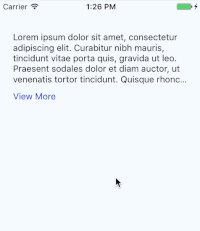
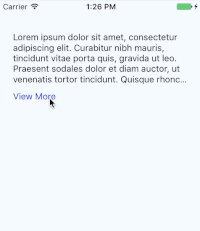
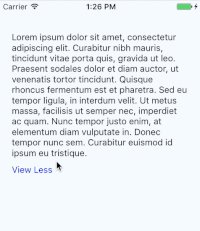
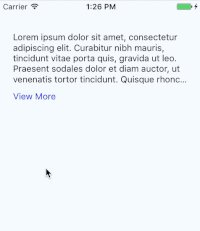
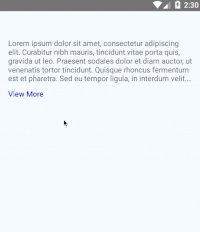
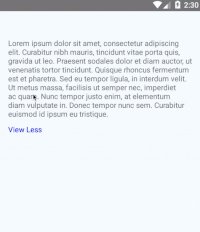
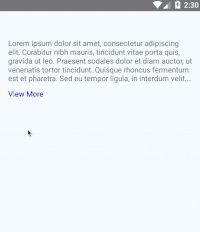
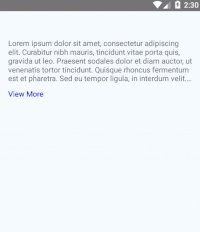
A super lightweight plugin to expand/collapse text in React-Native. Truncated text is ended with dotdotdot.
Working on IOS/Android
npm install --save react-native-view-more-text
-
numberOfLines(number)(*required): Number of lines to be displayed.
-
renderViewMore(object): Render view-more component
-
renderViewLess(object): Render view-less component
-
afterCollapse(func): Callback after collapsing
-
afterExpand(func): Callback after expanding
-
textStyle(object): Style is passed to
TextinsideViewMoreText(Refer to this PR#8) -
renderTimeout(number): Timeout before rendering. Issue #11
import ViewMoreText from 'react-native-view-more-text';
let Example = React.createClass({
renderViewMore(onPress){
return(
<Text onPress={onPress}>View more</Text>
)
},
renderViewLess(onPress){
return(
<Text onPress={onPress}>View less</Text>
)
},
render(){
return(
<ViewMoreText
numberOfLines={3}
renderViewMore={this.renderViewMore}
renderViewLess={this.renderViewLess}
textStyle={{textAlign: 'center'}}
renderTimeout={100}
>
<Text>
Lorem ipsum dolor sit amet, in quo dolorum ponderum, nam veri molestie constituto eu. Eum enim tantas sadipscing ne, ut omnes malorum nostrum cum. Errem populo qui ne, ea ipsum antiopam definitionem eos.
</Text>
</ViewMoreText>
)
}
})My ADA wallet:
DdzFFzCqrht7vQmuSYrjn6PKDxW3on4cFznU4Jjjycp1bqVTvXngM8wN7sop1Haq7msc5NanULU8TyAG9UuLLZMynfroiHKr2aiiTaMM