Calendar+
An android calendar app designed for students!
Library:
- Android Week View library by alamkanak (Under Apache License)
Summary
myCalendar is an Android calendar app used for students to keep track of classes and events.
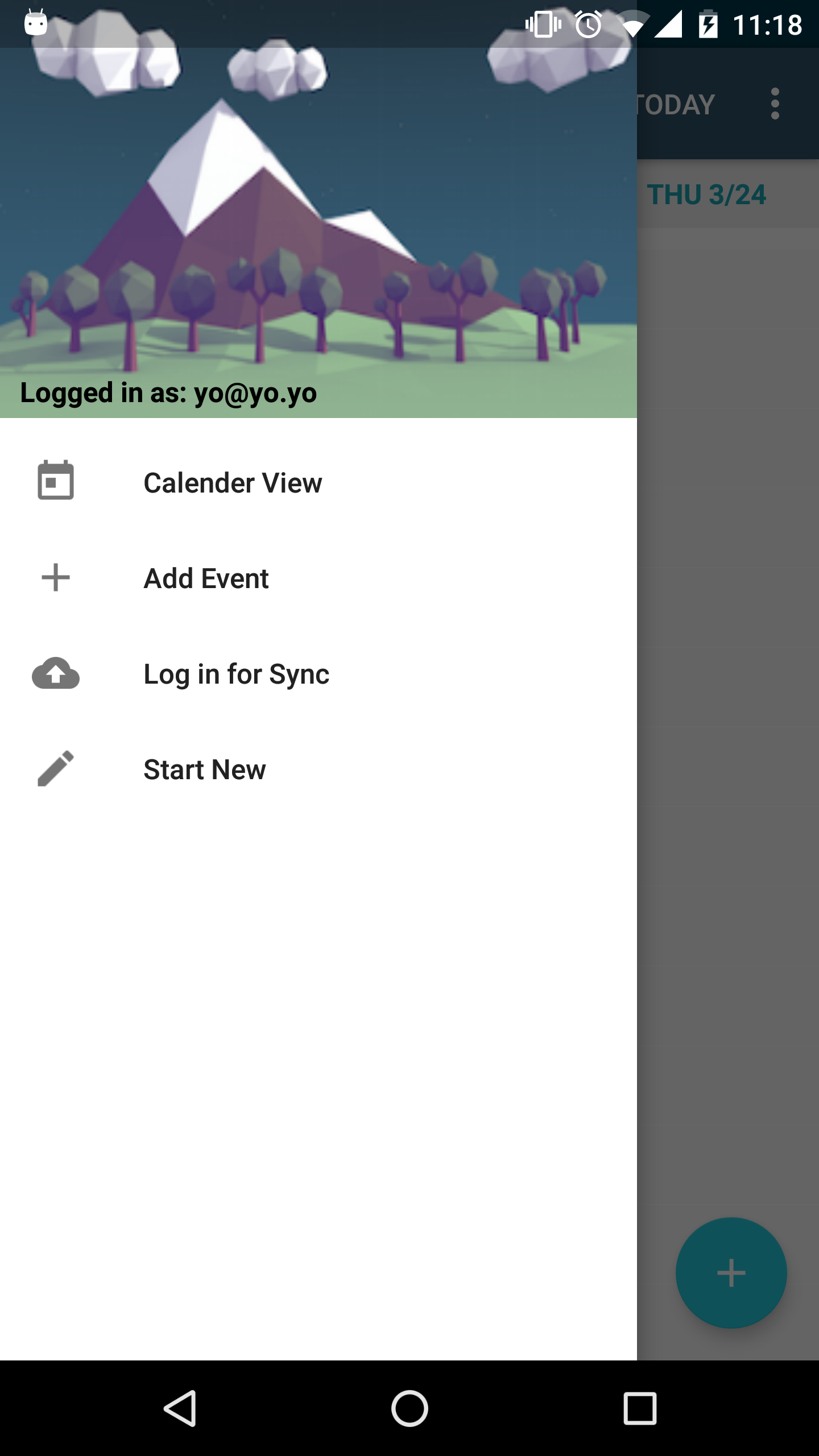
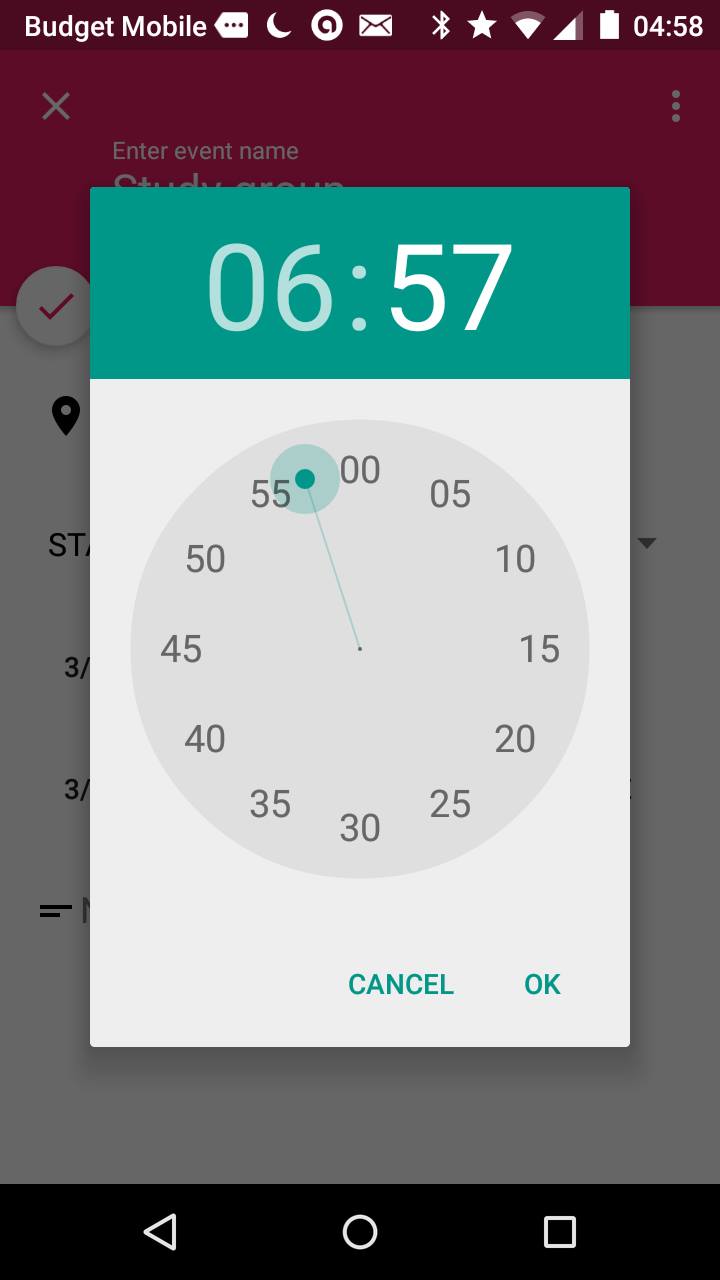
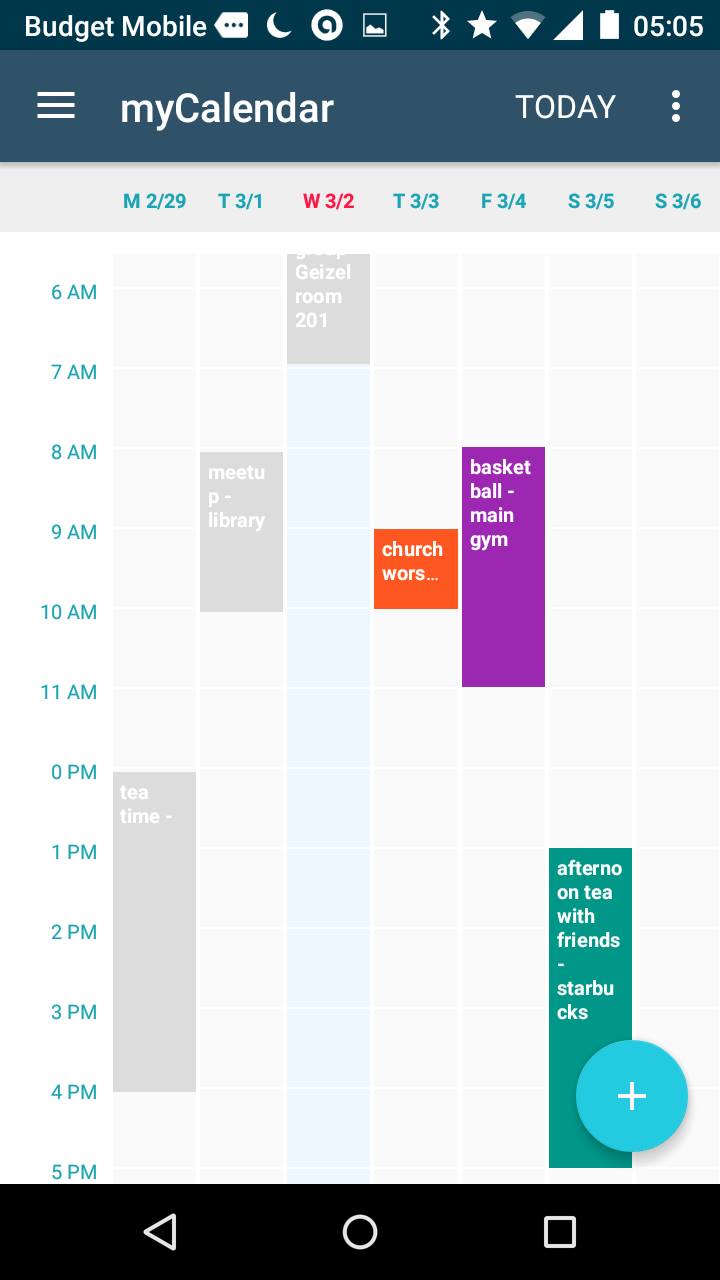
