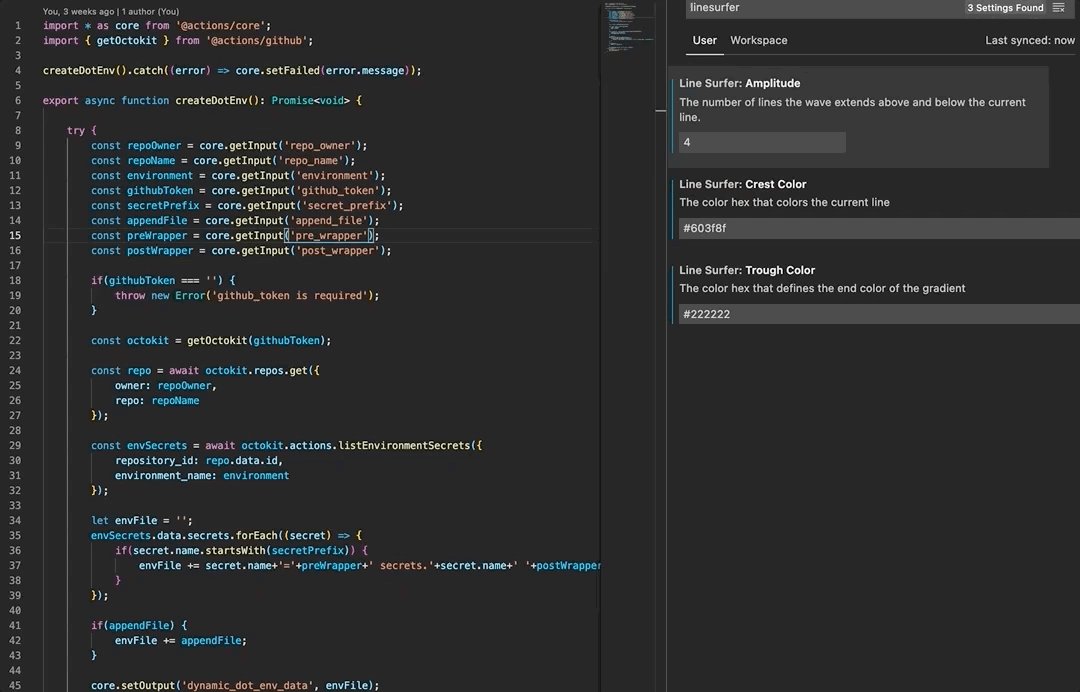
Turn your cursor into a wave. Line Surfer is a highlighter that applies a gradient to the current line in the active editor that expands above and below.
- Provides a configurable reflected gradient centered on your current line in an active editor
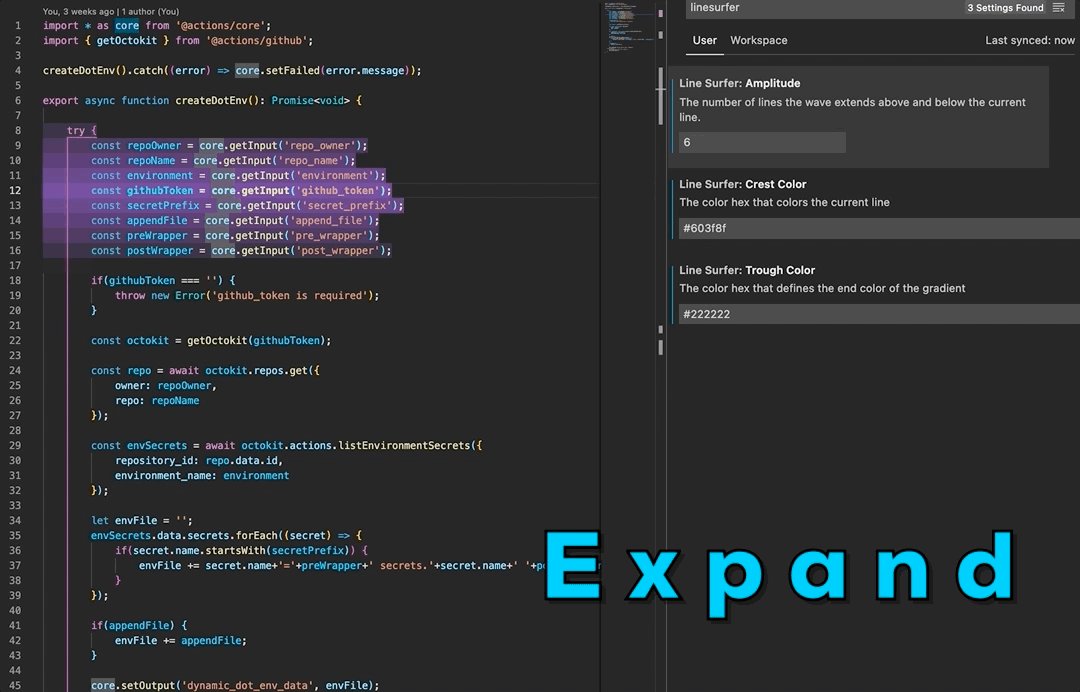
- Change the number of lines the gradient expands above and below
- Easily identify your current line and those surrounding it
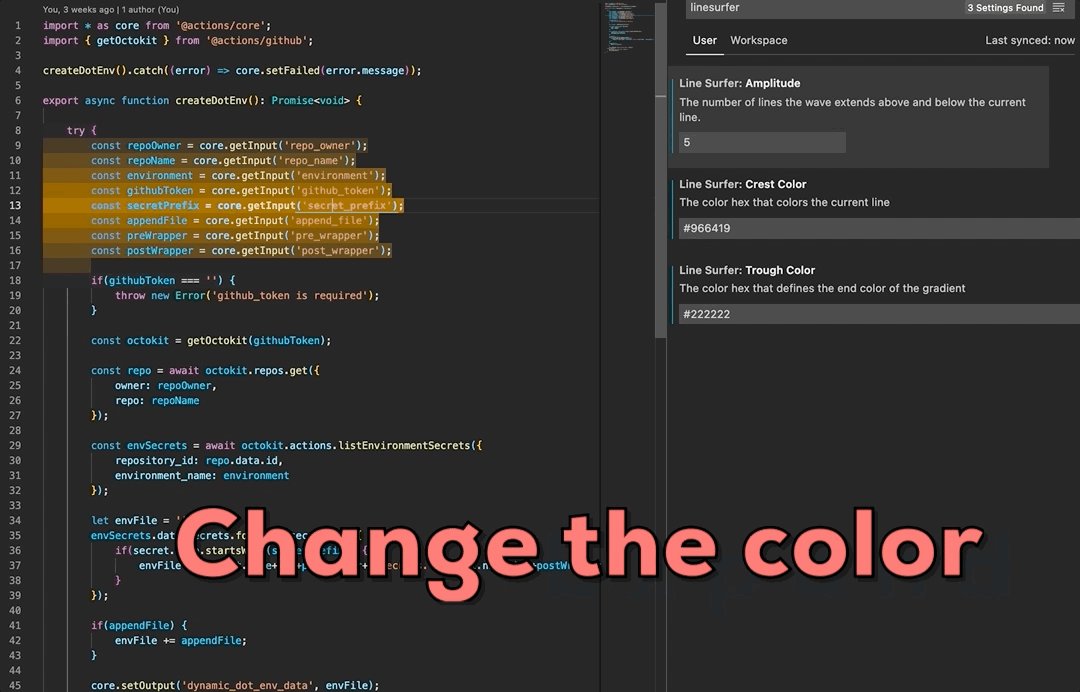
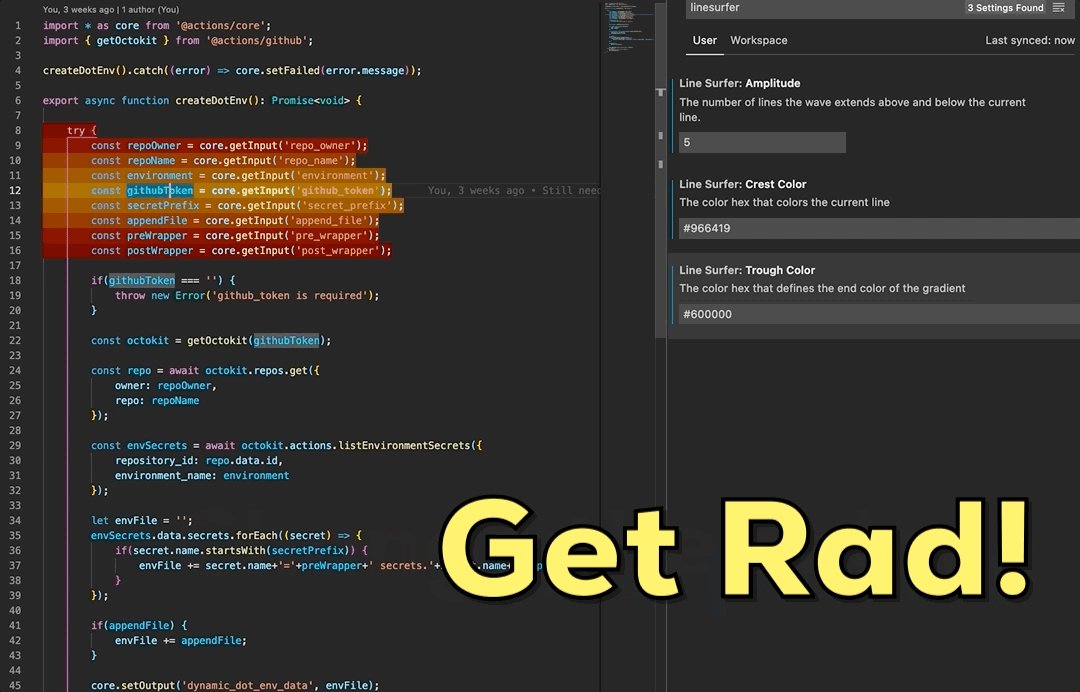
lineSurfer.crestColor: The color of the current line in the active editorlineSurfer.troughColor: The color that is interpolated out to based on the amplitude settinglineSurfer.amplitude: The number of lines above and below that the gradient expands tolineSurfer.fontWeight: The font weight of the current line
Initial release.
- Current line gradient, aka "The Wave"
- Settings to configure the size and colors of the wave.
Font Weight enhancement and a bug fix.
- Font Weight is now a configurable setting
- Font Weights now radiate out from the wave crest
- The wave goes away when you have selected text now
Visual enhancement
- Adds option to extend the wave across the editor
Bugfix
- Bug fix to allow enabling and disabling the whole line setting
Tooling
- Changed around tooling to start pushing for more of a CI/CD delivery pipeline
- Starting to implement unit testing