This starter kit shows how to build a simple application which queries DB-sync for displaying a list of Stake Pools.
For executing this starter kit you'll need access to a running DB-sync instance in sync with a Node running on the network of your preference.
In case you don't want to install the required components yourself, you can use Demeter.run platform to create a cloud environment with access to common Cardano infrastructure. The following command will open this repo in a private, web-based VSCode IDE with access to a running DB-Sync instance in the preview network.
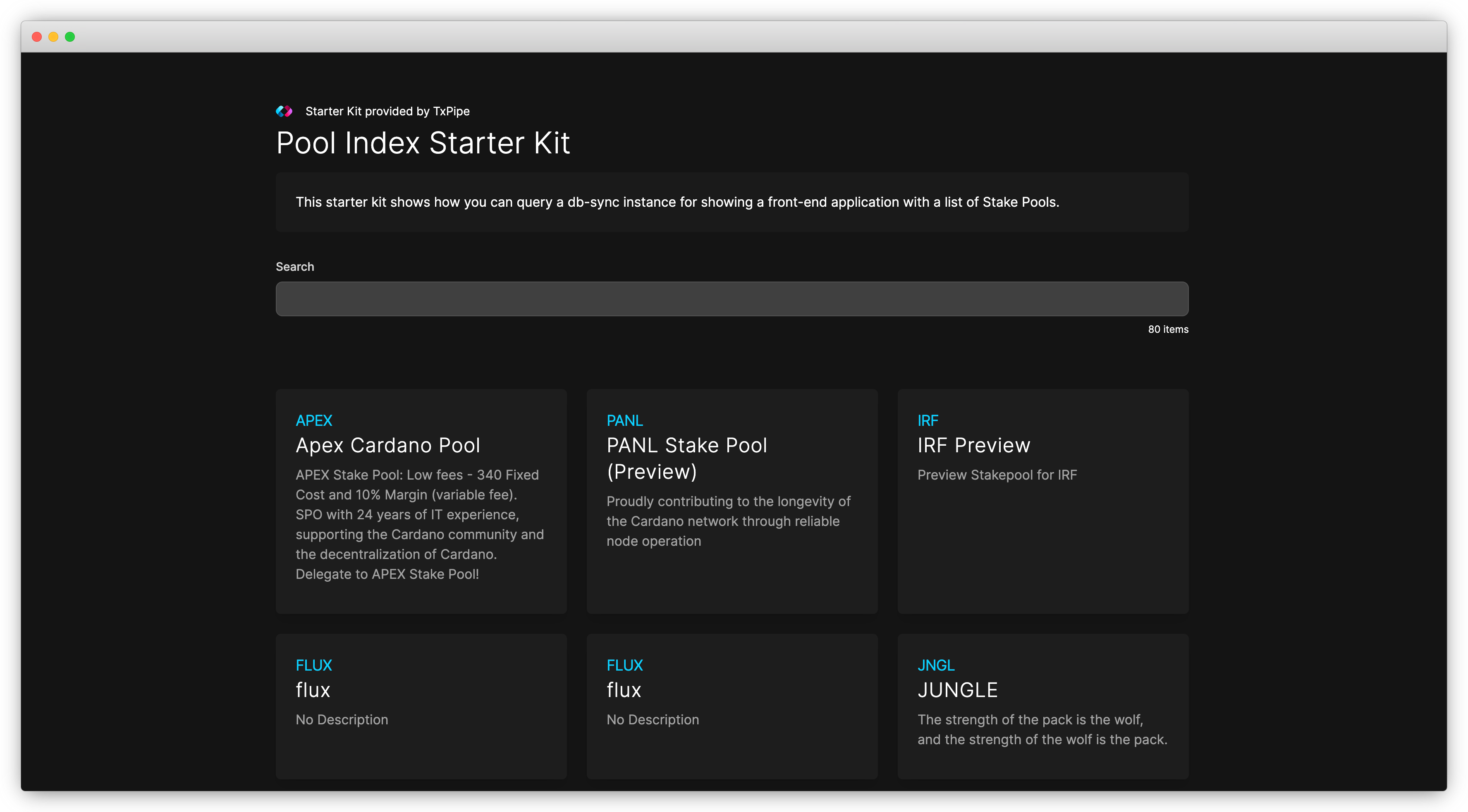
This Starter Kit is implemented as a Remix Application. Its composed of a simple front-end page which queries and displays a list of Stake pools. User can search a Stake Pool by its name or description, but in this template the filtering is implemented on the front-end side.
For connecting with the database layer we have chosen to use Prisma which provides us with a great development experience when it comes to access and querying db-sync.
From the web-based workspace open a new Terminal and run the following commands for installing the dependencies:
$ npm installNext we need to get Prisma initialized and connected against our db-sync instance.
npx prisma initNow we should have 2 new files generated in our repository:
prisma.schema.env
If you open prisma.schema you will notice the schema is empty:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}For pulling the db-sync schema we are going to use the Demeter.run DB-Sync feature.
