This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
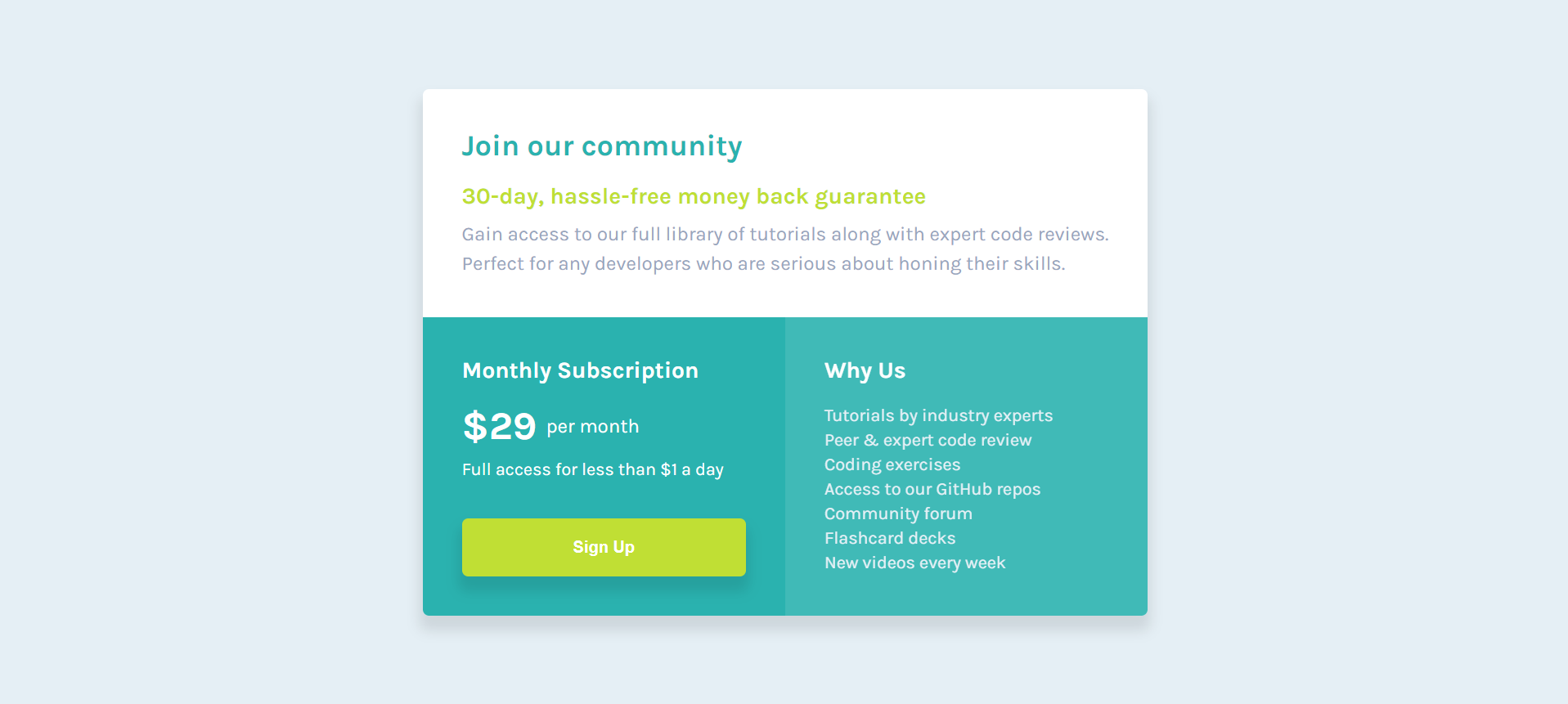
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
Learned box-shadows.
- Example resource 1 - This helped me in Adding Box-shadows to the grid component and the button as well.
- Frontend Mentor - @yourusername
- Twitter - @yourusername