- update OpenAI GPT3.5 Turbo offical API support, super fast and cheap.
- update extra API calls and search summarizations to give a more comprehensive and detailed answer.
- update better suppoer chinese query and add current date info

- update web chatmode and fix some bugs(below is the detailed mode)

"ChatGPT as Inherent Toolformer" means that ChatGPT has the ability to become a tool for various tasks without requiring additional adjustments.
However, ChatGPT has some limitations such as being unable to connect to the internet and difficulty solving math problems.
ToolFormer enables language models to use specific tools for different tasks. Can ChatGPT be equipped with ToolFormer's abilities?
The challenge is how to adapt ToolFormer's API generation process to ChatGPT.
Recent experiments demonstrate that given a specific prompt, ChatGPT has a natural ability to create APIs for text.
Therefore, it can be concluded that ChatGPT has inherent ToolFormer capabilities!
Toolformer Paper the subproject WebChatGPT enchanced is based on WebChatGPT chrome extension
ExChatGPT-bilibili
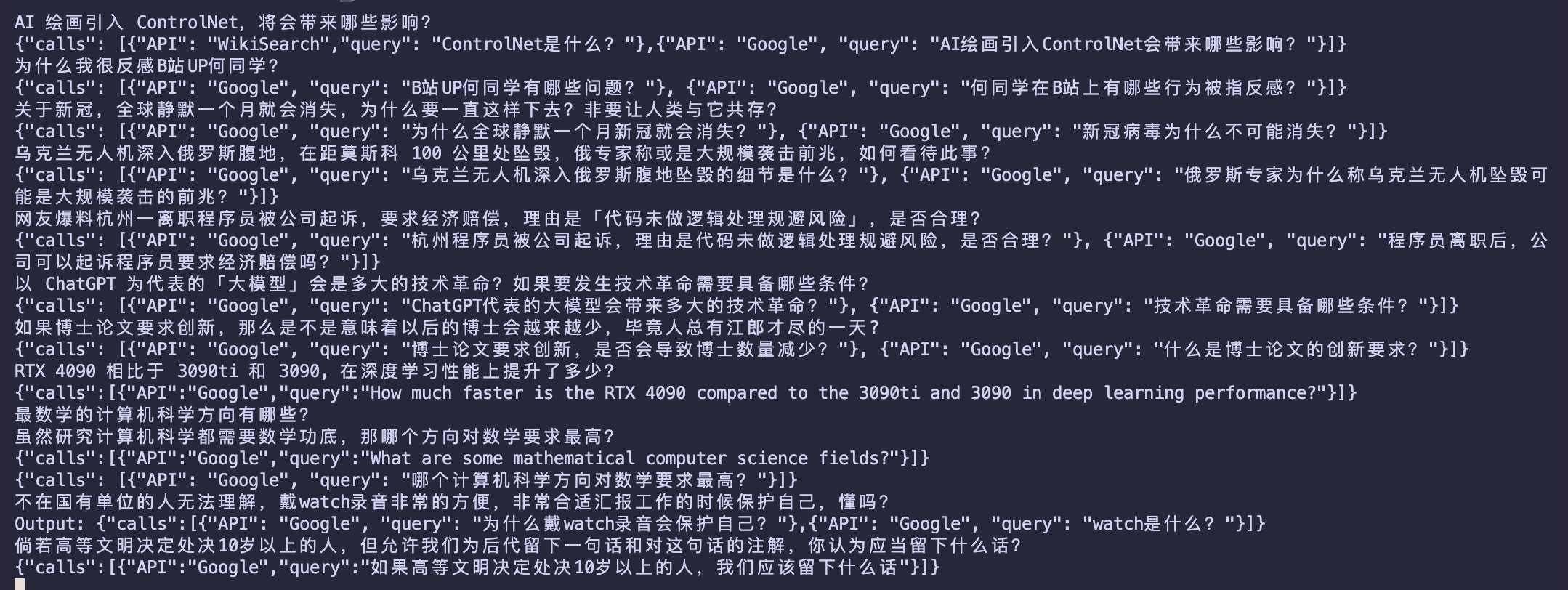
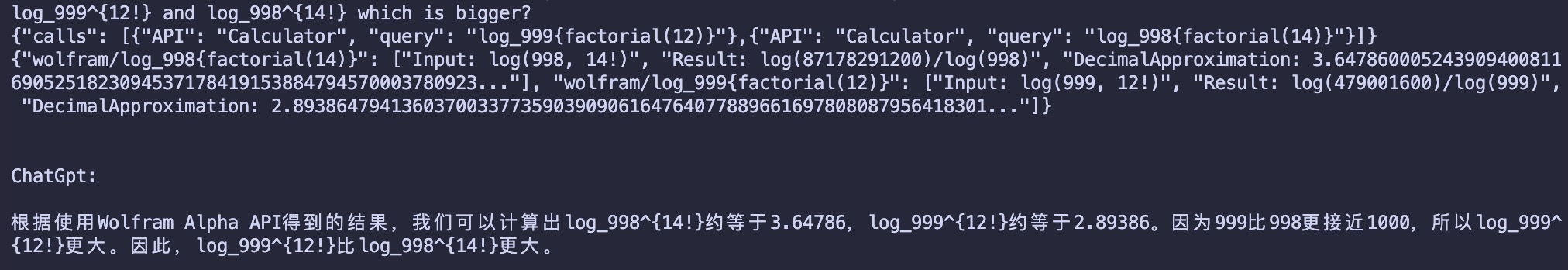
API call Demos:
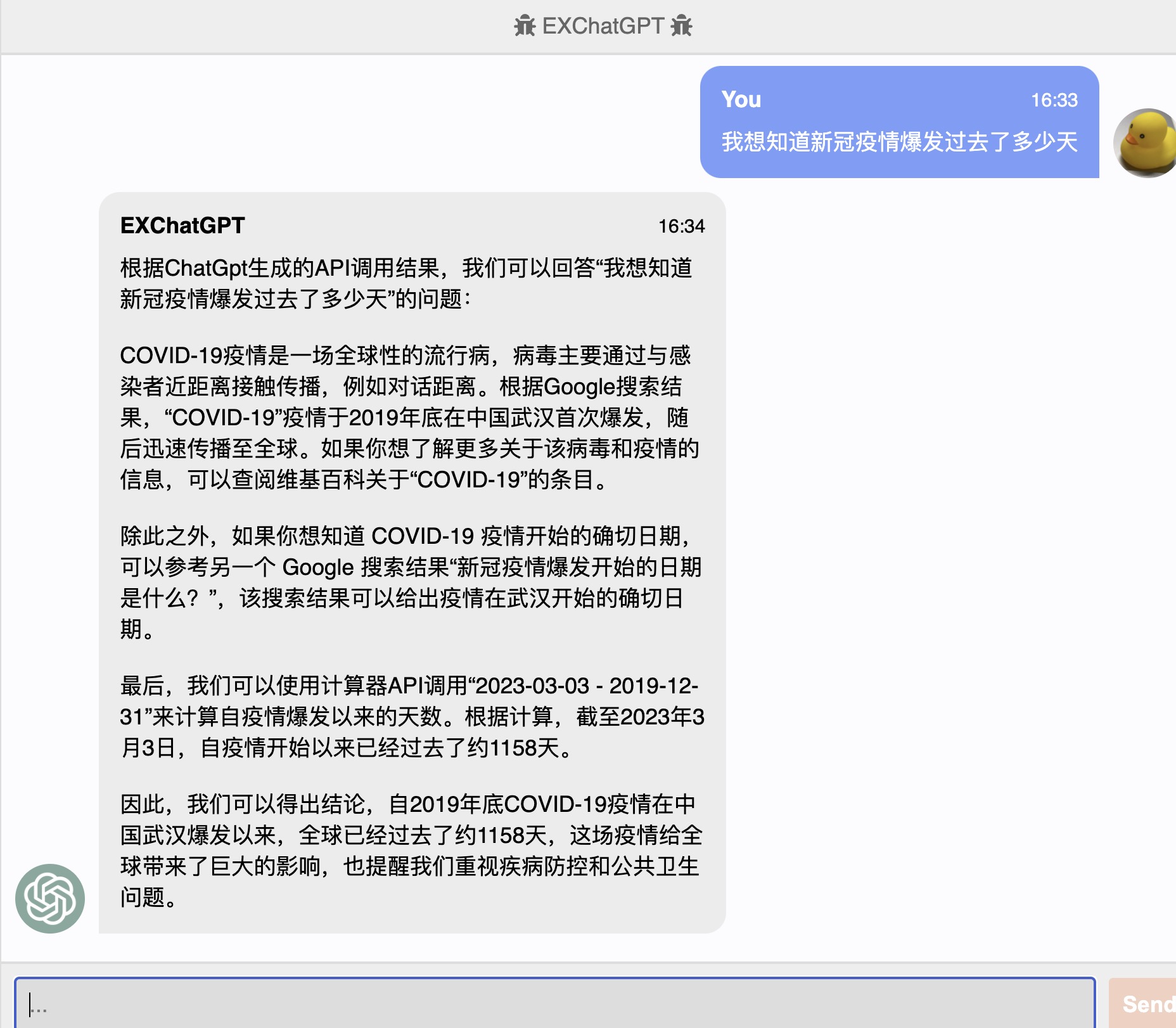
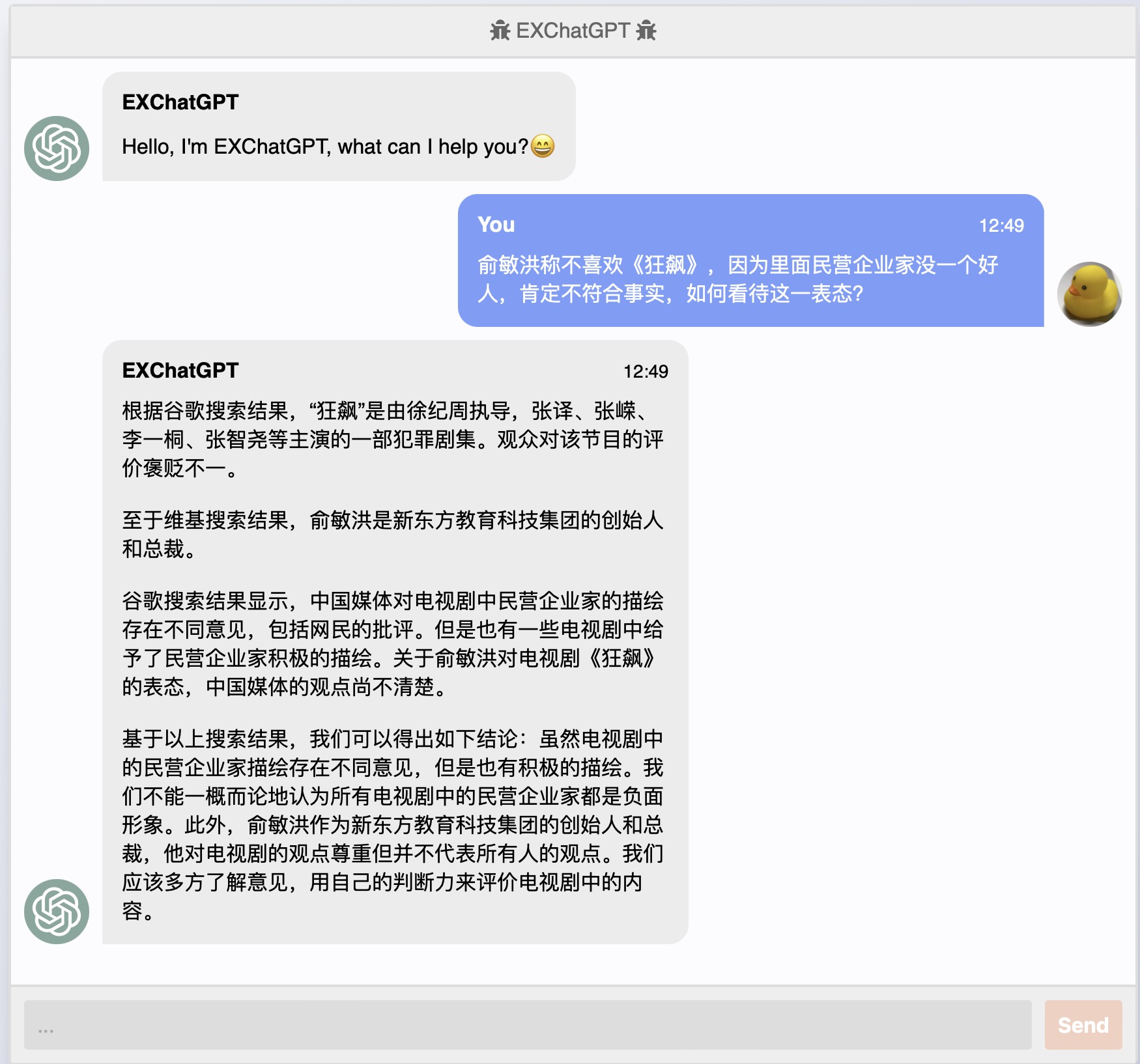
 QA Demos:
QA Demos:





pip installpip install -r requirements.txt- fill your
API keysinapi_class.pyandmain.pyGoogle api key and client idwolframAlpha api keyopenAI api key- use to summarize when there are too many querys
openAI api key(new feature) orchatGPT access_token(old version)- (3.2, OpenAI has published the
GPT-3.5 Turbo API, you can replace it with the newsest one)
- run the
main.pyand click the local url likehttp://127.0.0.1:5000/ - if you need detailed, mode uncomment it in the
main.py
- fill you
Googgle api key and client idinchatGPTChromeEhance/src/util/apiManager.ts/getDefaultAPI - run
npm install - run
npm run build-prod - get the extension in
chatGPTChromeEhance/build - add your
promptsandAPIsin option page.APIsandpromptsexamples are in/WebChatGPTAPIwolframAlphaneeds to run local sever -WebChatGPTAPI/WolframLocalServer.py