- This is a React WooCommerce theme, built with Next JS, Webpack, Babel, Node, GraphQl
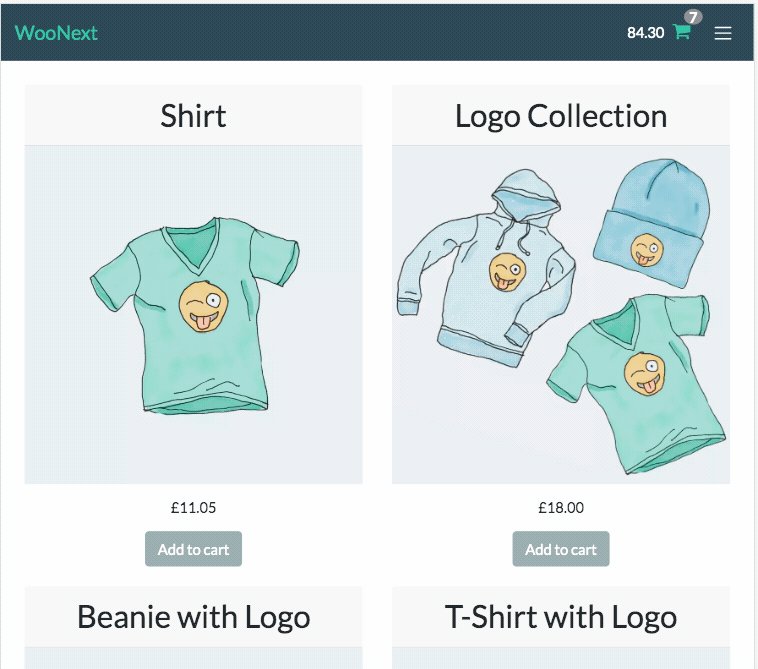
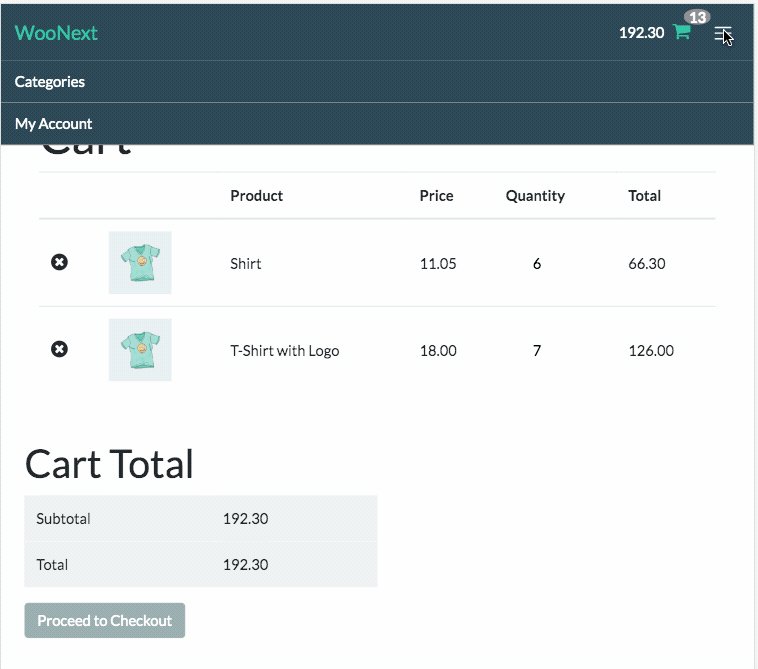
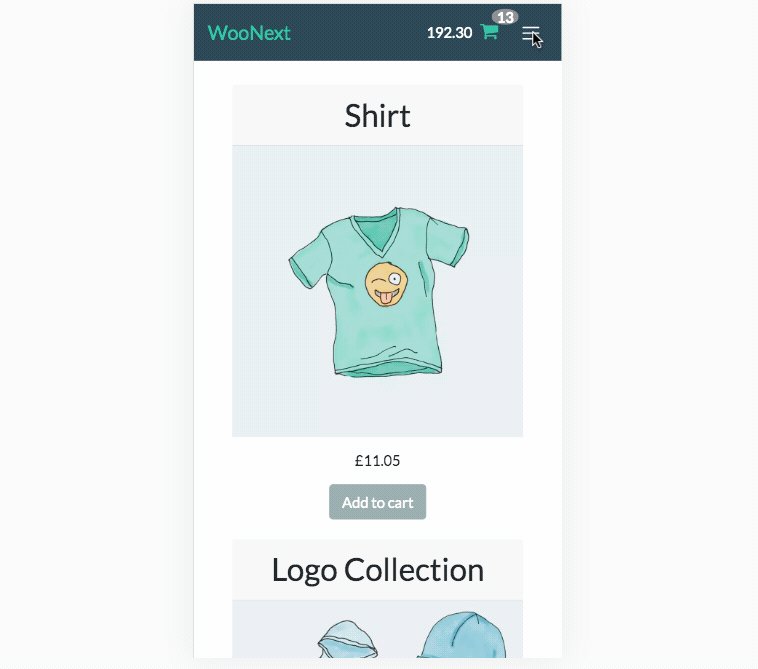
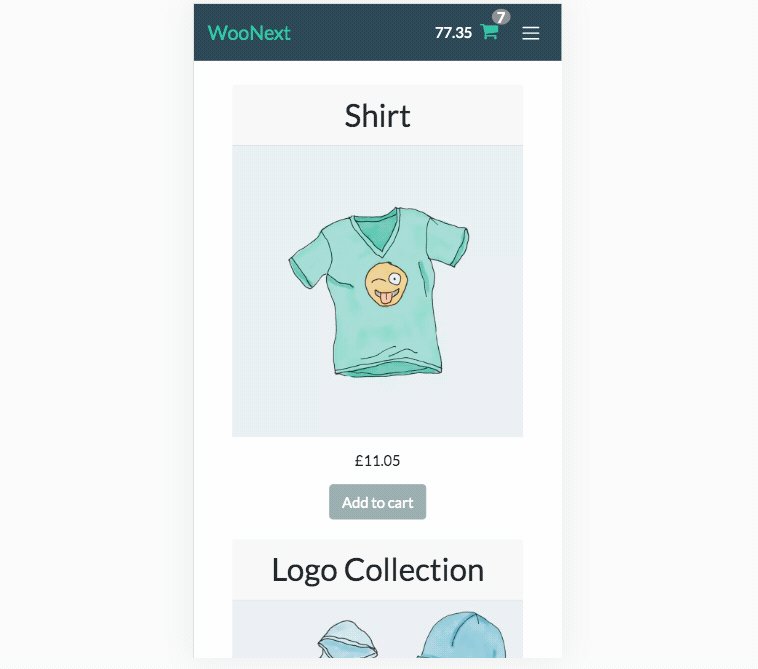
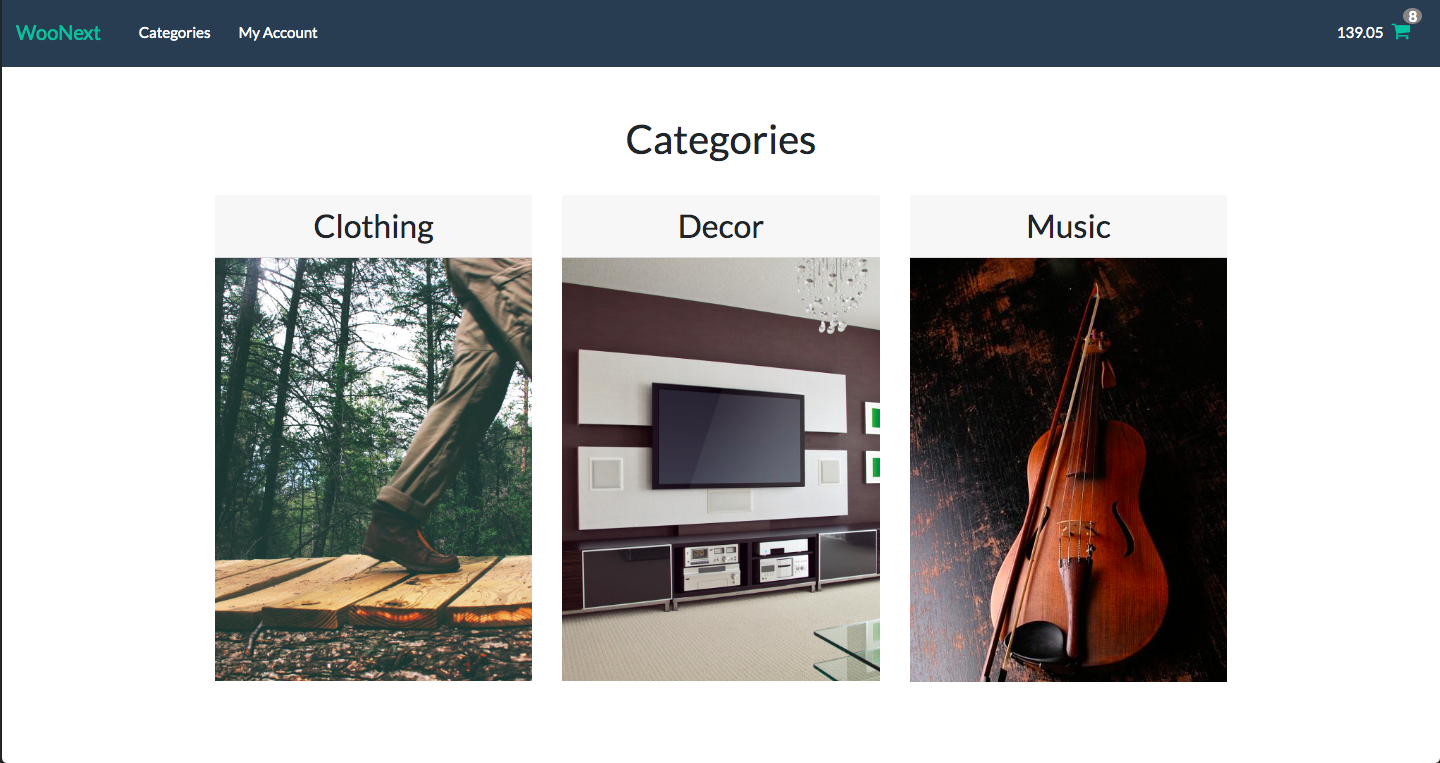
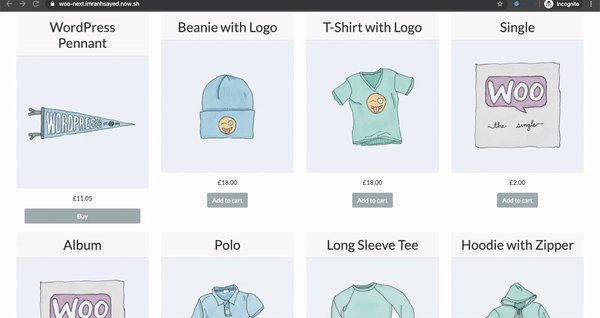
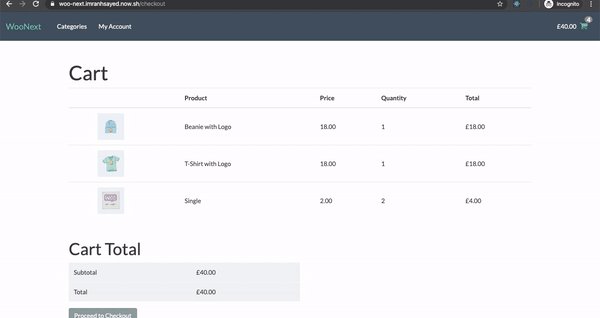
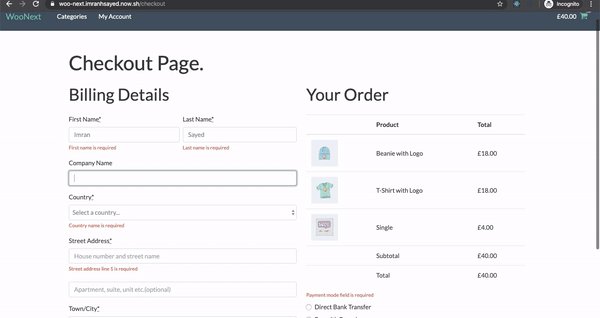
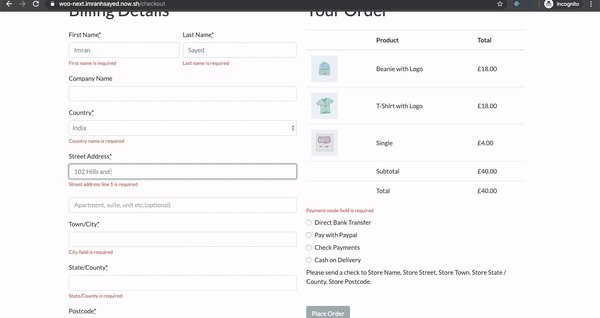
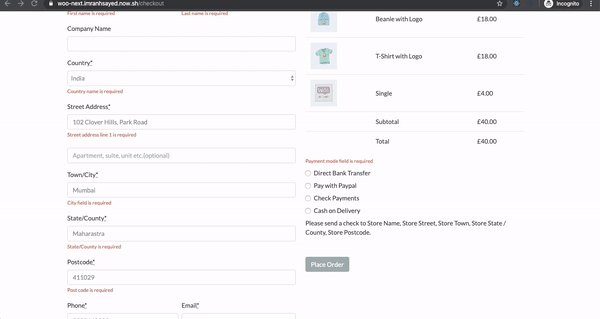
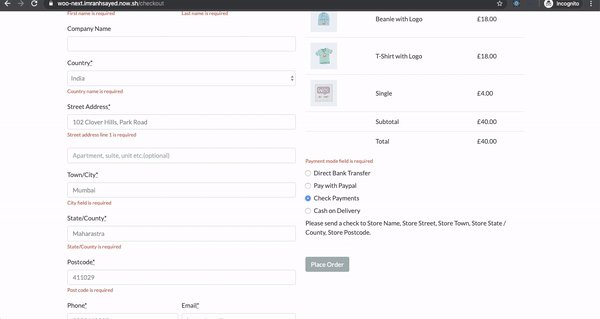
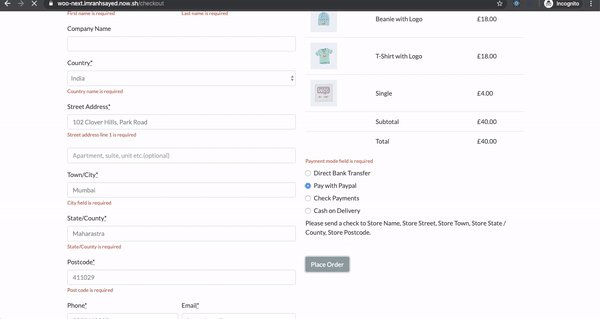
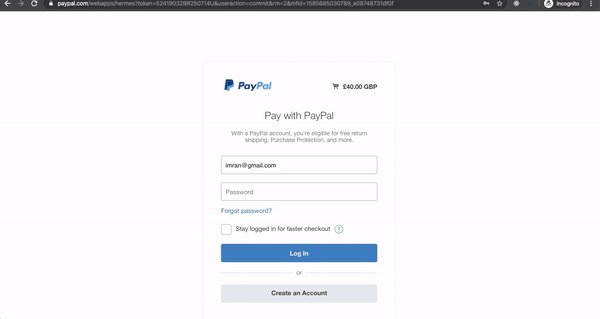
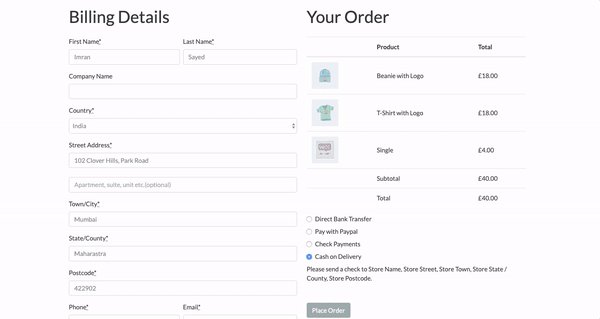