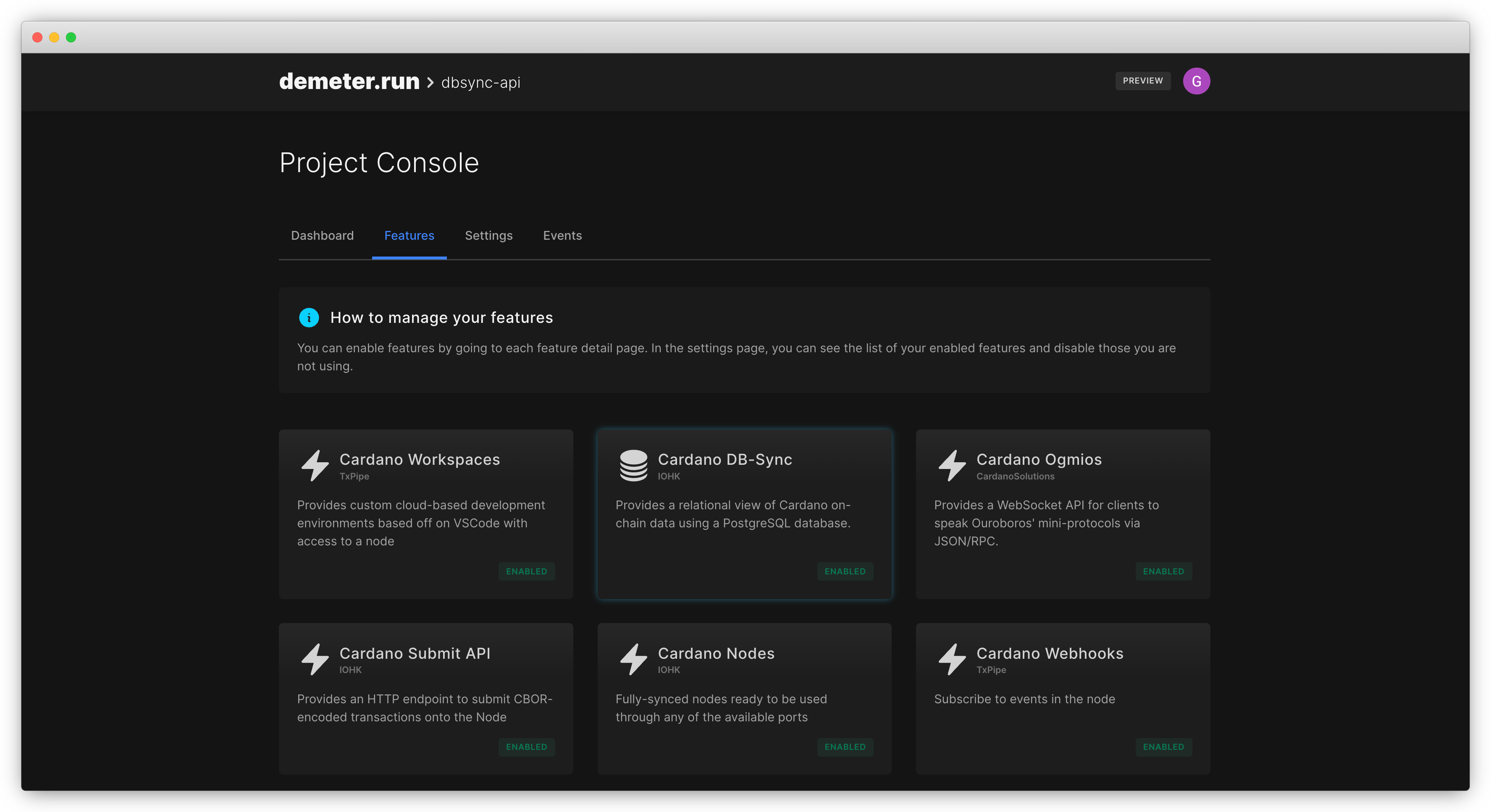
Open your project Console in Demeter.run and go to the DB-Sync feature from the list.
