Flash Message is a React Native module to help you easily create highly customizable flashbars, top notifications or alerts (with iPhone X, XR, XS and XS Max "notch" support).

Since the library is a JS-based solution, to install the latest version of react-native-flash-message you only need to run:
npm install --save react-native-flash-messageor
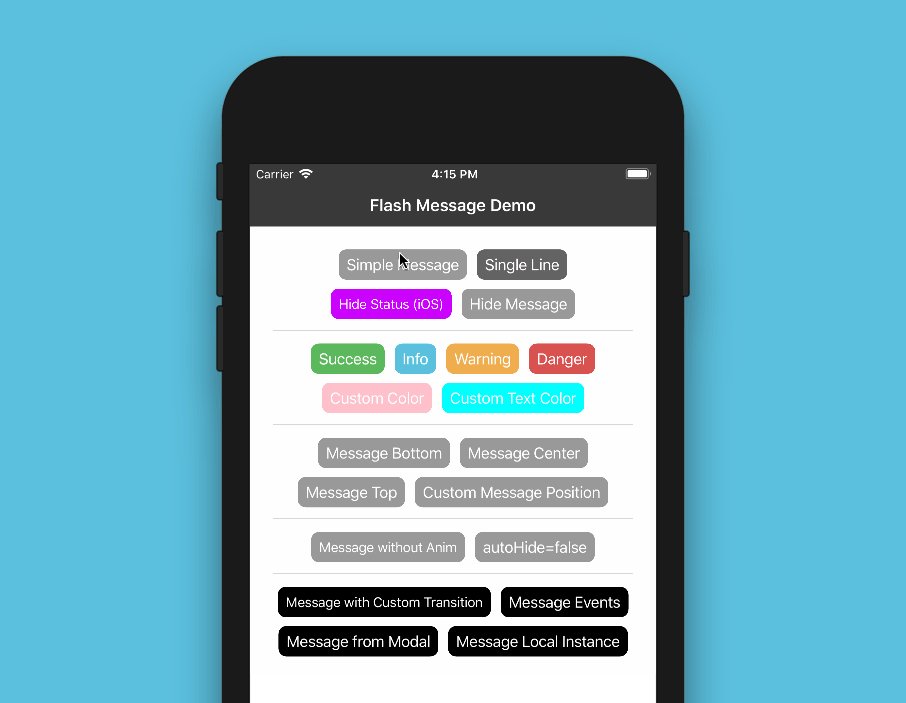
yarn add react-native-flash-messageYou can try out the Flash Message Playground app to get a tease of the functionalities in this lib.
The FlashMessage component is built for global use, so you have to instance this component once in your main app screen always as the last inserted component:
import React from "react";
import { View } from "react-native";
import FlashMessage from "react-native-flash-message";
function App() {
return (
<View style={{ flex: 1 }}>
<View ref={"otherView1"} />
<View ref={"otherView2"} />
<View ref={"otherView3"} />
{/* GLOBAL FLASH MESSAGE COMPONENT INSTANCE */}
<FlashMessage position="top" /> {/* <--- here as the last component */}
</View>
);
}After that you only need to call showMessage or hideMessage methods from anywhere in your app.
If you don't need a global use for (e.g. will use only in one screen) you can instance your FlashMessage Component with a ref ID (or other capture ref method):
<View style={{ flex: 1 }}>
<YourMainApp />
<FlashMessage ref="myLocalFlashMessage" /> {/* <--- here as the last component always with `ref` as a prop */}
<View>Now that you already instantiated the global FlashMessage component, when you need to show some message in your app you could use the showMessage method in any screen or view. This is a global method that receive a message object with your message detail:
import React from "react";
import { View, Button } from "react-native";
import { showMessage, hideMessage } from "react-native-flash-message";
function MyScreen() {
return (
<View style={{ flex: 1 }}>
<Button
onPress={() => {
/* HERE IS WHERE WE'RE GOING TO SHOW OUR FIRST MESSAGE */
showMessage({
message: "Simple message",
type: "info",
});
}}
title="Request Details"
color="#841584"
/>
</View>
);
}The message object obligatorily requires some message attribute. If you need to show a message with two lines (title and more details) you could use message attr for title and description attr for details line:
showMessage({
message: "Hello World",
description: "This is our second message",
type: "success",
});The type attribute set the type and color of your flash message, default options are "success" (green), "warning" (orange), "danger" (red), "info" (blue) and "default" (gray).