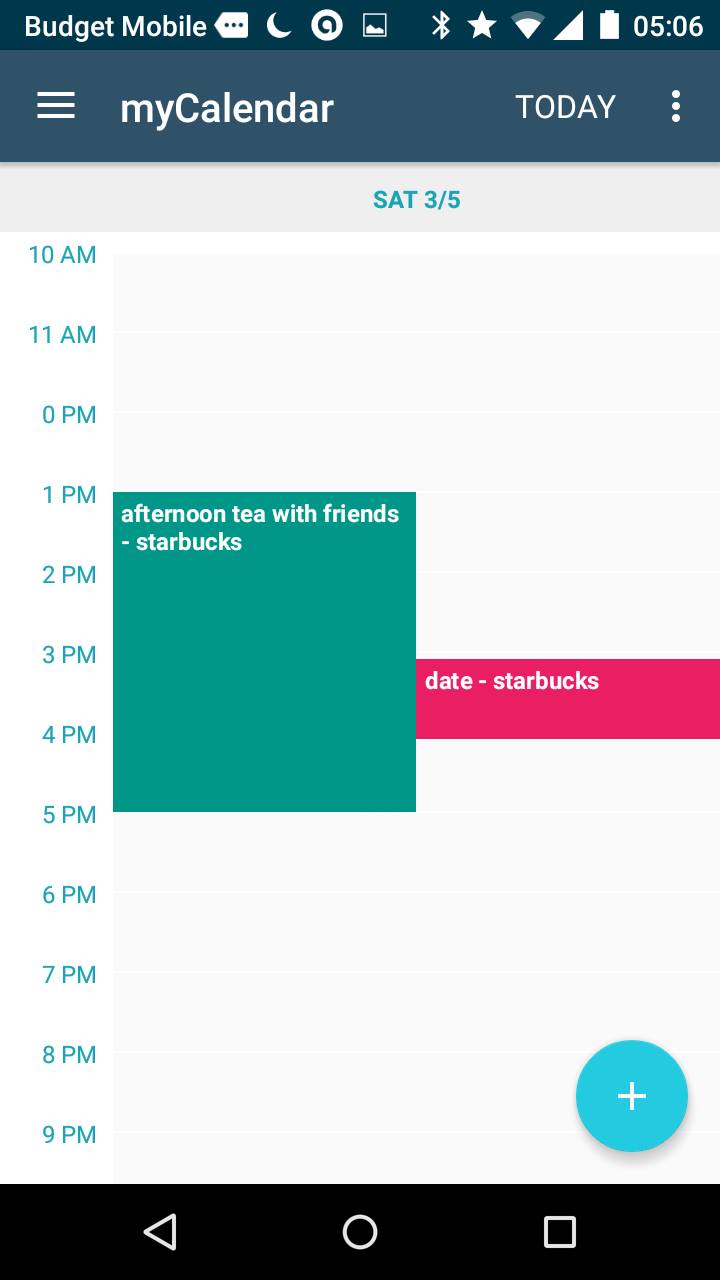
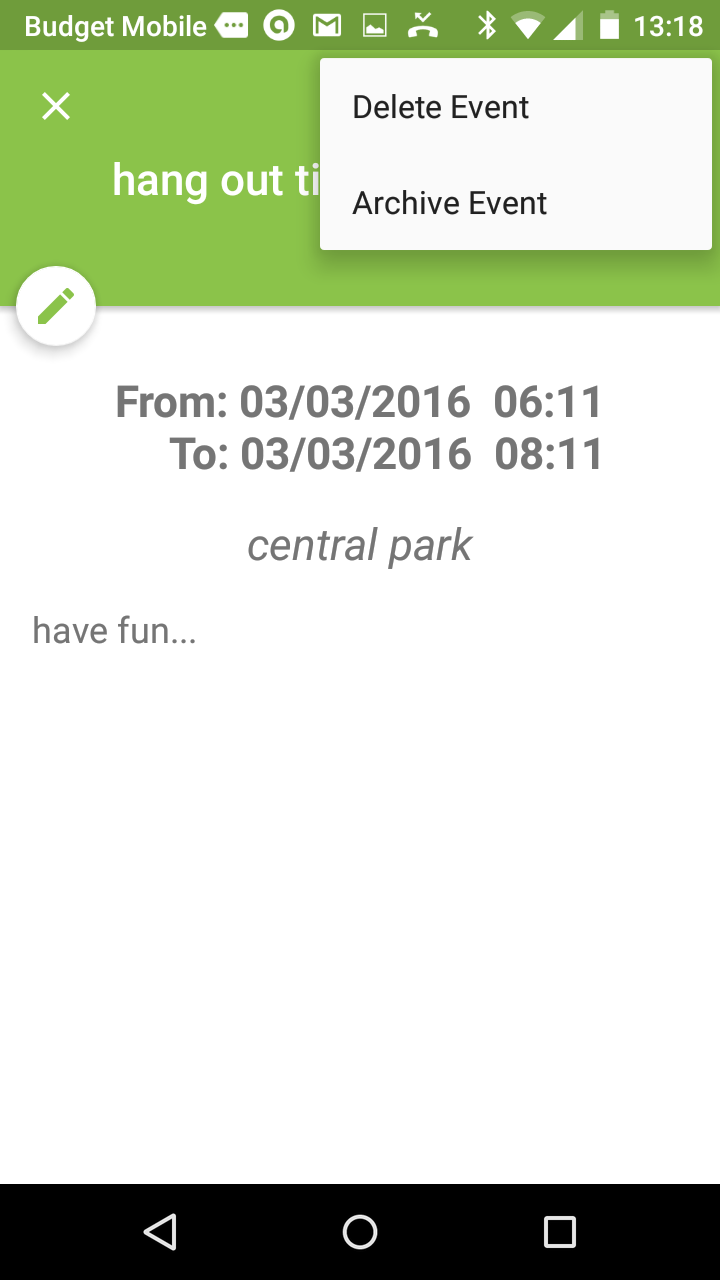
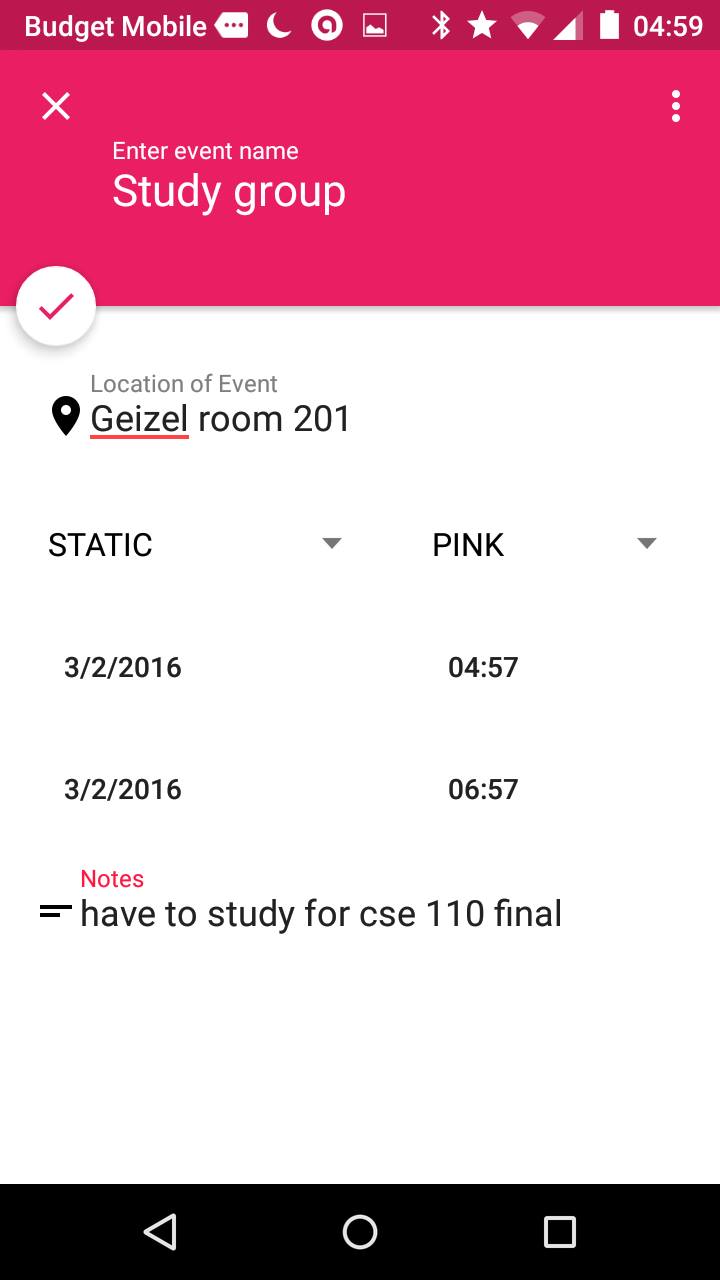
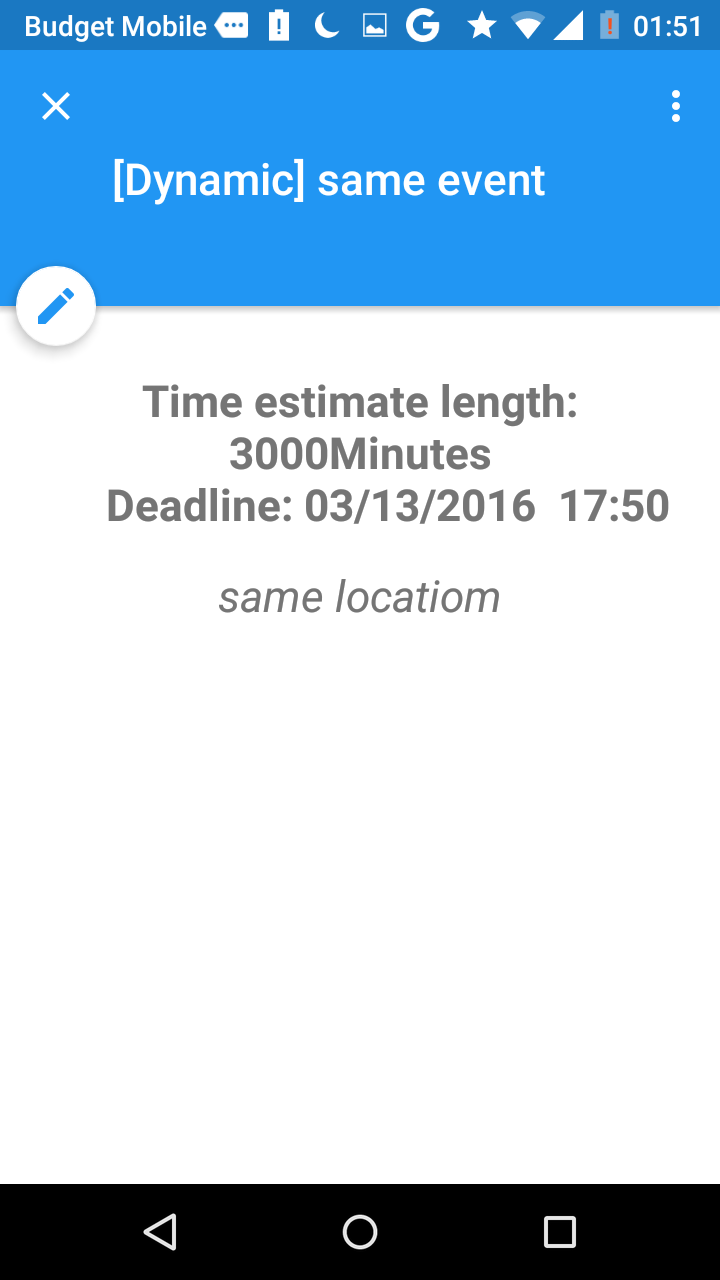
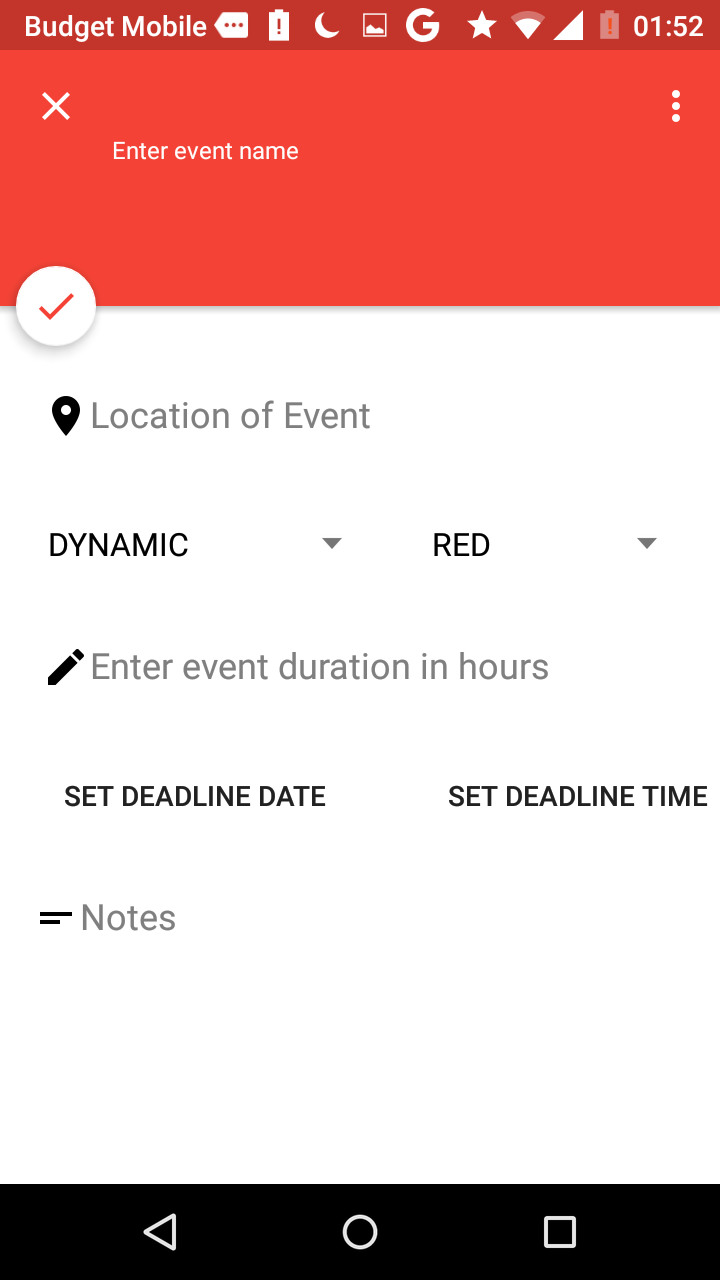