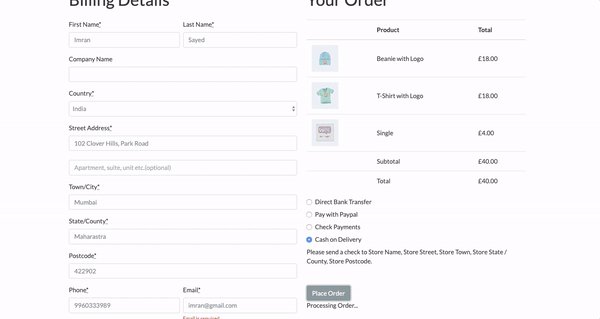
- WooCommerce Store in React( contains: Products Page, Single Product Page, AddToCart, CartPage and Checkout Page )
- SSR
- SEO friendly
- Automatic Code Splitting
- Hot Reloading
- Prefetching
- GraphQL with Apollo Client
These instructions will get you a copy of the project up and running on your local machine for development purposes.
- Clone this repo using terminal
git clone git@github.com:imranhsayed/woo-next cd woo-nextnpm install
- Clone and activate the following plugins , in your WordPress plugin directory:
- wp-graphql Exposes graphql for WordPress ( Tested with v-0.8.0 of this plugin )
- wp-graphiql Provides GraphiQL IDE (playground) to the WP-Admin.
- wp-graphql-woocommerce Adds Woocommerce functionality to a WPGraphQL schema ( Tested with v-0.5.0 of this plugin )
You can also import default wooCommerce products that come with wooCommerce Plugin for development ( if you don't have any products in your WordPress install ) WP Dashboard > Tools > Import > WooCommerce products(CSV): The WooCommerce default products csv file is available at wp-content/plugins/woocommerce/sample-data/sample_products.csv
- 1.Rename
client-config-example.jstoclient-config.jsand update your React Site URL and WordPressSite URL ( Used access it in ES6 file. )
const clientConfig = {
siteUrl: 'http://xyz.com',
graphqlUrl: 'http://wordpressSiteUrl.com/graphql'
};
export default clientConfig;-
- Rename
wooConfig.example.jstowooConfig.example.jsand update your React Site URL and WordPressSite URL ( Used access it in common js file. )
- Rename
const wooConfig = {
siteUrl: 'https://xyz.com',
graphqlUrl: 'https://xxwordpresssitexx.com/graphql',
};
module.exports = wooConfig;- feature/rest-api Contains REST API Implementation.
The master branch has the GraphQL implementation.
devRuns server in development mode
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
I use Git for versioning.
This project is licensed under the MIT License - see the LICENSE.md file for details