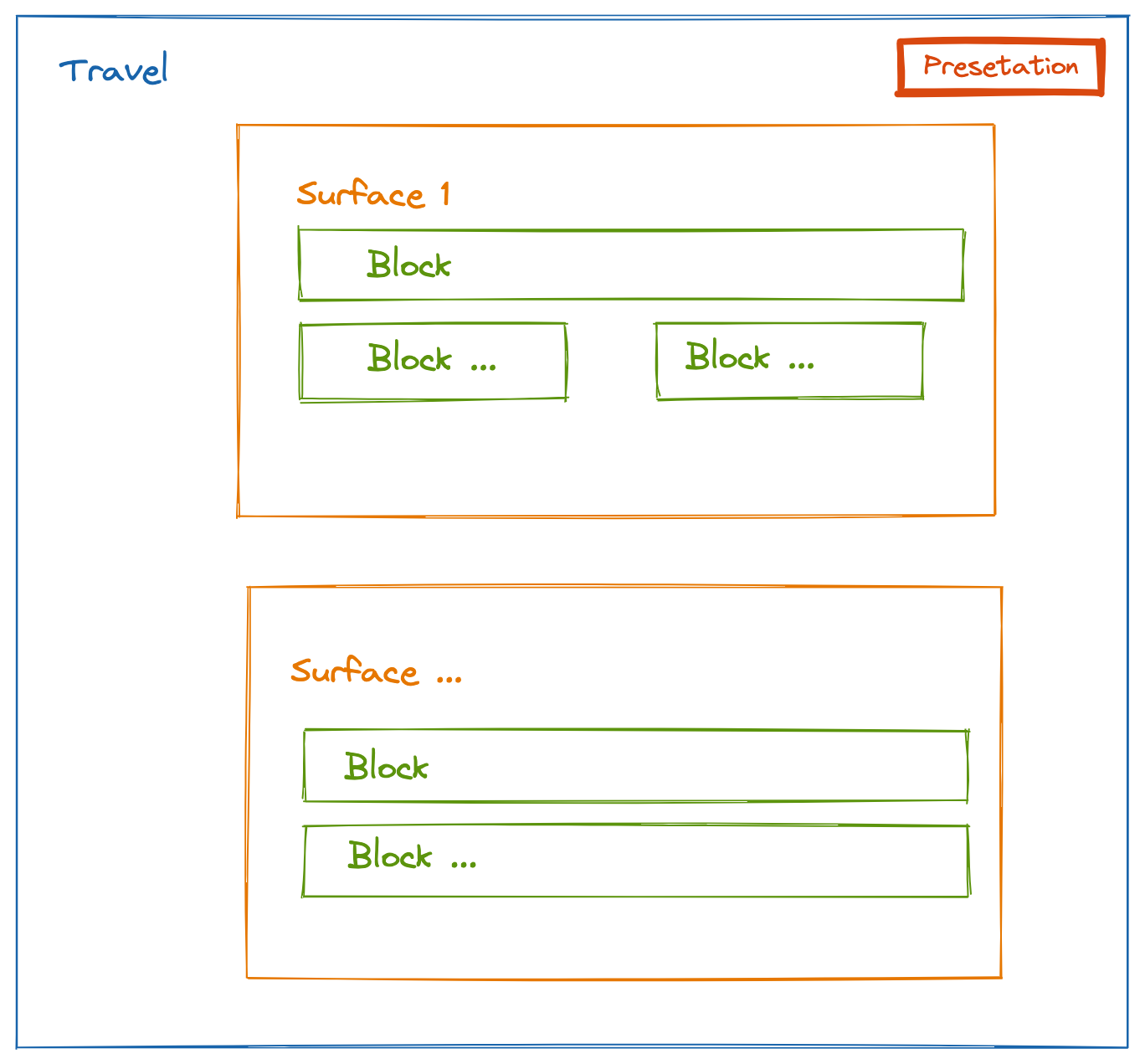
Building travels and blocks , presentation like a doc, travel is written by react+ lit + yjs + vite + tailwind.css
Painted by excaildraw
Setting up basic local environment:
# install dependencies
pnpm i
# start vite playground
pnpm devTo test locally, please make sure browser binaries are already installed via npx playwright install and Vite playground is started with pnpm dev. Then there are multi commands to choose from:
# run tests in headless mode in in another terminal window
pnpm test
# or run tests in headed mode for debugging
pnpm test:headedIn headed mode, await page.pause() can be used in test cases to suspend the test runner.
We would also like to give thanks to open-source projects that make Travel possible:
- AFFiNE -- a next-gen knowledge base that brings planning, sorting and creating all together. Privacy first, open-source, customizable and ready to use
- BlockSuite -- BlockSuite is a collaborative editing framework designed to reliably reconcile any Web content.
- tailwindcss -- A utility-first CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup
- daisyui - The most popular, free and open-source
- yjs & Yrs -- Fundamental support of CRDTs for our implementation on state management and data sync. Tailwind CSS component library
- React -- View layer support and web GUI framework.
- Lit -- Simple. Fast. Web Components..
- quilljs - powerful rich text editor.
- vite -- Next Generation Frontend Tooling.
- playwright - enables reliable end-to-end testing for modern web apps.
- icons - use heroicons
- Other dependencies