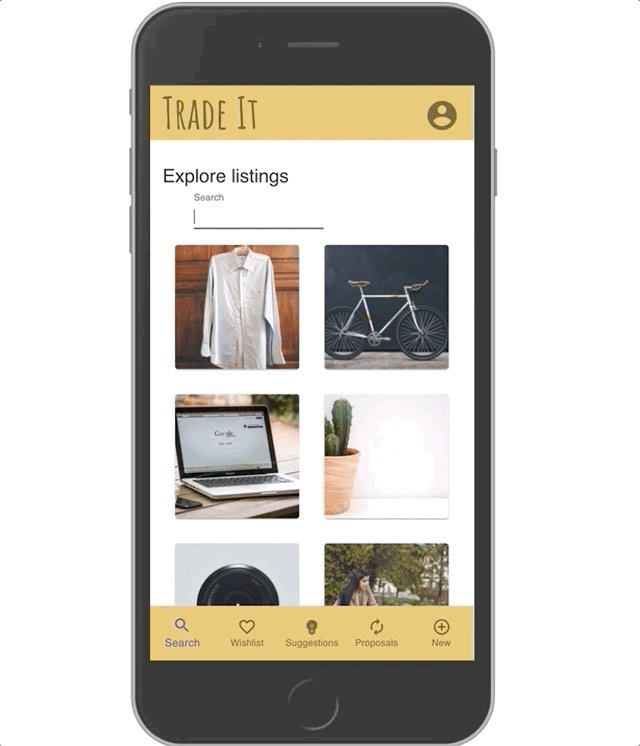
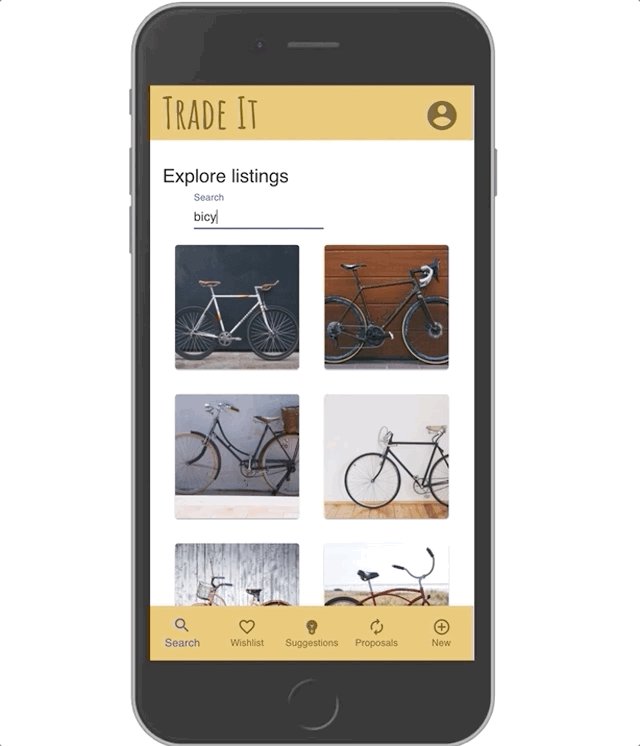
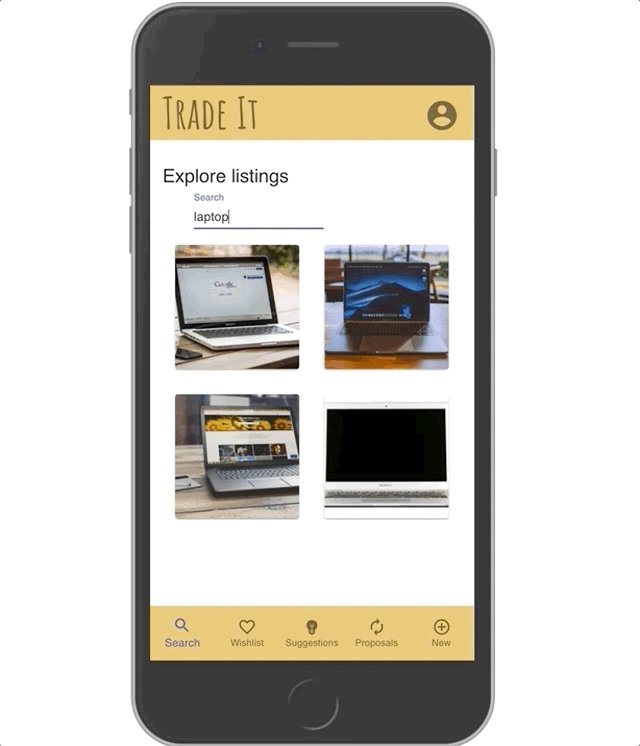
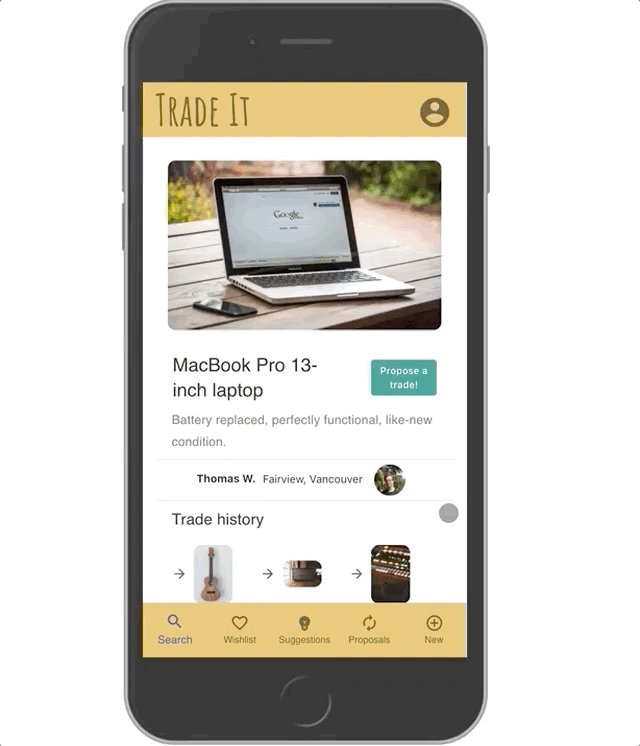
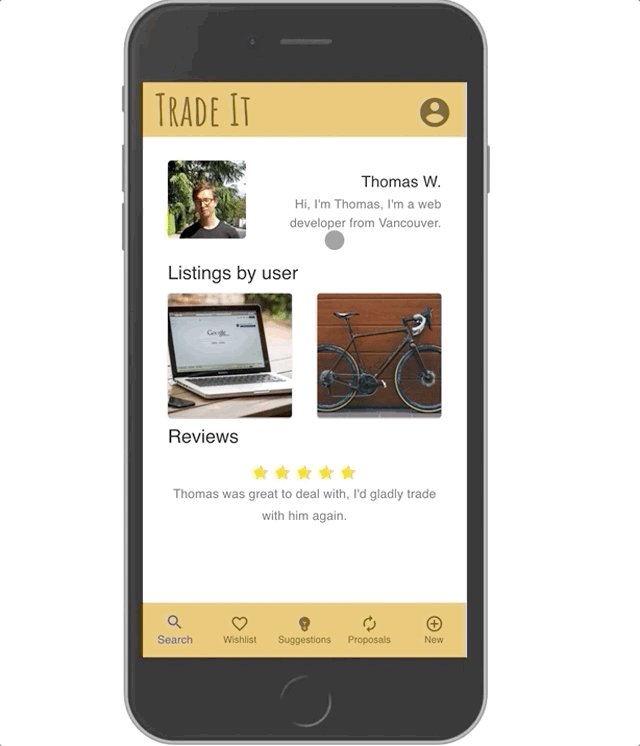
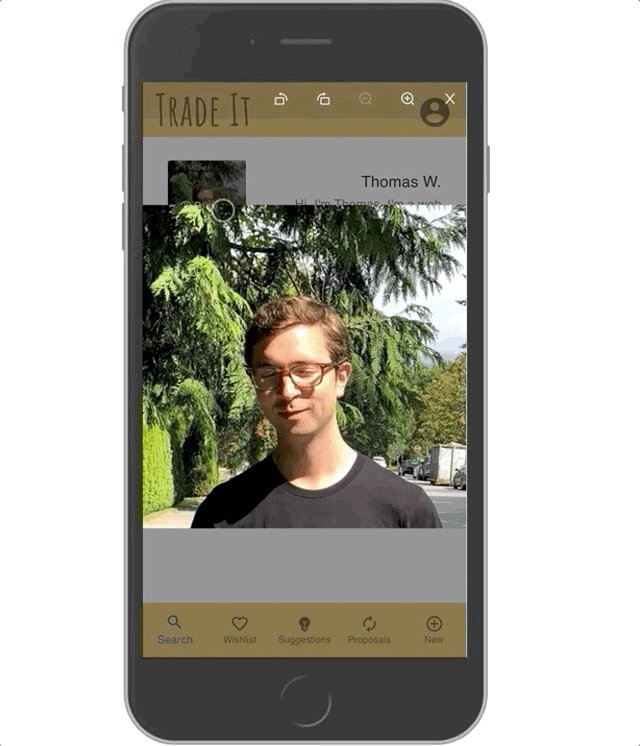
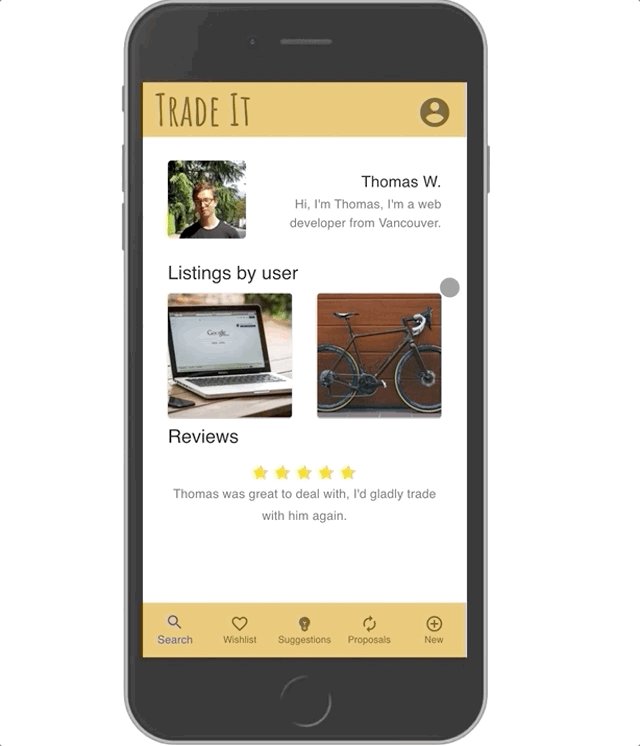
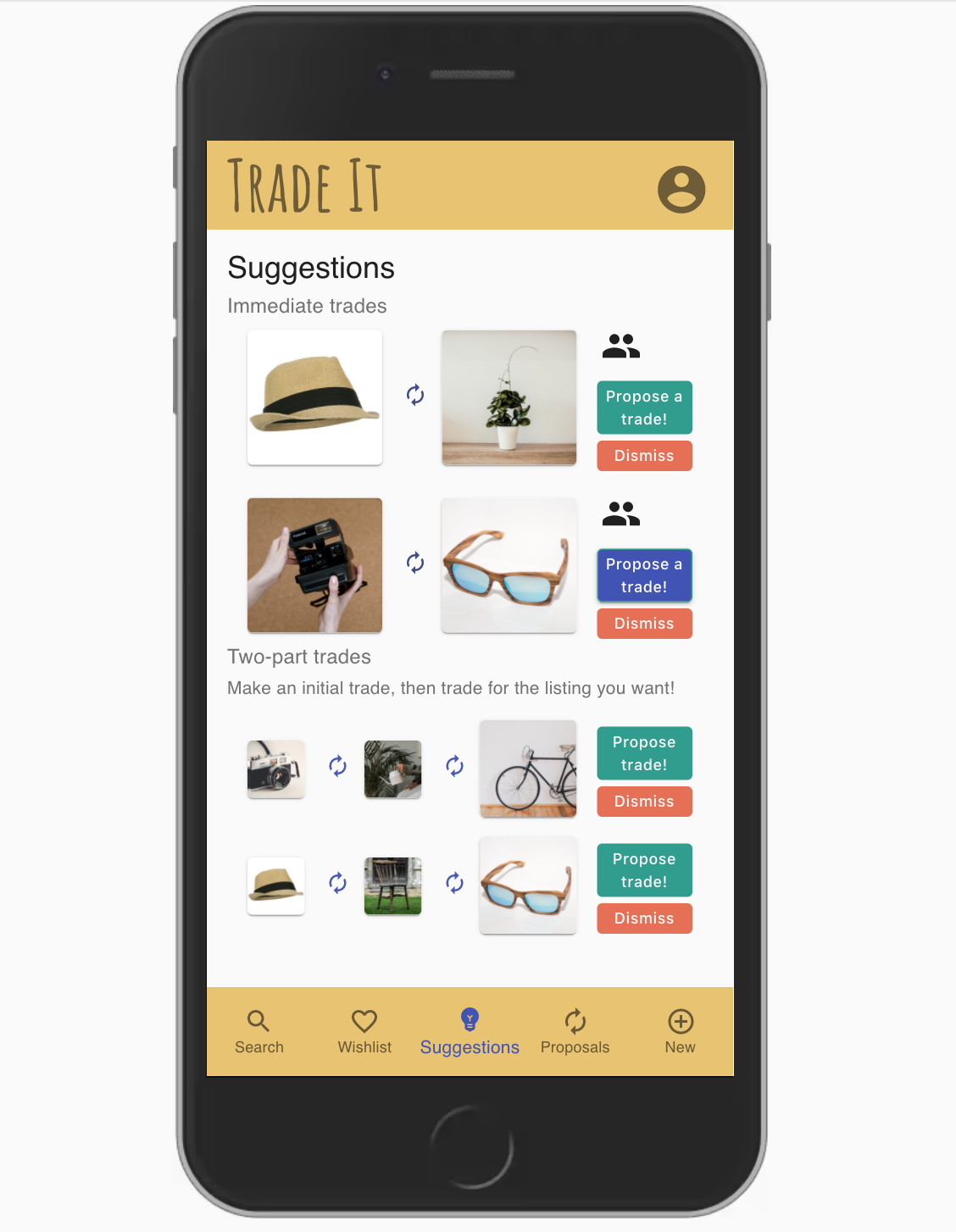
A mobile app for trading items you no longer need for items and services you want. Don't buy, just trade it and help create a more sustainable future.
This was a collaboration with Judit Mendez Puig @judelt for our final project in the Lighthouse Labs Web Development bootcamp. The app is inspired by the story of Kyle MacDonald, a Canadian blogger who famously bartered his way from "one red paperclip" to a house in a sequence of online trades.
Back-end: Ruby on Rails, PostgreSQL.
Front-end: React, CSS, Material UI, Ant Design.
- We pair-programmed the Rails back-end and the database setup.
- I implemented the functionality in the front-end with React, including accessing data and updating state.
- I implemented navigation in the app, making use of React Router and a couple of its hooks (useHistory and useParams).
- Fork this repository, then clone your fork of this repository.
- In one terminal, run
bundleto install the dependencies. Runbin/rake db:setupto create the databases (called rails_project_development). Runbin/rails sto run the server. - In the other terminal,
cdintoclient. Runnpm install. Then runnpm start. - Go to
localhost:3000in your browser.