via NPM
npm i react-awesome-popover
via Yarn
yarn add react-awesome-popover
via CDN (unpkg)
https://unpkg.com/react-awesome-popover@2.0.2/dest/react-awesome-popover.js
UMD library exposed as ReactAwesomePopover
const Popover = ReactAwesomePopover;Do not forget to use the stylesheet.
import "react-awesome-popover/dest/react-awesome-popover.css";via CDN (unpkg)
https://unpkg.com/react-awesome-popover@2.0.2/dest/react-awesome-popover.css
ReactDOM.render(
<Popover>
<button>The Target</button>
<div>The content</div>
</Popover>,
document.body
);The component supports server-side rendering
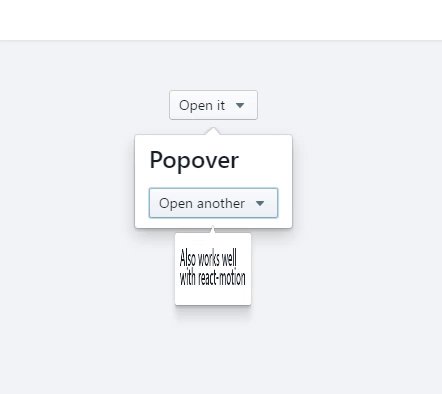
ReactDOM.render(
<Popover>
<button>The Target</button>
<div>
...
<Popover>
<button>The Target</button>
<div>
...
<Popover>
<button>The Target</button>
<div>The content</div>
</Popover>
...
</div>
</Popover>
...
</div>
</Popover>,
document.body
);Set the Motion property to True. Second child becomes a function, It returns the id, popperProps and Arrow. You need to combine Popper style with motion style
<Popover motion>
<button>Click</button>
{(popperProps, Arrow) => (
<Motion defaultStyle={{ rotateY: 90 }} style={{ rotateY: spring(0) }}>
{({ rotateY }) => {
var motionStyle = {
transform: `${popperProps.style.transform} rotateY(${rotateY}deg)`
};
return (
<div
{...popperProps}
style={{ ...popperProps.style, ...motionStyle }}
>
<h1>React-motion!</h1>
{Arrow}
</div>
);
}}
</Motion>
)}
</Popover>| Prop | Type | Description |
|---|---|---|
| arrow | Boolean | If False, the arrow is removed |
| placement | String | The placement of the popover. Read more.The default value is auto |
| className | String | The className of the popover |
| action | String | click or hover.The default value is click |
| defaultIsOpen | Boolean | Initial opened state when uncontrolled |
| onOpen | Function | Callback invoked when the popover opens after it is added to the DOM. |
| onClose | Function | Callback invoked when a popover begins to close. |
| onClose | Function | Callback invoked when a popover begins to close. |
| customArrow | JSX | Returns a custom arrow |
| motion | Boolean | Allows react-motion |
| modifiers | Object | Allow passing Popper modifiers as props. |
| open | Boolean | Whether the popover is visible. Passing this prop puts the popover in controlled mode.To make the popover completely manageable, you must pass the null value to the action prop |
| touch | Boolean | The touch event will be triggered instead of the click event |