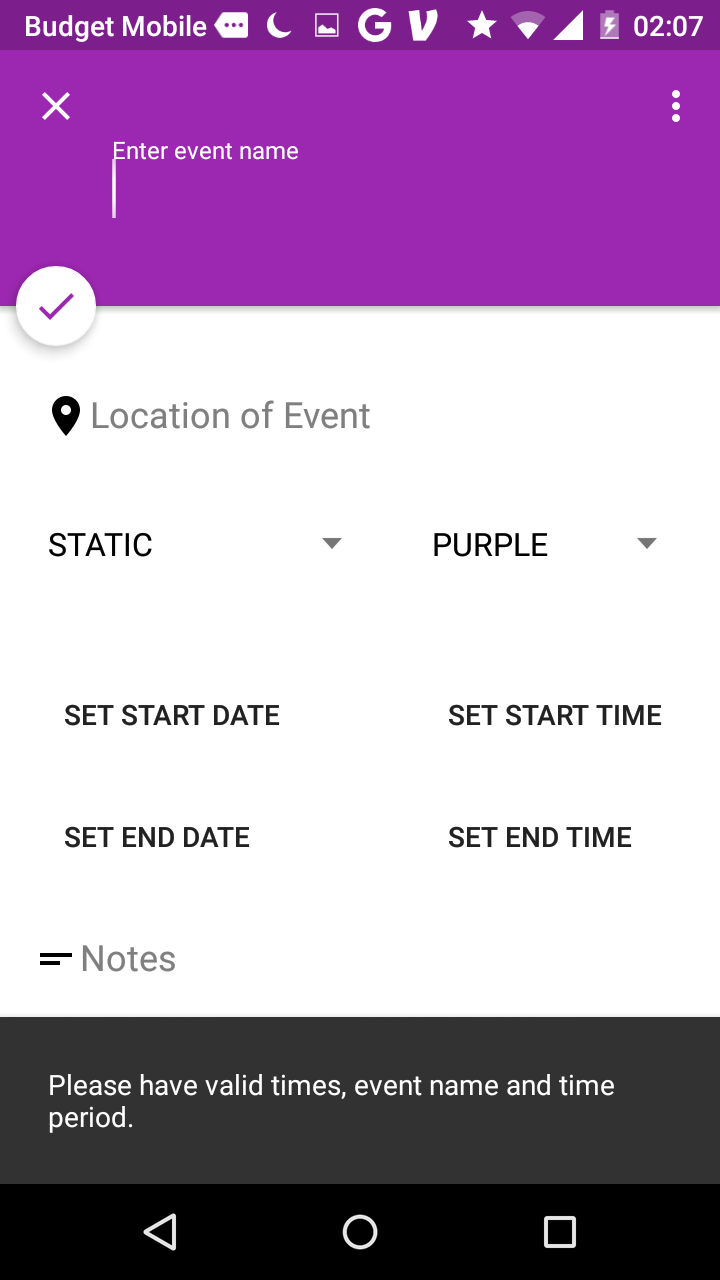
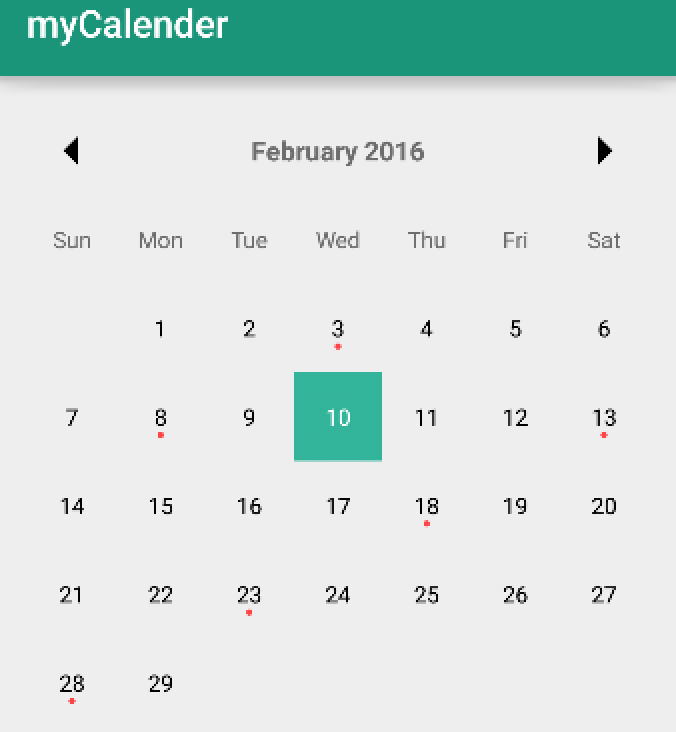
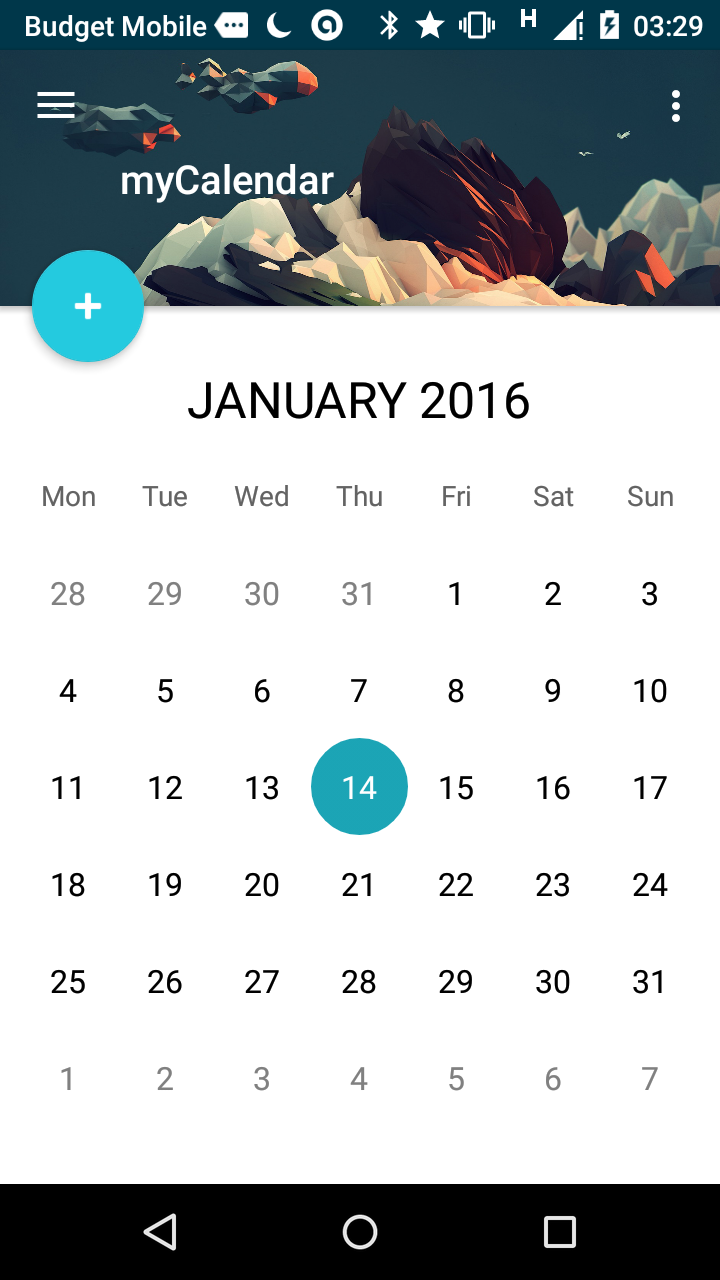
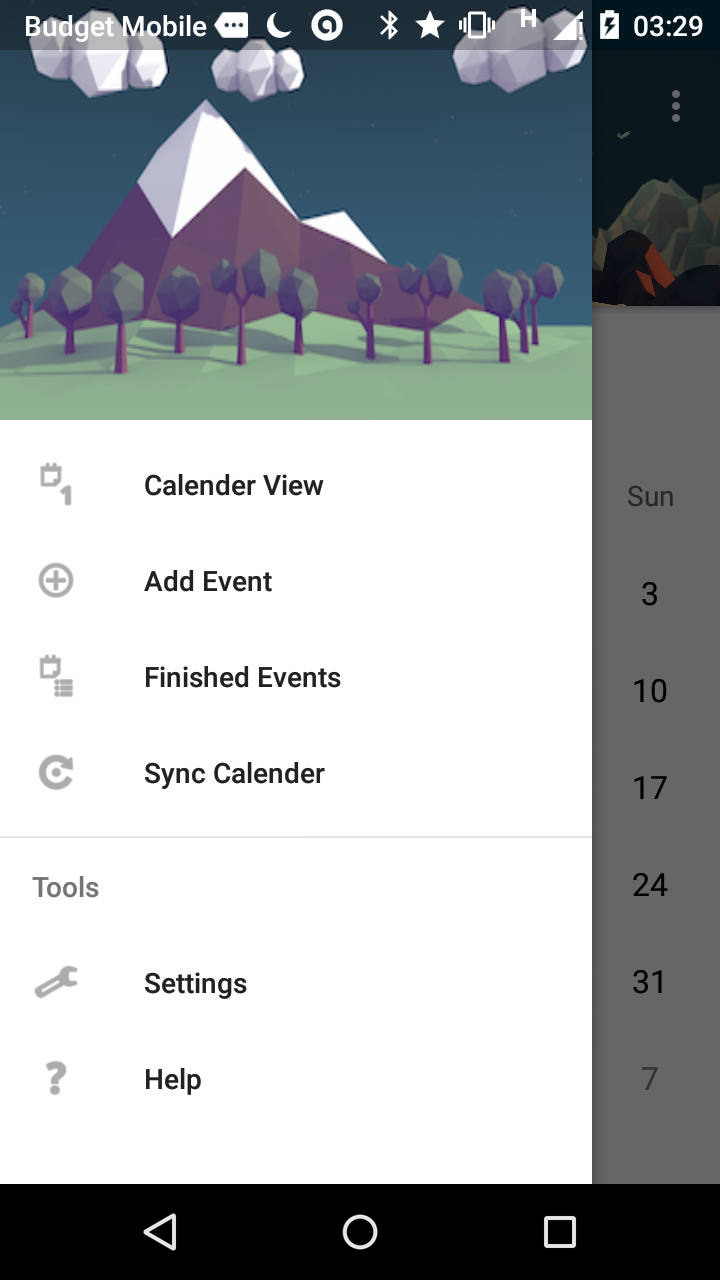
