Yett





🔐 A small webpage library to control the execution of (third party) scripts like analytics
Simply drop yett at the top of your html and it will allow you to block and delay the execution of other scripts.
Background
[So, why on Earth would I want to block scripts on my own website?
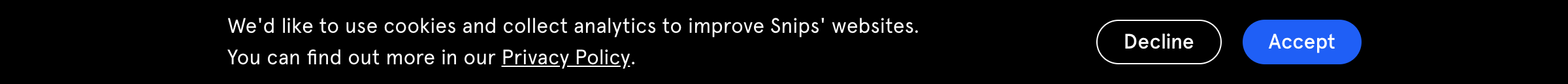
We use yett in order to provide GDPR compliant consent-first-analytics, via an UI like below.
Analytics scripts are blocked until users Accepts, in production on https://console.snips.ai
Blocking execution of analytics script (until consent is given) can be done manually, but the problem is that analytics providers often provide minified code embeds that you have to include in your html as they are. If you want to exercise control over their execution, then you have to tamper with this minified JS yourself, which is complex and does not scale well if you load several 3rd party scripts.
Another thing to consider is that these scripts first setup a local buffer that record user actions locally, and then upload the data after a remote script is loaded asynchronously. Meaning that if the whole thing is simply wrapped inside a callback (as some other libraries do) then every action performed by the user on the web page before the callback gets executed won't get recorded and will never appear in your analytics dashboard.
Thus we invented yett. Just drop in the script and define a domain blacklist - yett will take care of the rest
And on a side note, it is technically quite amazing to know that a few lines of js is all you need to control execution of other scripts, even those included with a script tag.
Also, yett has an interesting meaning.
Usage
📺 Demo
Small example
<!DOCTYPE html>
<html>
<head>
<!-- Regular head items here… -->
<!-- 1) Add a blacklist -->
<script>
window.YETT_BLACKLIST = [
/my-blacklisted-domain/,
]
// Or a whitelist
window.YETT_WHITELIST = [
/my-whitelisted-domain/,
]
</script>
<!-- 2) Include Yett -->
<script src="https://unpkg.com/yett"></script>
<!-- 3) Profit! -->
<!-- This script is blocked -->
<script src="https://my-blacklisted-domain.com/file.js"></script>
<script>
// This one too
(function() {
var script = document.createElement('script')
script.setAttribute('src', 'https://my-blacklisted-domain.com/some-file.js')
script.setAttribute('type', 'application/javascript')
document.head.appendChild(script)
})()
</script>
</head>
<body>
<button onclick="window.yett.unblock()">Unblock</button>
</body>
</html><script> tags having src attributes that you want to block. It has the benefit of preventing the scripts from begin downloaded in major browsers.
Add a blacklist
Yett needs a blacklist, which is an array of regexes to test urls against.
<script>
// Add a global variable *before* yett is loaded.
YETT_BLACKLIST = [
/www\.google-analytics\.com/,
/piwik\.php/,
/cdn\.mxpnl\.com/
]
// OR
YETT_WHITELIST = [
/my-whitelisted-domain/
]
</script>CDN
Finally, include yett with a script tag before other scripts you want to delay:
<script src='unpkg.com/yett'></script>Then, use window.yett.unblock() to resume execution of the blocked scripts.
NPM
You can also use npm to install yett:
npm i yettwindow.YETT_BLACKLIST = [
// ... //
]
// OR
window.YETT_WHITELIST = [
// ... //
]
// Side effects here! Do not import more than once!
import { unblock } from 'yett'
unblock()Unblock
unblock(...scriptUrlsOrRegexes: (String | RegExp)[])Unblocks blacklisted scripts.
If you don't specify a scriptUrlsOrRegexes argument, all the scripts that were previously blocked will be executed.
Otherwise, the scriptUrlsOrRegexes provided will be either removed from the blacklist or added to the whitelist and executed.
Build locally
# Clone
git clone https://github.com/snipsco/yett
cd yett
# Install
npm i
# Serves demo @ localhost:8080
npm run dev
# Build for release
npm run buildBrowser compatibility
<script> |
<script type="javascript/blocked"> |
document.createElement('script') |
|
|---|---|---|---|
| Prevents loading | |||
| Prevents execution |
The most 'advanced' javascript feature that yett uses is MutationObserver, which is compatible with all major browsers as well as IE11.
If you need IE 9/10 compatibility, you will have to use a polyfill:
<script src="https://cdn.jsdelivr.net/npm/mutationobserver-shim/dist/mutationobserver.min.js"></script>Caveats
Add a type attribute manually
Adding this attribute prevents the browser from downloading the script on Chrome and Firefox.
<script src="..." type="javascript/blocked"></script>Monkey patch
This library monkey patches document.createElement. No way around this.
This means that yett is not compatible with third-party browser extensions that also monkey patch this native browser function.
Dynamic requests
Scripts loaded using XMLHttpRequest and Fetch are not blocked. It would be trivial to monkey patch them, but most tracking scripts are not loaded using these 2 methods anyway.
Suggestions
If you have any request or feedback for us feel free to open an issue!
So far we’re using this library for analytics, but it could also be used to block advertising until consent, and other things we haven’t thought about yet. We’re excited to see what use cases the community comes up with!
License
MIT