Effortlessly bootstrap strongly-typed TypeScript npm libraries with minimal configuration and a focus on developer experience.
- Minimal Setup & Visual Clarity: Enjoy sensible defaults that keep your project setup clean.
- Developer-Centric: Built with tools like
pkgroll,tsx,tsup,vitest, andclieye. - Comprehensive Configurations:
- Preconfigured
tsconfig,eslint,vitest,prettier,package.json, and.gitignorefiles. - Ready-to-use GitHub Actions, pre-commit hooks, and npm scripts.
- Examples and tests included for both library code and
npxcommands.
- Preconfigured
- TypeScript npx Commands: Write
npxcommands directly in TypeScript. - ESM & CJS Support: Outputs both ESM and CJS modules.
- Optimized for VSCode: Pre-configured with file nesting, auto-prettify on save, and a specified TypeScript TSDK path.
- Fully Customizable: Exposed configurations allow for complete customization to fit your needs.
-
Run the command below to bootstrap your project:
npx ts-hajime your-app-name-here
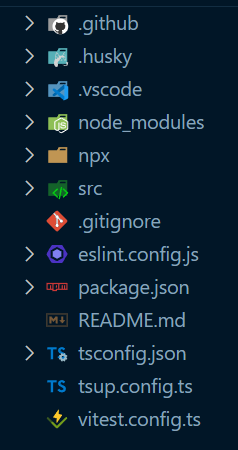
Here’s what your project structure will look like:
- Replace all occurrences of
my-appwith your app’s name, andmy-descriptionwith a description.
- Build:
npm run build - Test:
npm test - Lint & Fix:
npm run lint - Type Check:
npm run tsc
(Note: Type checking is automatically done in GitHub Actions as part of the build step withpkgroll.) - Try
npxCommand Locally:npm run npx something
(Modify thenpxscript inpackage.jsonto suit your project requirements.)
Start your TypeScript library development journey with a delightful, optimized, and flexible setup. Enjoy coding! 🌸
- replace
cleyewithcac