By default all of the messages will be displayed with transitions and with autoHide after 1850 ms enabled. If you need to programmatically hide any message, you can call hideMessage() .
Other message object attributes will be detailed below.
| Property | Default | In Message Object | Description |
|---|---|---|---|
| hideOnPress | true |
Yes | Controls if the flash message can be closed on press |
| onPress | none |
Yes | onPress callback for flash message press |
| onLongPress | none |
Yes | onLongPress callback for flash message press |
| animated | true |
Yes | Controls if the flash message will be shown with animation or not |
| animationDuration | 225 |
Yes | Animations duration/speed |
| autoHide | true |
Yes | Controls if the flash message can hide itself after some duration time |
| duration | 1850 |
Yes | How many milliseconds the flash message will be shown if the autoHide it's true |
| hideStatusBar | false |
Yes | Controls if the flash message will auto hide the native status bar. Note: Works OK in iOS, not all Android versions support this. |
| statusBarHeight | none |
Yes | Use this prop to set a custom status bar height that will be add in flash message padding top calc |
| floating | false |
Yes | The floating prop unstick the message from the edges and applying some border radius to component |
| position | top |
Yes | The position prop set the position of a flash message. Expected options: "top" (default), "bottom", "center" or a custom object with { top, left, right, bottom } position |
| icon | none |
Yes | The icon prop could be a render function that return a new JSX Element to be placed in icon position OR a definition of the graphical icon of a flash message. Expected options: "none" (default), "auto" (guided by type), "success", "info", "warning", "danger", a custom icon (render function) or a custom object with icon type/name and position (left or right) attributes, e.g.: { icon: "success", position: "right" } |
| style | none |
Yes | Apply a custom style object in flash message container |
| textStyle | none |
Yes | Apply a custom style object in flash message descript/text text label |
| titleStyle | none |
Yes | Apply a custom style object in flash message title text label |
| titleProps | none |
Yes | Set a custom props object in flash message title text label |
| textProps | none |
Yes | Set a custom props object in flash message all text components |
| iconProps | none |
Yes | Set a custom props object to use inside the renderFlashMessageIcon method as third argument |
| renderBeforeContent | none |
Yes | Render custom JSX before title in flash message. |
| renderCustomContent | none |
Yes | Render custom JSX below title in flash message. |
| renderAfterContent | none |
Yes | Render custom JSX after the title (or description) of a flash message. |
| renderFlashMessageIcon | renderFlashMessageIcon |
Yes | Set a custom render function for inside message icons |
| transitionConfig | FlashMessageTransition |
No | Set the transition config function used in shown/hide anim interpolations |
| canRegisterAsDefault | true |
No | Use to handle if the instance can be registed as default/global instance |
| MessageComponent | DefaultFlash |
No | Set the default flash message render component used to show all the messages |
When you call showMessage method you'll need to pass a message object to show your message. In this call you could pass some custom attributes to customize your message. Most of the FlashMessage Component props can be passed in runtime calls of showMessage. This common props/attributes are identified in Props table as In Message Object.
If you need to customize de background color or text color of your message beyond the default types (success, warning, info and danger) you could use the backgroundColor or/and color attributes in your message object:
showMessage({
message: "My message title",
description: "My message description",
type: "default",
backgroundColor: "purple", // background color
color: "#606060", // text color
});If you need to handle the press/touch event in your message, you could use the onPress attribute to take some action:
showMessage({
message: "My message title",
description: "My message description",
type: "success",
onPress: () => {
/* THIS FUNC/CB WILL BE CALLED AFTER MESSAGE PRESS */
},
});To show a custom/diferent icon in a showMessage call you could simple pass a render function with a new JSX element to shown:
showMessage({
message: "Hello World",
description: "This is our custom icon message",
icon: props => <Image source={require("../assets/YOUR-CUSTOM-ICON.png")} {...props} />,
type: "success",
});If you need to, for some reason, "turn off" all the flash messages, you could use the FlashMessageManager utility class:
import { FlashMessageManager } from "react-native-flash-message";
// true to disable, false to enable
FlashMessageManager.setDisabled(true);The main MessageComponent (responsible for rendering the messages) is DefaultFlash. This component is wrapped in another component called FlashMessageWrapper that handles device orientations, statusbar heights and principal whether or not include the iPhone X "notch" inset padding:
More details and use cases coming soon.
If this project helped you to reduce your developing time, you can give me a cup of coffee :)
Please, consider becoming a sponsor.





