React Developer Recruitment Task
The task
Your job is to code an app with posts of users with ability to manage posts and comments. Application must be SPA and use multiple routes (listed below).
Tech stack:
- API: API DOCS
- Starter: Create react app starter
- State Managment: Redux
- Routing: React-router
- Middleware: redux-thunk
Screens:
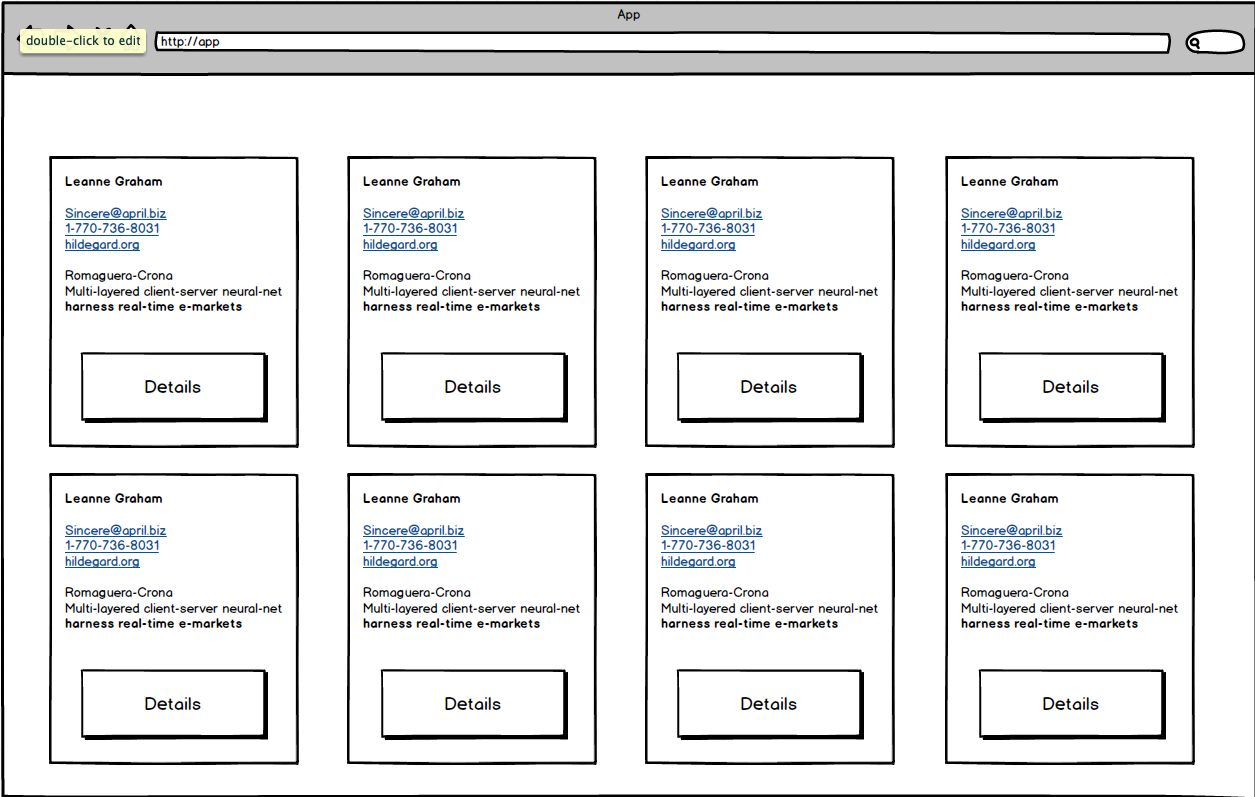
Homepage
- List of users.
- For each user you must display his details (you can omit the address).