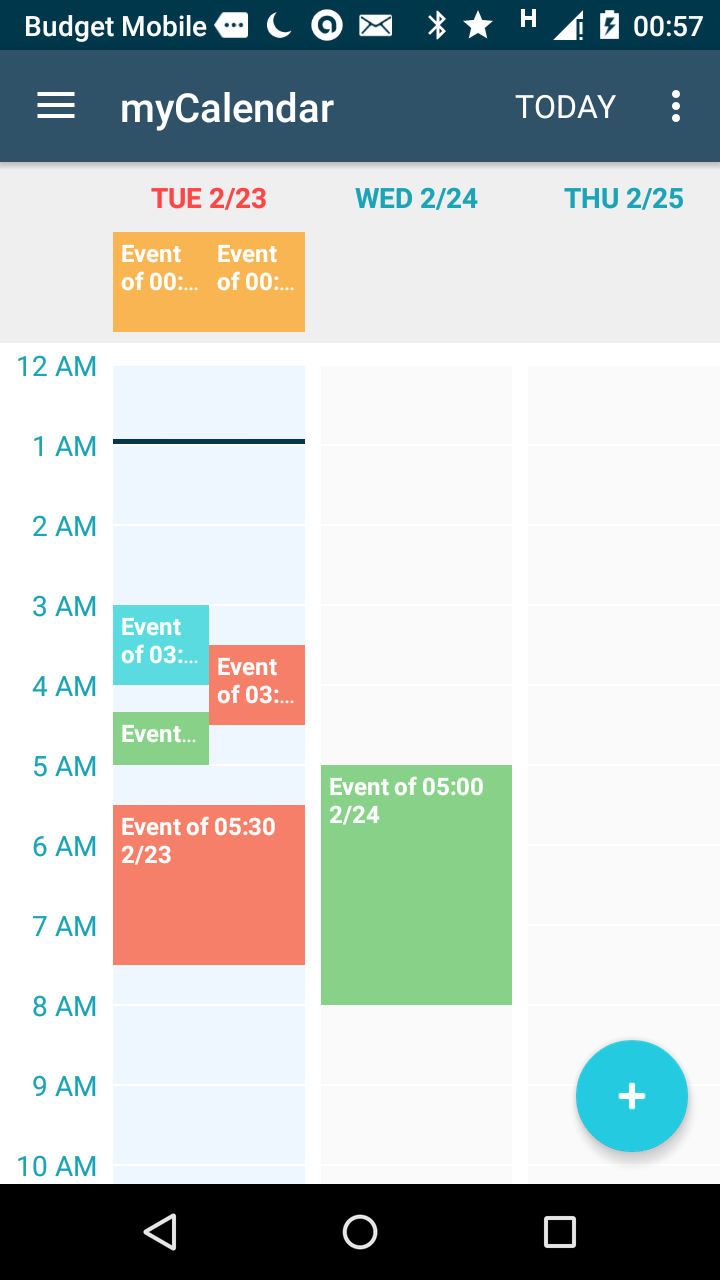
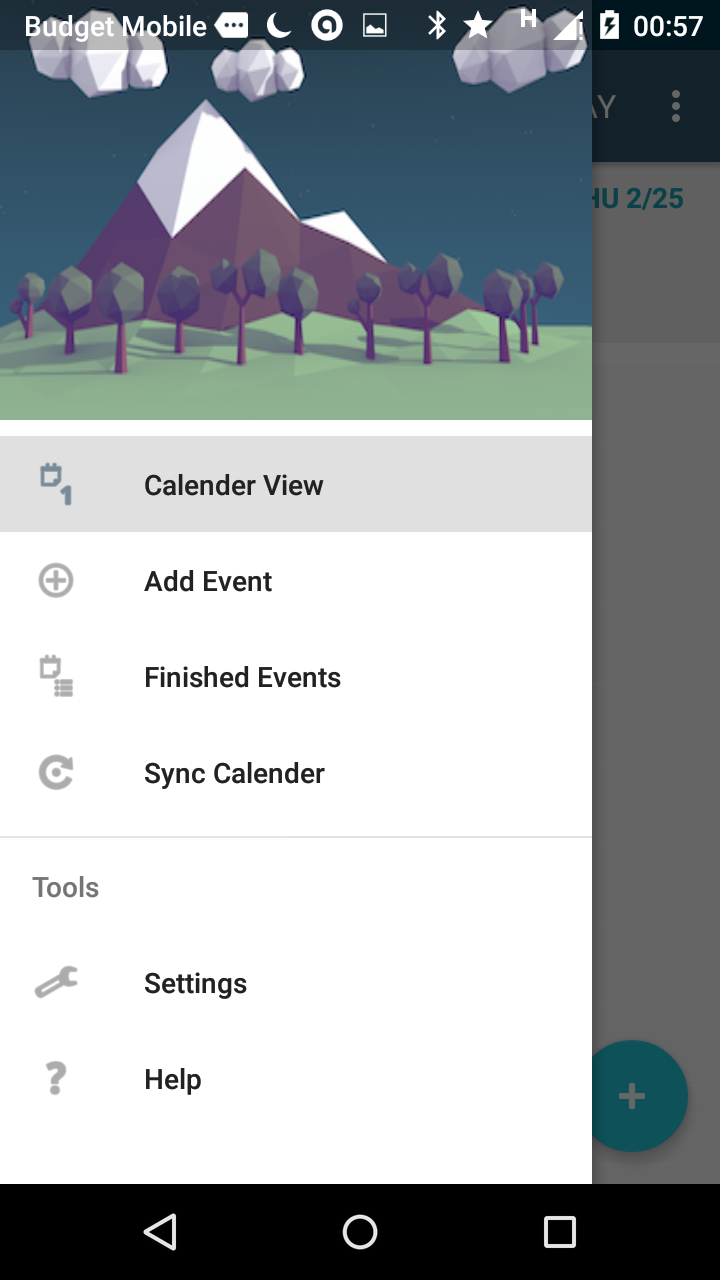
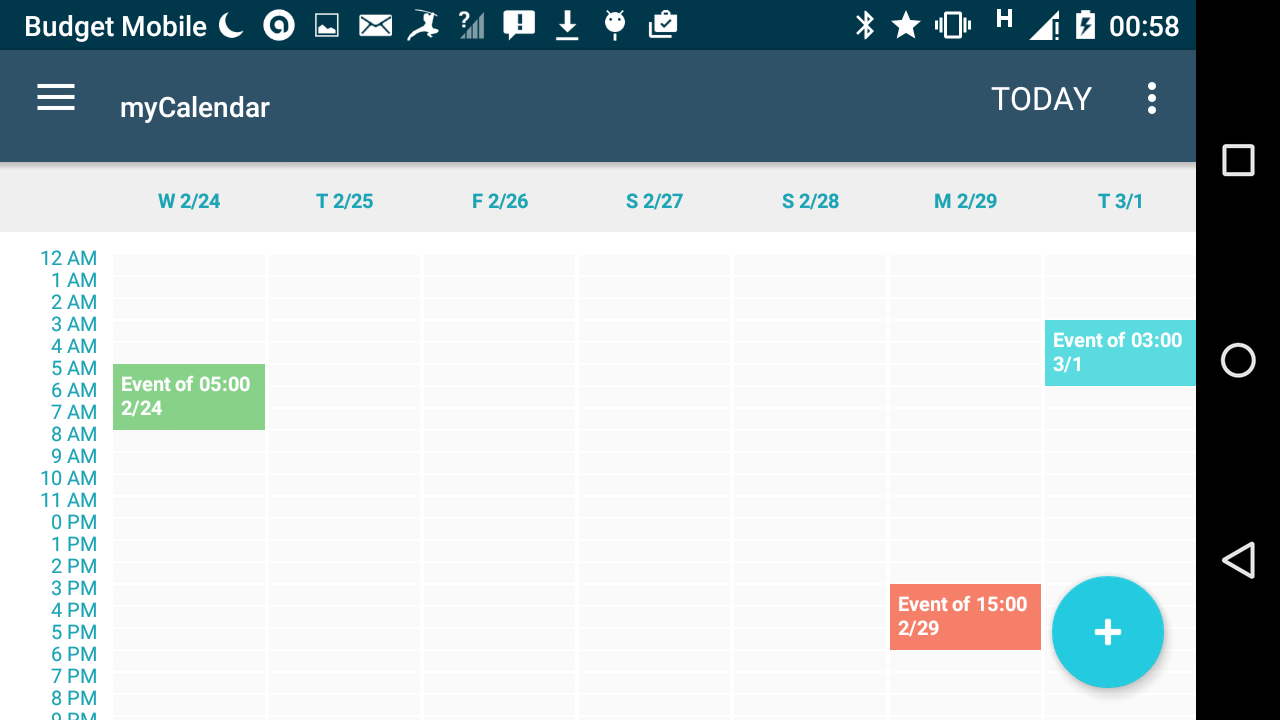
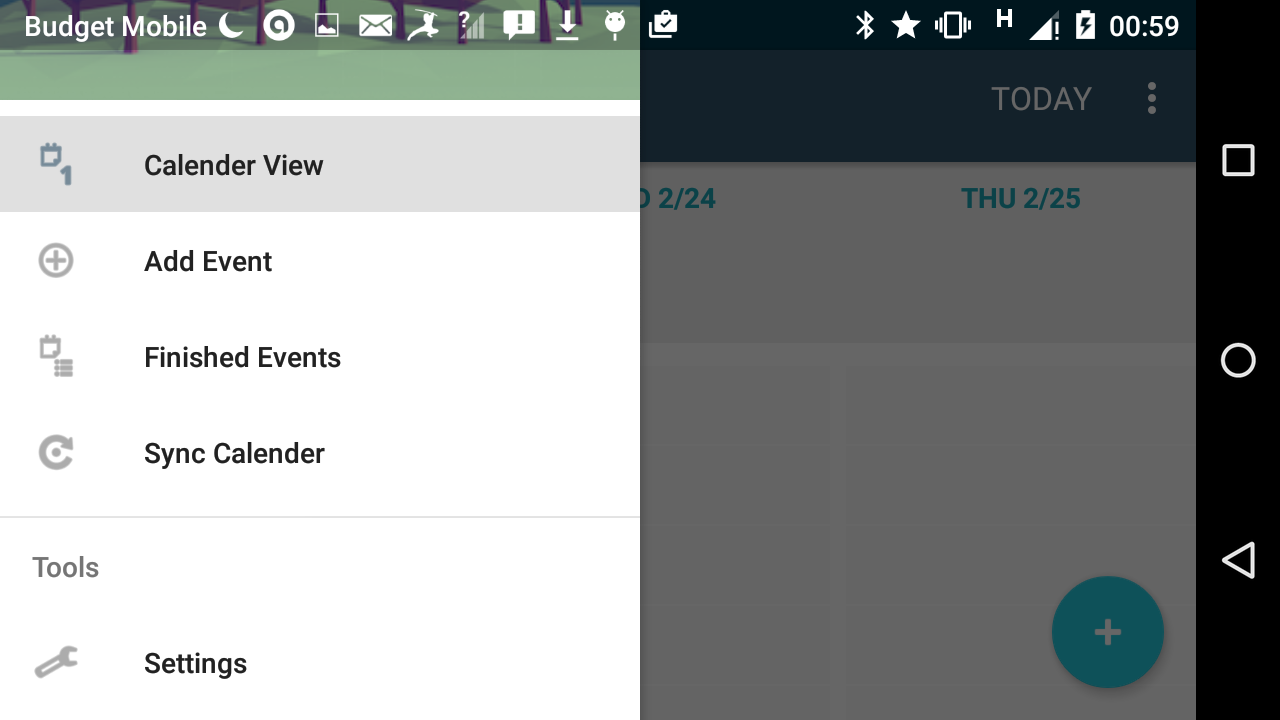