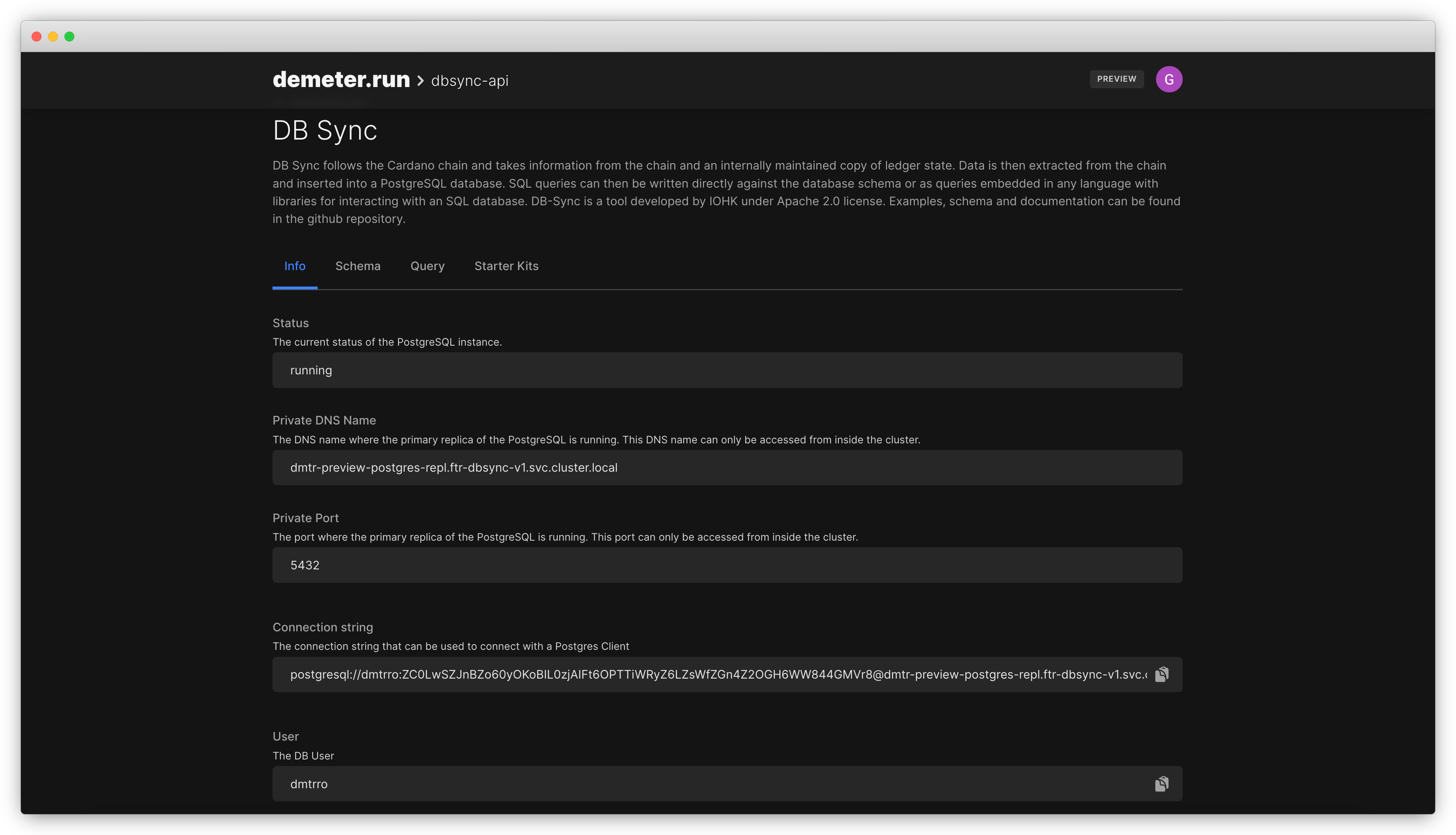
Go into the feature detail and copy the value of the Connection string field.
You can now replace the content of the DATABASE_URL variable in the .env file generated by npx prisma init with this information:
# Environment variables declared in this file are automatically made available to Prisma.
# See the documentation for more detail: https://pris.ly/d/prisma-schema#accessing-environment-variables-from-the-schema
# Prisma supports the native connection string format for PostgreSQL, MySQL, SQLite, SQL Server, MongoDB and CockroachDB.
# See the documentation for all the connection string options: https://pris.ly/d/connection-strings
DATABASE_URL="postgresql://dmtrro:ZC0LwSZJnBZo60yOKoBIL0zjAIFt6OPTTiWRyZ6LZsWfZGn4Z2OGH6WW844GMVr8@dmtr-preview-postgres-repl.ftr-dbsync-v1.svc.cluster.local:5432/cardanodbsync?schema=public"Once the .env file is updated go back to the terminal and run the following command:
npx prisma db pull
npx prisma generateThis command should have generated the high level Typescript objects for accessing DB-Sync from our code.
If you check the prisma.schema file again you should see its now updated with the schema definition of db-sync.