- On user click you will redirect to
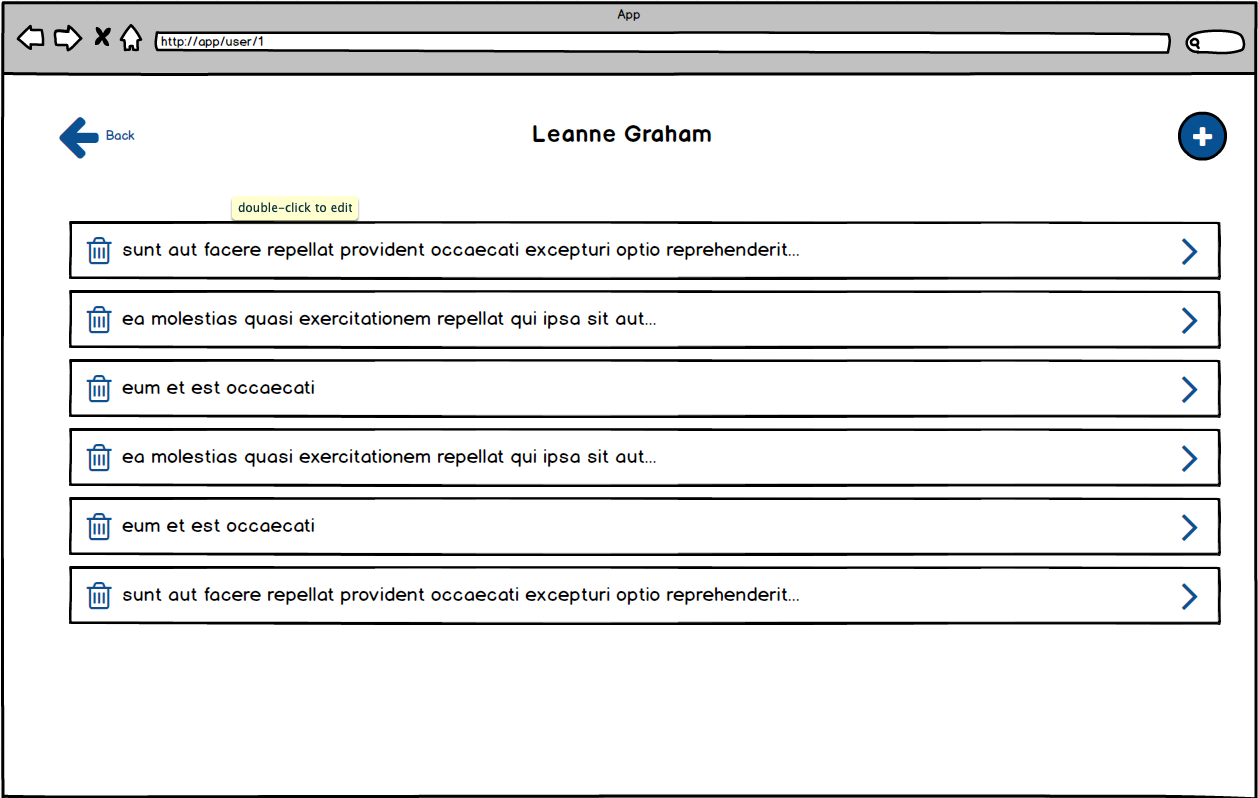
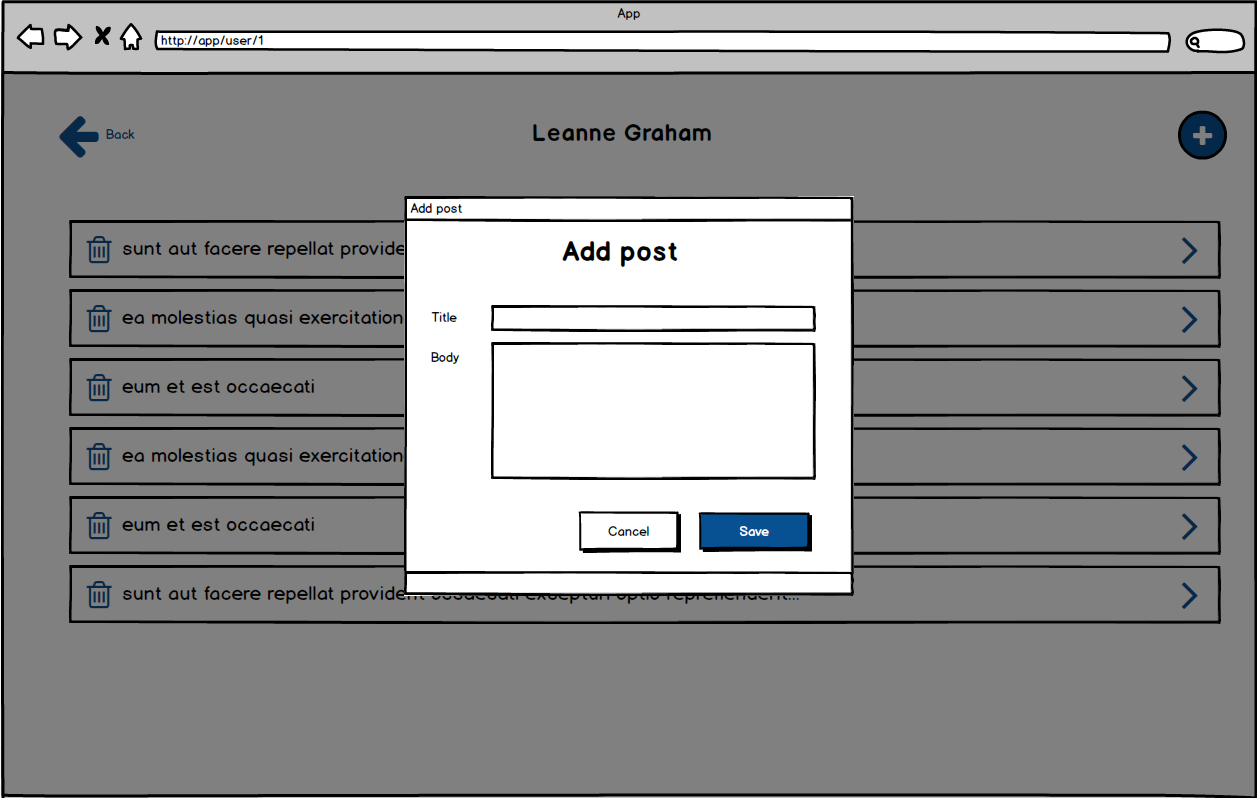
User Detailspage
User Details
- This page contains the user name at the top of the page.