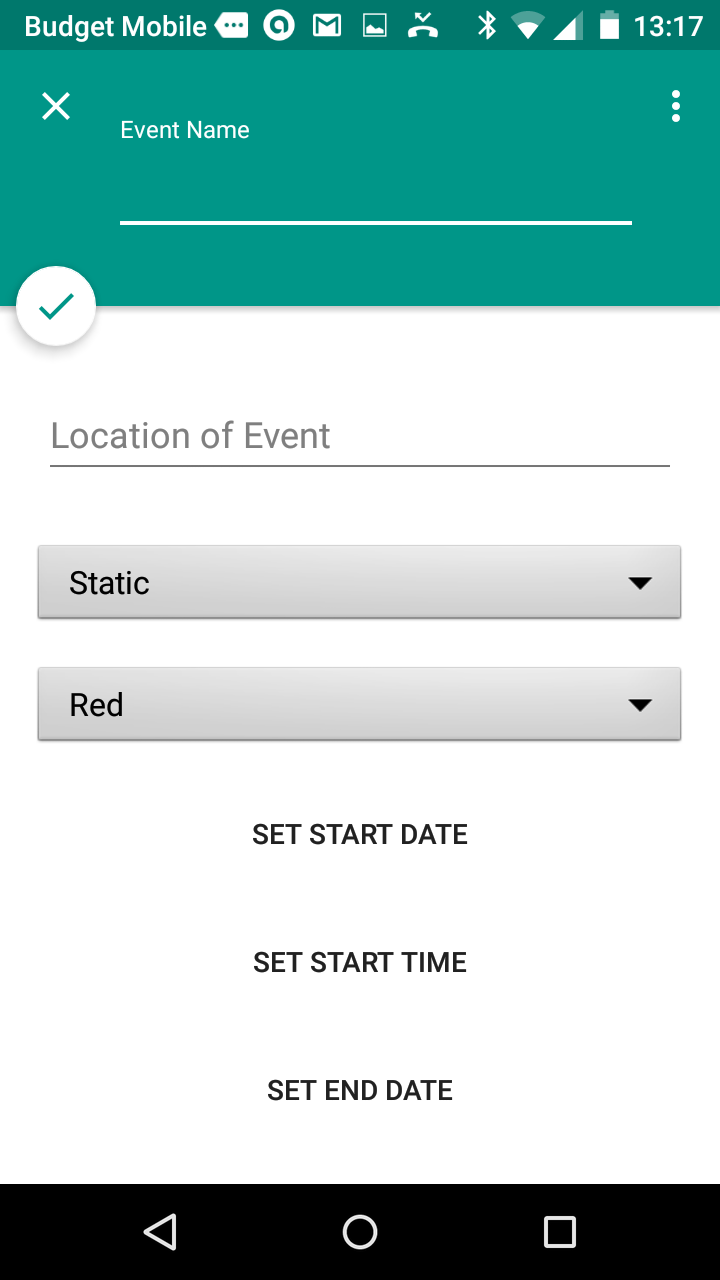
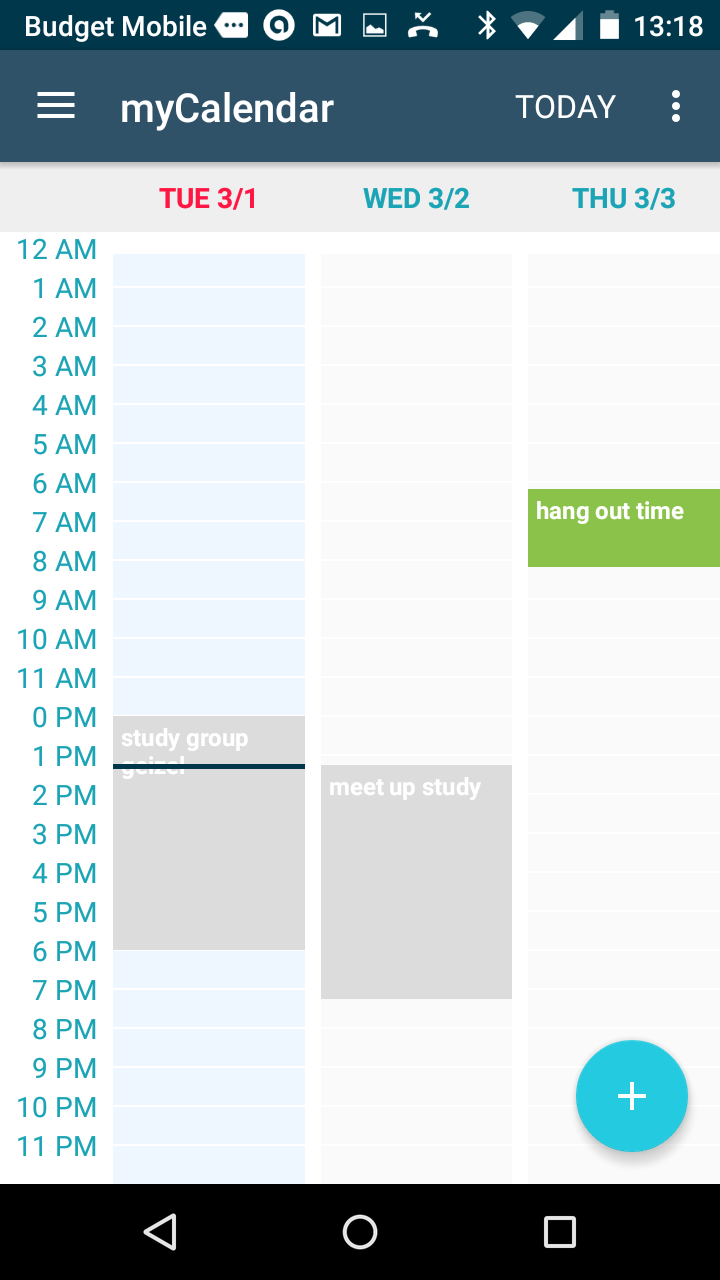
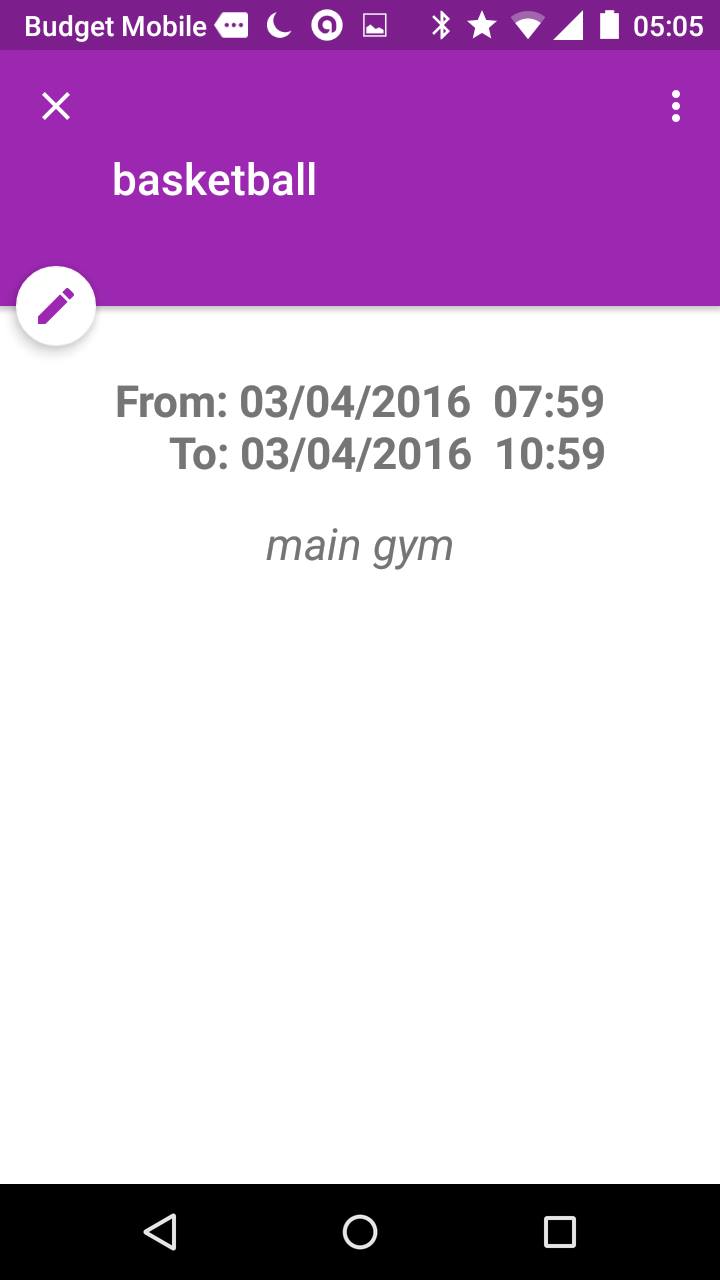
Final Product Screen Shots
______________Features w/ User Stories (baseline)
-
Creating new Event: Static Event (can be periodic) - As a student, I want the app to statically schedule my events/activites so that I know when the events will be occur each week.
