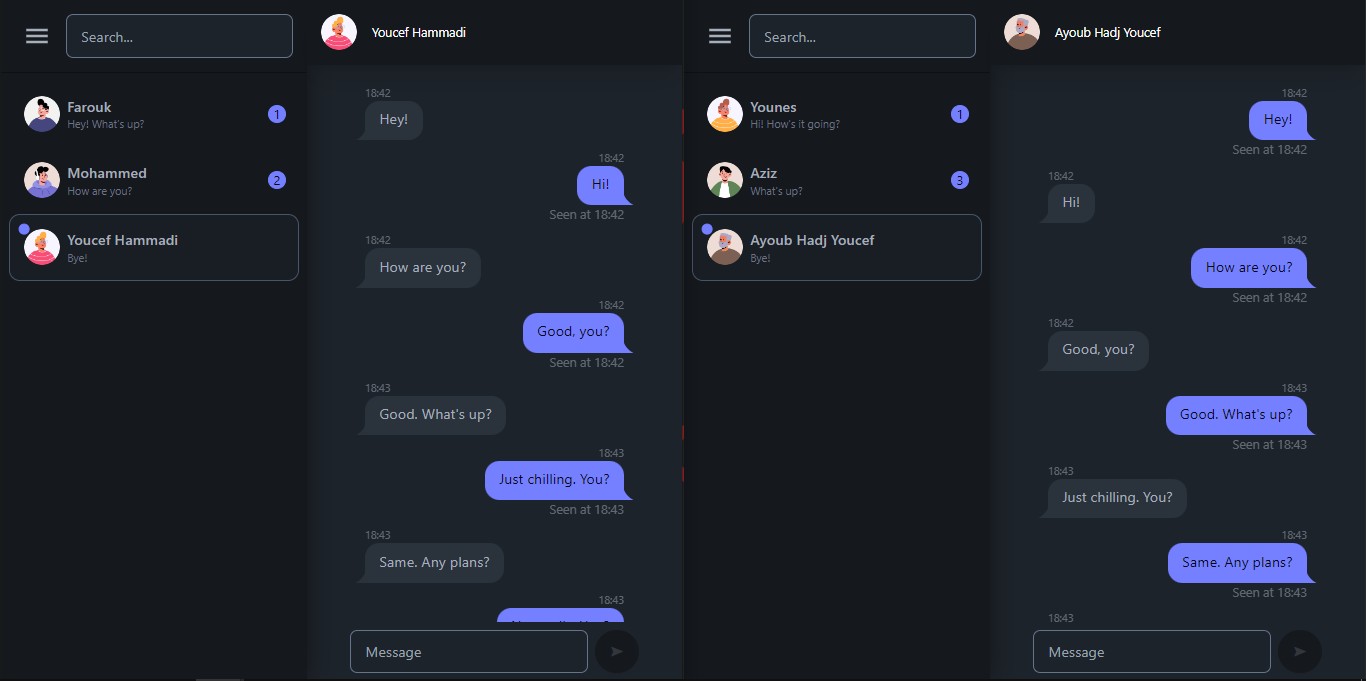
This is a simple real-time chat application that allows you to chat with others in real time. 💬
- User authentication with JWT 🔒
- Real-time messaging with Socket.io 💬
- State management with Zustand 📋
- Styled with Tailwind CSS 💅
- MongoDB for data storage 💾
-
Clone the repository:
git clone https://github.com/ucfx/react-chat.git
-
Navigate to the project directory:
cd react-chat -
Install the dependencies for both client and server folders:
cd client && npm i && cd ../server && npm i && cd .. -
Create a .env file in the server directory and add your environment variables. You can use the .env.example file as a template:
cp server/.env.example server/.envModify the
.envfile with your environment-specific variables. -
Start the client:
cd client && npm run dev -
Open another terminal, navigate to the project directory, and start the server:
cd server && npm run dev -
Open your browser and visit http://localhost:5173.
-
Start chatting in real-time! 😉
- Click Here to try out a demo of the app.
Contributions are welcome! If you find any issues or have suggestions for improvements, please open an issue or submit a pull request.
This project is licensed under the MIT License.