- List of user posts (just titles trimmed to one line).
- On click on the post item you will redirect to
Post Detailspage - Button that on click will open the
Add post modal. - Back button that will go back to
Homepage
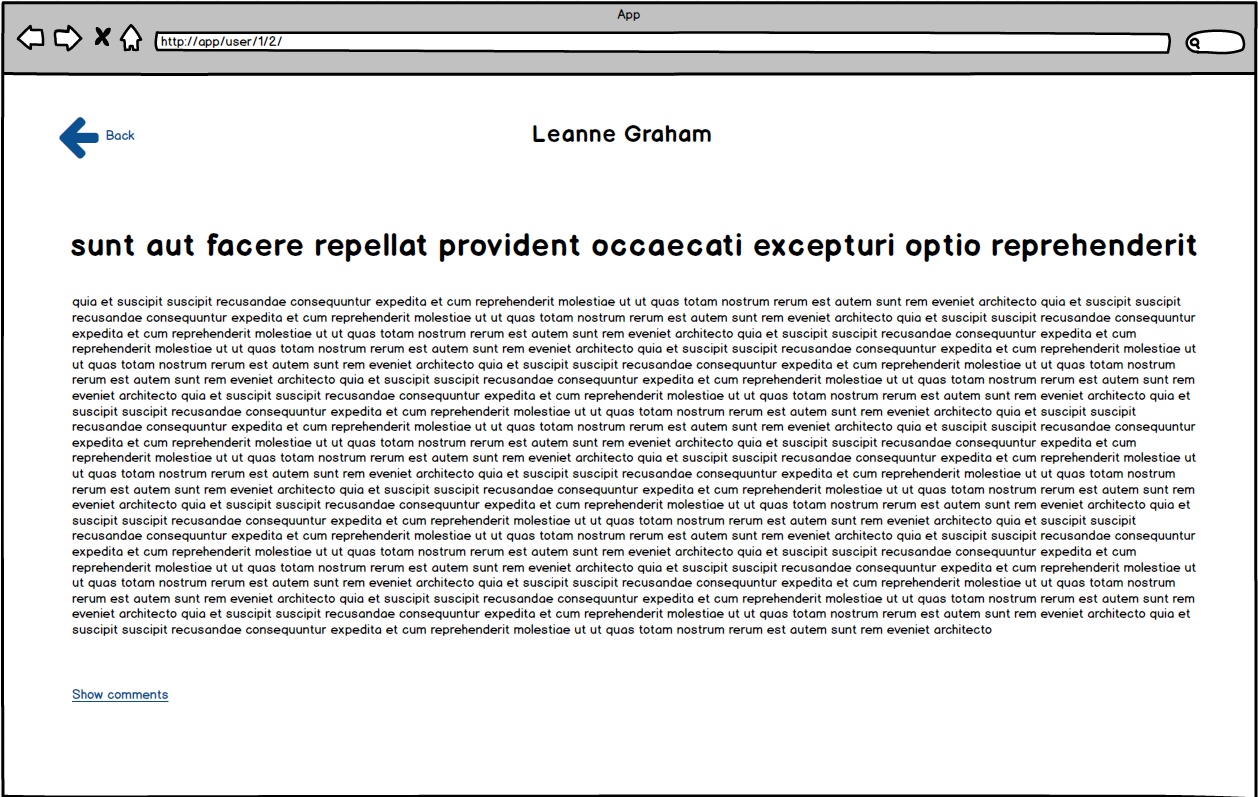
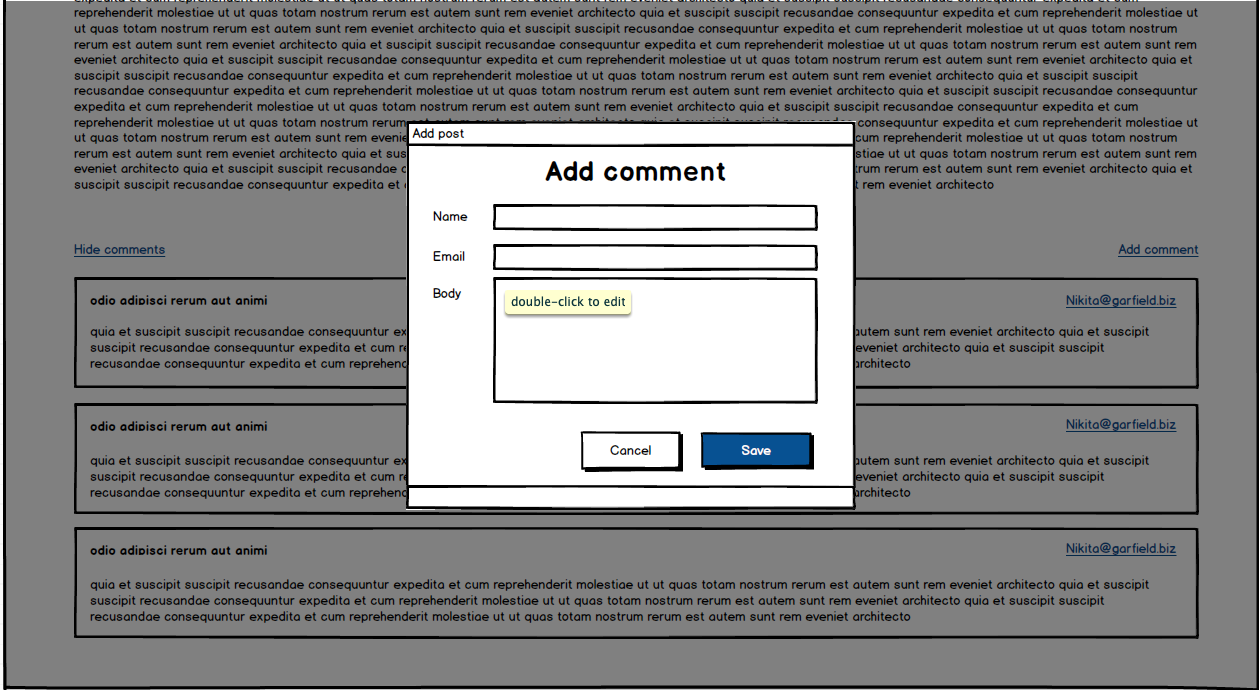
Post Details

- On top of the page you still have the username
- Post full details
- Button to remove post.