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model ada_pots {
id BigInt @id @default(autoincrement())
slot_no BigInt
epoch_no Int
treasury Decimal @db.Decimal(20, 0)
reserves Decimal @db.Decimal(20, 0)
rewards Decimal @db.Decimal(20, 0)
utxo Decimal @db.Decimal(20, 0)
deposits Decimal @db.Decimal(20, 0)
fees Decimal @db.Decimal(20, 0)
block_id BigInt @unique(map: "unique_ada_pots")
block block @relation(fields: [block_id], references: [id], onDelete: Cascade, onUpdate: Restrict)
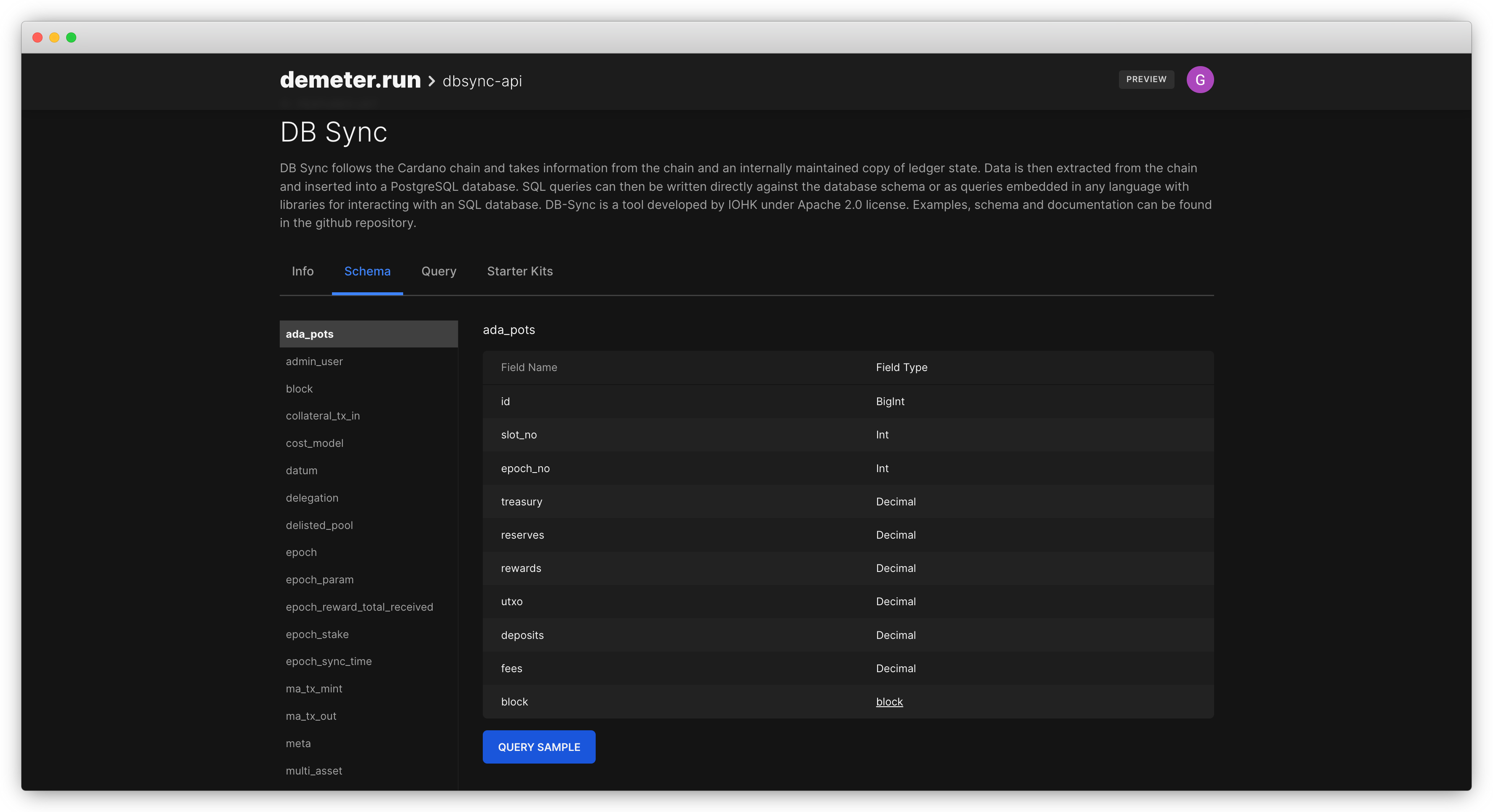
} ...Feel free to explore the schema from this file, or you can use the Schema tab inside of the DB-Sync feature of Demeter.run for browsing the available tables.
Once we have Prisma connected to our DB-Sync instance we can build and run the application. Go back to the terminal and execute the following commands:
npm run build
npm run devYour application should be now running in localhost:3000
For testing the application in your web browser we need to expose the workspace port where the application is running.
For doing this in the Demeter.run console go to your workspaces, select the workspace where you are running the starter kit and go to the Exposed Ports tab.
From this tab you can select to expose a new port.
Once your port is exposed you can click en the auto generated URL and it should open a new browser tab with your application running.