-
Creating new Event: Dynamic Event (Non periodic, can locate a time for itself) - As a student, I want the app to dynamically schedule my events/activities so that the events can change to fit my needs
-
Add finished event to finished List - As a student, I want the app to be keep a list of finished events so that I can look back on my finished list events to see what I have finished or so that I can reference what I have doe before.
-
Show month view of calendar (Main View) - As a student, I want the app to show a month view so that I can see upcoming events in the month.
-
Allow scroll to future and past month view of calendar (Main View) - As a student, I want the app to be able to swipe left and right to future and past months so that I am able to plan for upcoming events in future montsh or look back and referenece past events in past months.
-
Opening existing event - As a student, I want the app to be able to open an existing event so that I can edit the details of the event.
-
Updating existing event - As a student, I want the app to be able to update an existing event so that I can change the details of the event should they chagne.
-
Deleting Event - As a student, I want the app to be able to delete an event so that I can edit my upcoming schedules in case I can no longer do/attend that event or no longer need/want to do/attend that event.
Test Scenarios
- All fields on page (e.g. text box, radio options, dropdown lists) should be aligned properly
- Numeric values should be right justified unless specified otherwise
- Enough space should be provided between field labels, columns, rows, error messages etc.
- All buttons on page should be able to perform correctly
- Each calendar view should be Scrollable
- Both date and time should be Scrollable
- Main calendar should have all events listed
- Event detail should be accessible when clicking on it
- Adding static event and having it allocated on the main calendar correctly
- Add in dynamic event, having it fill in the free time zone only before deadline
- Dynamic events should not overlapped with the static events
- Events should turn grey when user archived them
- Existing events are available for editing.
- Existing events are available for deleting
- we have the user login system existing calendar can be upload to cloud.
- Android client side can send HTTP POST request to the server for user information.
- Users can able to register or login. After login, data is automatically backed up in cloud, and user can download data from cloud by clicking "sync from cloud".
GUI Testing
For our app, the functionality needs continuous testing and improvement. That's why we feel human testing is appropriate. There are many cases that we need to consider, and many different times we need to test for our algorithm.
Test Machine Name: Siyu Yang
Test Report, GUI Test:
Main view:
* The app launches without crashing.....PASS * The menu button is clickable.....PASS * The top right button shows 3 different views.....PASS * Clicking on the day view generates the day view.....PASS * Clicking on the 3 day view generates the 3 day view.....PASS * CLicking on the week view generates the week view.....PASS * Scrolling left makes the calendar show previous days.....PASS * Scrolling right makes the calendar show upcoming days.....PASS * Scrolling up makes the calendar show previous times of the day.....PASS * Scrolling down makes the calendar show upcoming times of the day.....PASS * Clicking on today makes the calendar jump to the current day.....PASS * Clicking on the + button on the bottom right corner makes the calendar open the add event page.....PASS * If events are conflicted, the events will show up side by side.....PASS * Black lines shows the current time.....PASSEvent summary page:
* Clicking on a dynamic event will take you to another page showing the estimated length, and deadline.....PASS * Clicking on a static event will take you to another page showing the static event's start time and end time.....PASS * Clicking on the edit button in this view will open the event view.....PASSAdd event view:
* Clicking on the X button on the top left corner in the add event page returns the calendar to the main view.....PASS * Clicking on enter event name will open keyboard.....PASS * Clicking on location will open keyboard.....PASS * Clicking on Static will let you choose between static and dynamic.....PASS * Clicking on TEAL will let you select the color, the color will change instantly.....PASS * Clicking on Notes will open keyboard.....PASS * Clicking on set Start Date/End Date will open Date picker.....PASS * Clicking on set Start Time/End Time will open Time picker.....PASS * The date picker can pick dates and display correctly.....PASS * The time picker can pick times and display correctly.....PASS * If any fields are not edited, notification that not all fields are inputted.....PASS * Selecting dynamic will change the view to have deadline dates, and estimated hours instead of the static event input fields.....PASS * If dynamic deadline is before current time,notify user that field is invalid.....PASS * Event duration can only be a number.....PASS * The calendar can correctly add a dynamic event.....PASS * The calendar can correctly add a static event.....PASSBugs need to be fixed
-
Delete both events at same time: only deletes first one -
Events should not be added in invalid time -
Archive usage for users (delete) -
allocate dynamic events according to the due date -
extra dynamic events after being edited -
add dynamic event even if it is conflicted with the static ones -
static events to be locked down in one day -
[Dynamic] tag shows twice after editing -
Not able to edit events after deleting all those events -
Need to remove static other day choices -
< 9am error no display >9am display -
If event has already happened, do not push to later on -
If cur > dynamic start, move on to next dynamic -
fix null password -
new feature: after hours if need to finish before deadline, else finish the next day
Weekly Project Schedule
Week 1 & Week 2
Learning and writing user stories (everyone)
Week 3
Learning and Writing user stories (everyone)Prototyping UI (everyone)Look for libraries that can help us out with calendar view
Week 4- 5
Integrated with Material View Calendar View LibraryFinished prototyping UI (everyone)Iterate over user stories to eliminate assumption (everyone)Working the ability to show month view of calendar, which is the main view (Kristine, Fang, Alex, William)Prototyping event self allocation algorithm (Scarlet, Steve)Prototyping Database (Zhiwei)Testing the main view.
Week 6
Iterate over user stories to eliminate assumption (everyone)Finished working the ability to show month view of calendar and testing the main view (Kristine, Fang, Alex, William)Keep working on Database (Zhiwei)*Creating new Event: Static Event (can be periodic)Creating new Event: Dynamic Event (Nonperiodic, can locate a time for itself)Updating in database. (Kristine, Fang, Alex, William, Zhiwei)Prototyping and testing event self-allocation algorithm. (Scarlet, Steve)
Week 7
Keep working on as well as testing Creating new event mechanism. (Kristine, Fang, Alex, William, Zhiwei)Integrate show month view with create new event view and create smooth transitions in between. (Kristine, Fang, Alex, William)add datepicker functionFinishing event self-allocation algorithm. (Scarlet, Steve)Deleting event and updating deleted events in database. (Zhiwei)Updating UI using Material Design. (Kristine, Fang, Alex, William)
Week 8
add finished event to finished List (Kristine, Fang, Alex, William, Zhiwei)renamed folder and added finished for events list fragmentchanged calendar class and improved naming and functionalityTesting on basic features such as adding and deleting events. (everyone)added color fieldmerge conflict
Week 9
Add notification(Dropped)merge the Dynamic event algorithm with the front endmerge the self allocation algorithm with the front endmerge the event delete algorithm with the front endadded freetimesortTesting on basic featuresback end algorithm updateadd Priorityqueueedit event handlerfixed date picker and time picker in add event activityfix date formatting errormerge conflictset event active after archiving itFinish product
Week 10
Completed new login system and online database.Databackup in cloud and server system from scratch is completed.User data are automatically uploaded to the cloud and users are able to download data form cloud via sync button in the navigation drawerFinal testing and maintenance.User scenario testing.Tested extreme scenarios.Finished GUI, Controller and Model unit testing.Product passed exhaustive testing.Updated README for final presentation
Week 11
Presentation
Post-Final Works
Added notification system.Modified login system for showing current user.