- On remove you will have to go back to
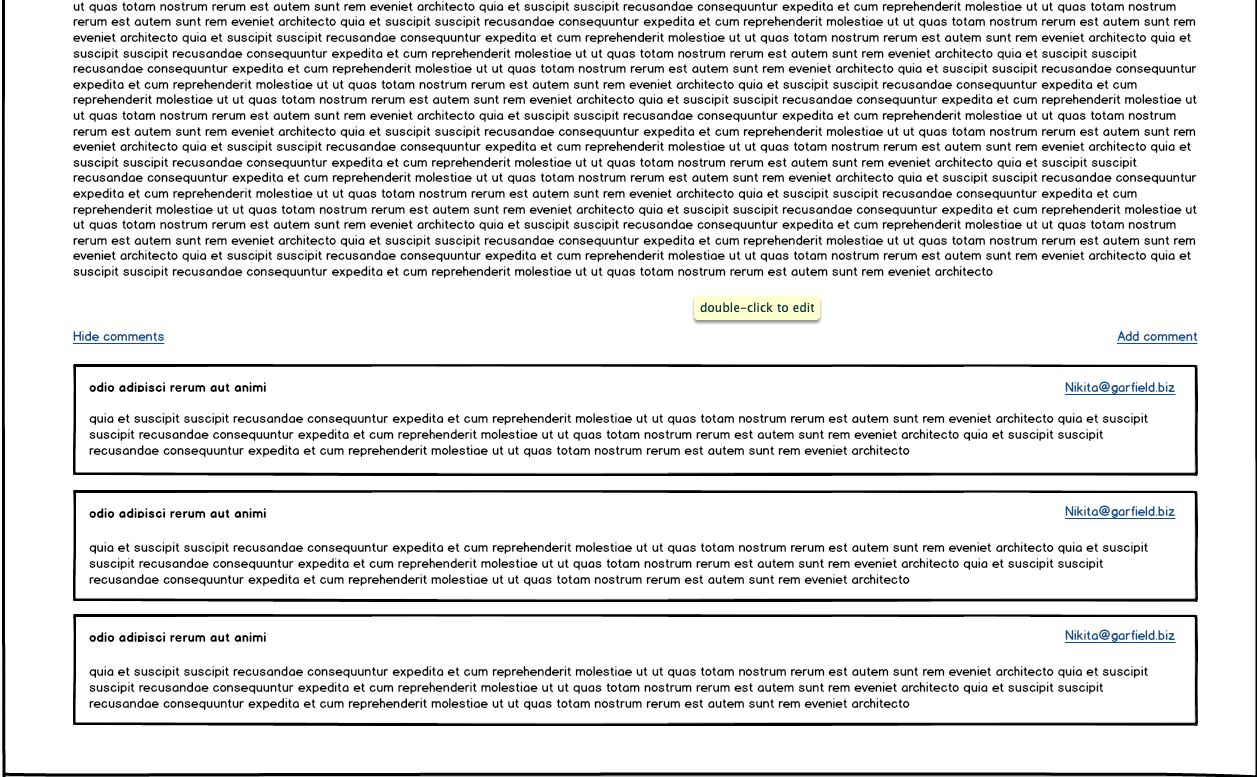
User Detailspage and remove current post from the list and API. - Button/link for comments 'show/hide comments' that will toggle the comments list visibility.
- Button to add comment.
- Adding comments should be similar to
Add Post Modalbut contain different fields and action. - Back button that will go back to `Posts list
Add Post/Comment Modal

- Title
- Form fields
- Two buttons
Cancel,Save - Cancel will just close the modal and ignore changes
- Save will connect with API and add Comment/Post to the list
Must-have:
- React & Redux
- Connection with API
- Usage of react-router for multiple pages
- Loaders when you wait for the data
- Validation on forms
- Usage of modern js functionality (ES6+)
Good to have:
- Typescript
- Clean code (linters, prettier)
- UI kit for styles (or styled-components)
- Tests
- App deployed to Netlify
What will we be paying attention to:
- How you split code for components
- How your store looks like and how you communicate with redux.
- Reusability of the components.
- Code repetitions and reusability (keep your code DRY and simple KISS).
- How and where you put your business logic.
- Code optimization and the solution's performance.
- Working in accordance with good practices in general.
- How you communicate with API.
- Handling unexpected errors or potential exceptions.